标签:就会 控件 src http mamicode 对象 容器 containe img
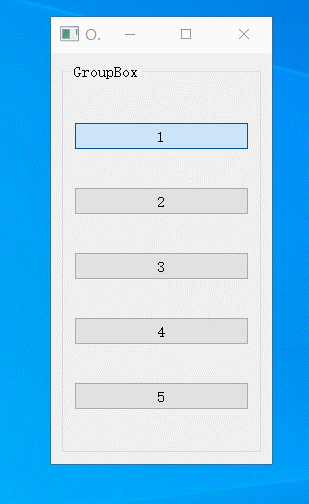
效果

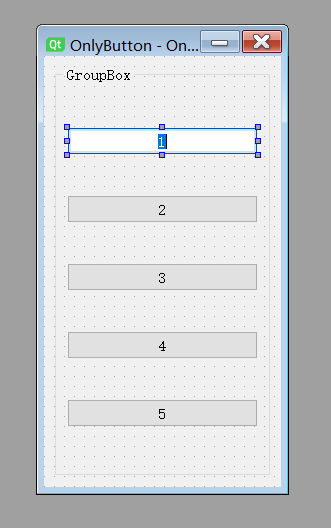
QGroupBox为例

效果

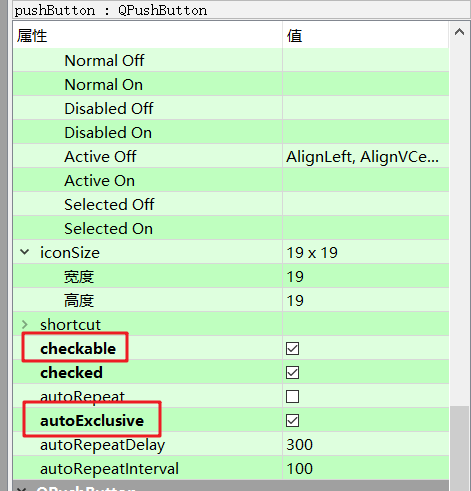
Qt的QButtonGroup类,实例化一个QButtonGroup对象,然后将所有需要互斥的按钮全部添加进去 QButtonGroup * box = new QButtonGroup;
// 设置是否互斥
box->setExclusive(true);
// 将需要互斥的按钮全部添加到 QButtonGroup 中
box->addButton(ui.pushButton);
box->addButton(ui.pushButton_3);
box->addButton(ui.pushButton_2);
box->addButton(ui.pushButton_4);
box->addButton(ui.pushButton_5);
box->addButton(ui.pushButton_6);
box->addButton(ui.pushButton_7);
box->addButton(ui.pushButton_8);
box->addButton(ui.pushButton_9);
box->addButton(ui.pushButton_10);
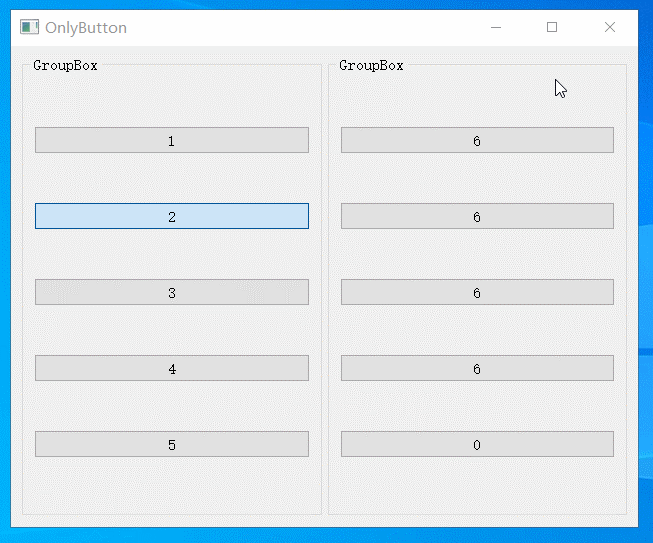
完成
标签:就会 控件 src http mamicode 对象 容器 containe img
原文地址:https://www.cnblogs.com/Doyoung/p/13992106.html