标签:图片 计数 androi view ash bilibili footer 输入框 sel
创建项目创建Flutter项目有很多种方法,各个IDE工具也都集成了创建Flutter项目的快捷操作。我们这里列举三种方式:使用命令行创建、使用Android Studio创建和使用VSCode创建。
文末附有视频教程
flutter create flutter_app其中 flutter_app是我们项目的名字。
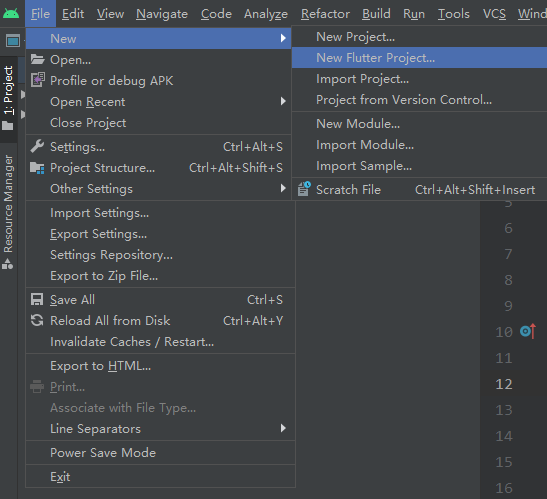
File->New->New Flutter Project 即可。
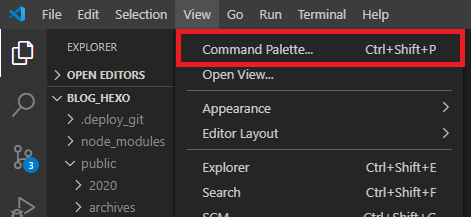
View->Command Palette..
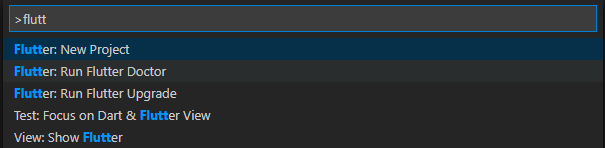
flutter回车就可以了创建项目了。
用 Android Studio打开我们刚刚创建的项目flutter_app
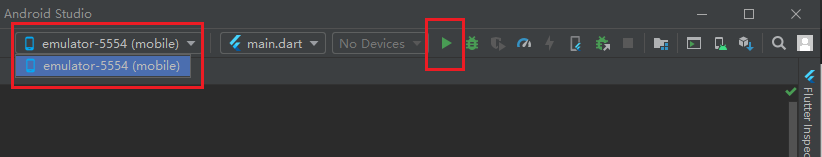
打开之后我们先选择一下模拟器,然后直接点击运行就可以了。
用VSCode打开项目flutter_app,找到目录下的 main.dart文件打开
然后点击右上角运行按钮就可以了。

【Flutter 1-5】运行Flutter的第一个项目——计数器
标签:图片 计数 androi view ash bilibili footer 输入框 sel
原文地址:https://blog.51cto.com/13824996/2546050