标签:应用程序 今天 font 矢量图 详细 开源 总结 自己的 ofo
优秀,Bootstrap首次开源自己的图标库公众号关注 “架构师学习营”
设为 “星标”,带你学习更多架构师知识!
大家好,这里是架构师学习营。
今天给大家介绍bootstrap。
在网页制作中,我们经常会用到小图标,但是找到好看的小图标真的很不容易!
但现在就不一样了,Bootstrap开源自己的图标库啦~
接下来就带大家看看bootstrap的图标库。
正文
NEWS
介绍:
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。让Web开发更加快捷。
Bootstrap有史以来第一次拥有自己的图标库,并且是专门为Bootstrap 的组件和文档定制开发的。
开Bootstrap 图标库 的设计初衷是与 Bootstrap 组件配合使用,从表单到导航组件等。Bootstrap 图标库 全部是 SVG 文件格式,能够轻松快捷地进行缩放,保证清晰,并可以通过 CSS 设置颜色。虽然 Bootstrap 图标库是为 Bootstrap 而开发的,但也可以应用在任何项目。

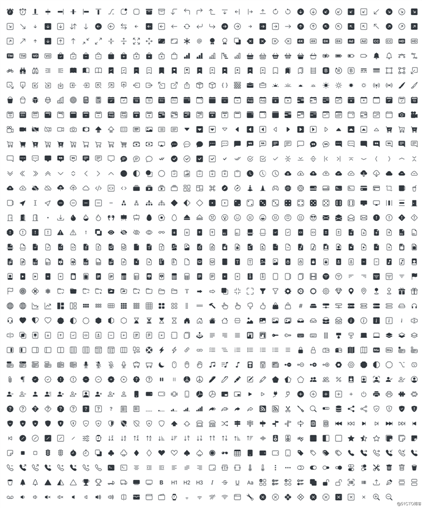
可以看到这些图标非常丰富,而且也很精致,相信大家应该都不用再担心没有图标了~
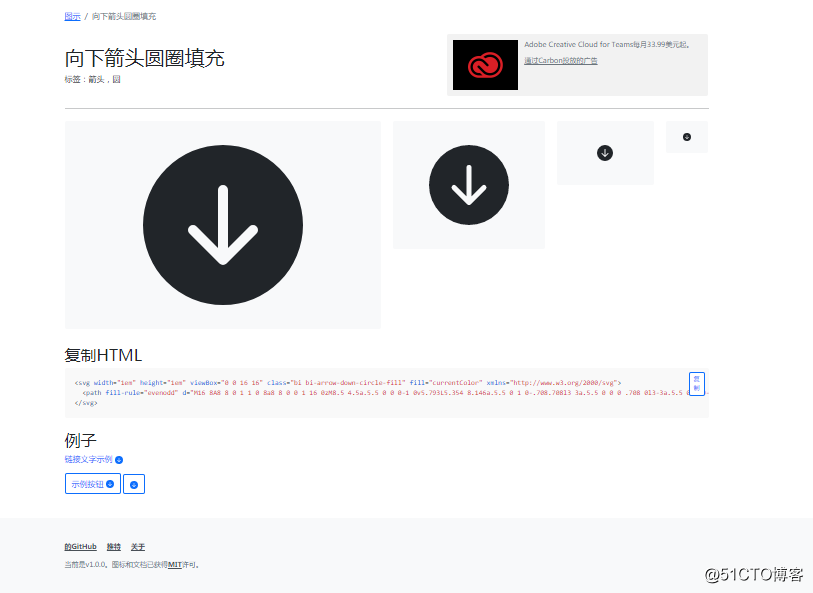
随便点开其中一个就可以看到详细信息,并且提供了写好的HTML供复制。此外,还有图标的示例,还是可以的啊~
Bootstrap 图标库提供的 svg 格式文件使用性也非常广泛,前端开发者不仅能挑选喜欢的图标利用阿里图标库 icon font 打包成专用的 web icon 库用来,设计师也可以直接拖进 Sketch这样的矢量图像软件来进行二次编辑,当然如果你是一个经常做 PPT 的同学,也可以直接用在 PPT 中,毕竟图标可以让平庸的 PPT 增色不少,丰富的很~
这里也只是简单的介绍一下,具体的大家可以去官网了解一下哦~
Bootstrap官网:https://icons.getbootstrap.com/
GitHub链接:https://github.com/twbs/icons
---------- END ----------
欢迎关注我的公众号“架构师学习营”,如果有收获,麻烦点一下“在看”~
标签:应用程序 今天 font 矢量图 详细 开源 总结 自己的 ofo
原文地址:https://blog.51cto.com/14977534/2545952