标签:style 有一个 技术 template img 必须 loading 返回 class
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。是可复用的Vue实例。
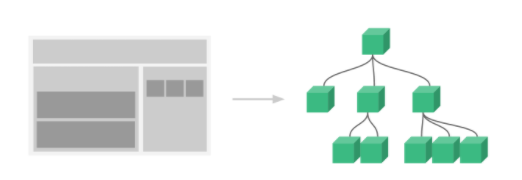
组件树

局部组件分为声子,挂子,用子
1.声子,声明一个组件 Vue 中组件的名字首字母要大写 跟标签区分,组件中的data必须是个函数,一定要有返回值 2.挂子,挂载组件components 挂载哪个组件,这个组件就是我的父组件 3.用子,用组件 <组件名/> template中的模板一定要有一个根标签包裹 如果仅仅是实例化vue对象中既有el 又有template,如果template中定义模板的内容,那么template模板的优先级大于el,
标签:style 有一个 技术 template img 必须 loading 返回 class
原文地址:https://www.cnblogs.com/TodayWind/p/13950474.html