标签:des style blog http io color ar 使用 sp
config :{
static_dest:‘release/main/webapp/static/union/‘
},
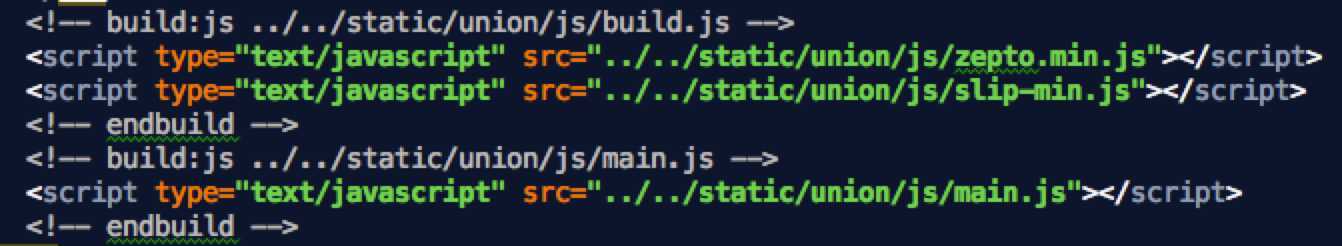
concat:{ lib:{ files:{ ‘<%= config.static_dest %>js/build.js‘:[ ‘<%= config.static_dest %>js/zepto.min.js‘, ‘<%= config.static_dest %>js/slip-min.js‘ ] } } },
混淆压缩任务,将release/js/文件夹下的所有js文件进行混淆压缩
uglify:{ options:{ banner:‘/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n‘ }, my_target:{ files:[ { expand:true, cwd:‘<%= config.static_dest %>js/‘, src:‘*.js‘, dest:‘<%= config.static_dest %>js/‘ } ] } },
css压缩任务,将release/css/文件夹下的所有css文件进行压缩
cssmin:{ options:{ banner:‘/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n‘, beautify:{ ascii_only:true } }, my_target:{ files:[{ expand:true, cwd:‘<%= config.static_dest %>css/‘, src:‘*.css‘, dest:‘<%= config.static_dest %>css/‘ }] } },
消除任务,将release/js/文件夹下不合并之前的js文件清除
clean:[ "<%= config.static_dest %>js/zepto.min.js", "<%= config.static_dest %>js/slip-min.js" ],
rev: { options: { encoding: ‘utf8‘, algorithm: ‘md5‘, length: 8 }, assets: { files: [{ src: [ ‘<%= config.static_dest %>img/**/*.{jpg,jpeg,gif,png}‘, ‘<%= config.static_dest %>css/*.css‘, ‘<%= config.static_dest %>js/**/*.js‘ ] }] } },
替换动态页面中的静态文件引用任务(针对静态资源引用的地址进行替换,如果有同学需要使用CDN前缀地址的话,那么大家可以使用我发布的一个grunt插件grunt-contrib-levin-usemin,这个插件大家可以用其它插件的安装方法去安装,与grunt-contrib-usemin插件不同的地方是我加了一个替换方法filePrefixer)
usemin:{ css:{ files:{ src:[‘<%= config.static_dest %>css/*.css‘] } }, js:[‘<%= config.static_dest %>js/**/*.js‘], html:[‘<%= config.views_dest %>**/*.jsp‘,‘<%= config.views_dest %>*.jsp‘], options:{
//替换静态文件引地址前缀 filePrefixer:function(url){ if(!url){ return ‘‘; } return url.replace(‘../..‘,‘<%=request.getContextPath()%>‘); }, patterns: { js: [ [/(img\.png)/, ‘Replacing reference to image.png‘] ] } } }
声明一个发布的task
grunt.registerTask(‘release‘,[‘concat‘,‘uglify‘,‘clean‘,‘cssmin‘,‘rev‘,‘usemin‘]);
运维同学添加的编译脚本build.sh
#!/bin/bash /bin/rm -rf release &&mkdir release && cp -r src/* release/ &&\
#执行grunt发布的release任务 grunt release
发布结果
通过运维的发布脚本会生成一个release目录(也就是我们上面指到的release目录)再执行grunt发布命令操作release目录下的静态资源
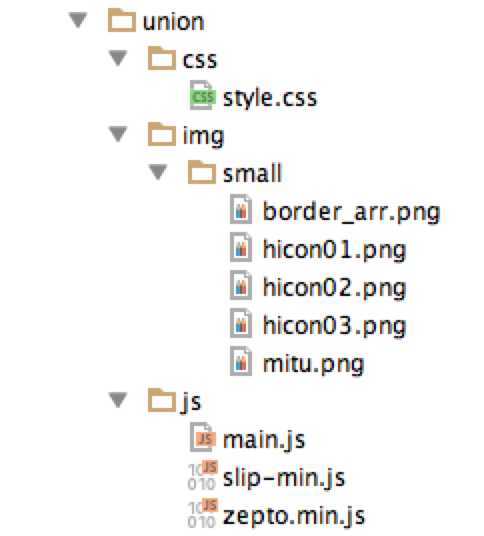
比较一下发布前

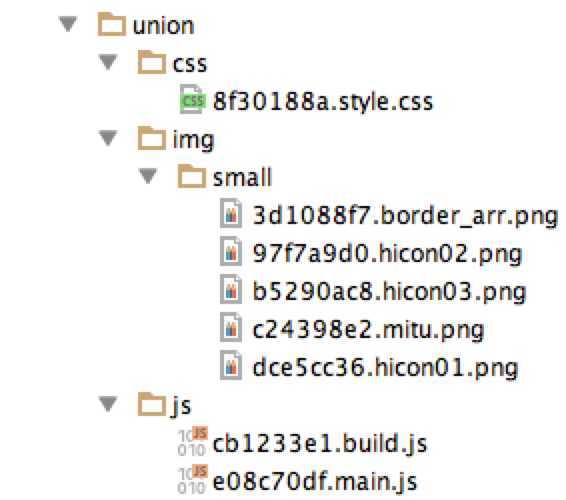
发布后的静态资源


标签:des style blog http io color ar 使用 sp
原文地址:http://www.cnblogs.com/levincao/p/4091601.html