标签:SHA256 username image jwt 代码 技术 会话 缺点 https协议
把用户信息通过加密后生成的一个字符串JWT的原则是在服务器身份验证之后,将生成一个JSON对象并将其发送回用户
{
"UserName": "Chongchong",
"Role": "Admin",
"Expire": "2018-08-08 20:15:56"
}
之后,当用户与服务器通信时,客户在请求中发回JSON对象,服务器仅依赖于这个JSON对象来标识用户。
为了防止用户篡改数据,服务器将在生成对象时添加签名(有关详细信息,请参阅下文)。
服务器不保存任何会话数据,即服务器变为无状态,使其更容易扩展

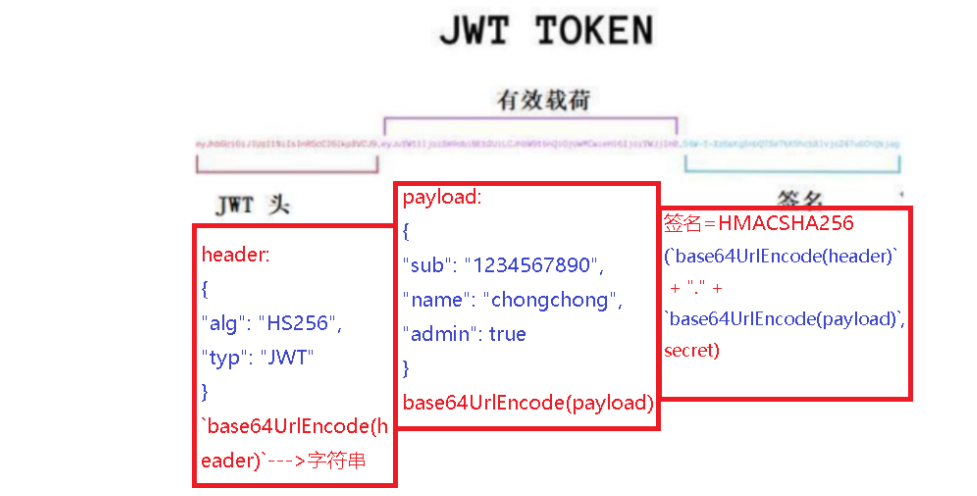
base64UrlEncode(header) --->字符串
# JWT头部分是一个描述JWT元数据的JSON对象,通常如下所示。
{
"alg": "HS256",
"typ": "JWT"
}
# 1)alg属性表示签名使用的算法,默认为HMAC SHA256(写为HS256);
# 2)typ属性表示令牌的类型,JWT令牌统一写为JWT。
# 3)最后,使用Base64 URL算法将上述JSON对象转换为字符串保存。
base64UrlEncode(payload) --->字符串
#1、有效载荷部分,是JWT的主体内容部分,也是一个JSON对象,包含需要传递的数据。 JWT指定七个默认
字段供选择。
‘‘‘
iss:发行人
exp:到期时间
sub:主题
aud:用户
nbf:在此之前不可用
iat:发布时间
jti:JWT ID用于标识该JWT
‘‘‘
#2、除以上默认字段外,我们还可以自定义私有字段,如下例:
{
"sub": "1234567890",
"name": "chongchong",
"admin": true
}
#3、注意
默认情况下JWT是未加密的,任何人都可以解读其内容,因此不要构建隐私信息字段,存放保密信息,以防
止信息泄露。
JSON对象也使用Base64 URL算法转换为字符串保存。
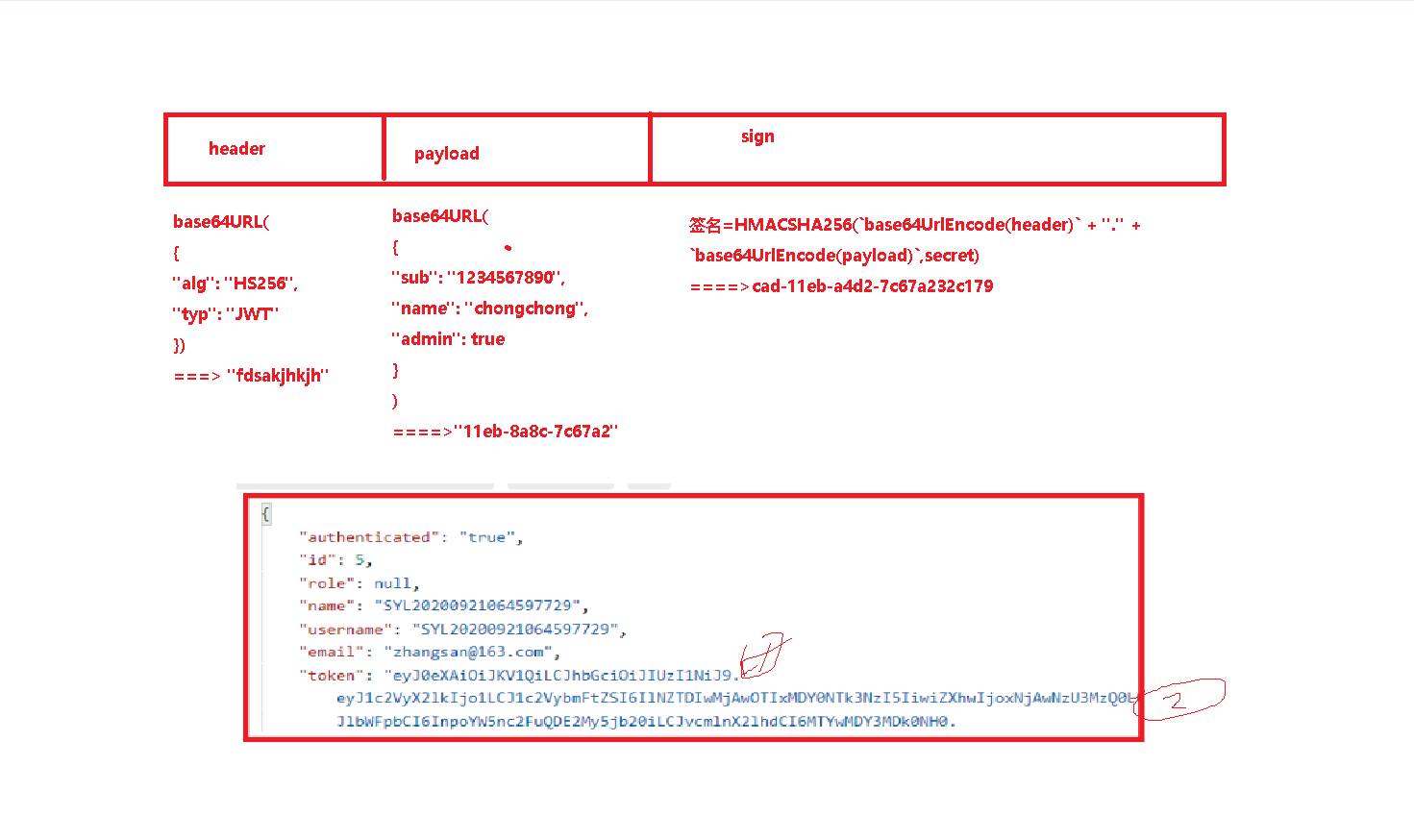
签名=HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload) ,secret)
# 1.签名哈希部分是对上面两部分数据签名,通过指定的算法生成哈希,以确保数据不会被篡改。
# 2.首先,需要指定一个密码(secret),该密码仅仅为保存在服务器中,并且不能向用户公开。
# 3.然后,使用标头中指定的签名算法(默认情况下为HMAC SHA256)根据以下公式生成签名。
# 4.HMACSHA256(base64UrlEncode(header) + "." + base64UrlEncode(payload),secret)
# 5.在计算出签名哈希后,JWT头,有效载荷和签名哈希的三个部分组合成一个字符串,每个部分用"."分
隔,就构成整个JWT对象。

标签:SHA256 username image jwt 代码 技术 会话 缺点 https协议
原文地址:https://www.cnblogs.com/wangxiaosai/p/13913693.html