标签:ade 解决方法 ack const 解决 rip pil webpack mod
npm install vue-loader vue-template-compiler --save-dev
webpack.const.js
rules中配置
{
test:/\.vue$/
use: [‘vue-loader‘],
}
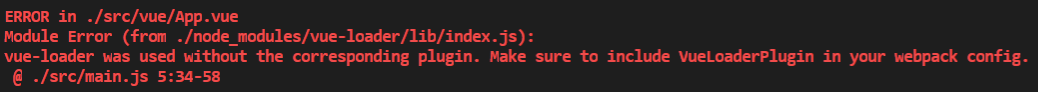
此时npm run build,运行后报错

貌似是说缺少插件
const VueLoaderPlugin = require("vue-loader/lib/plugin")
plugins: [new VueLoaderPlugin()]
标签:ade 解决方法 ack const 解决 rip pil webpack mod
原文地址:https://www.cnblogs.com/kami233/p/13795734.html