标签:text color bsp 方法 length width ade enter temp
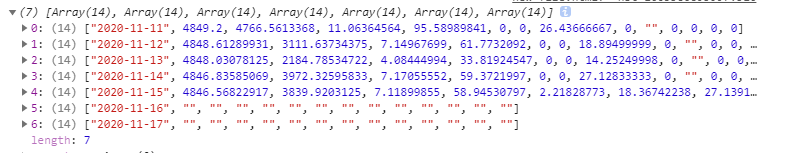
// 1.生成二维数组
for (let i = 0; i < typeList.length; i++) {
let tempList = [];
let valueList = typeList[i].valueList;
for (let j = 0; j < valueList.length; j++) {
tempList.push(valueList[j].value); // 追加每一个值
}
resultList.push(tempList);
}
// 2.数组反转
let result = convert(resultList);
// 3.插入对应时间
for (let i = 0; i < timeList.length; i++) {
result[i].unshift(timeList[i]);
}
console.log("需要的之后的结果集:");
console.log(result);
result

/**
* array 二维数组,数组反转(纵向转成横向)
*/
function convert(array) {
let resultList = []; // 创建二维数组
for(let i = 0; i < array[0].length; i++) {
let tempList = []; // 每一个中间数组
for(j = 0; j < array.length; j++) {
tempList.push(array[j][i]);
}
resultList.push(tempList);
}
return resultList;
}
方法二:

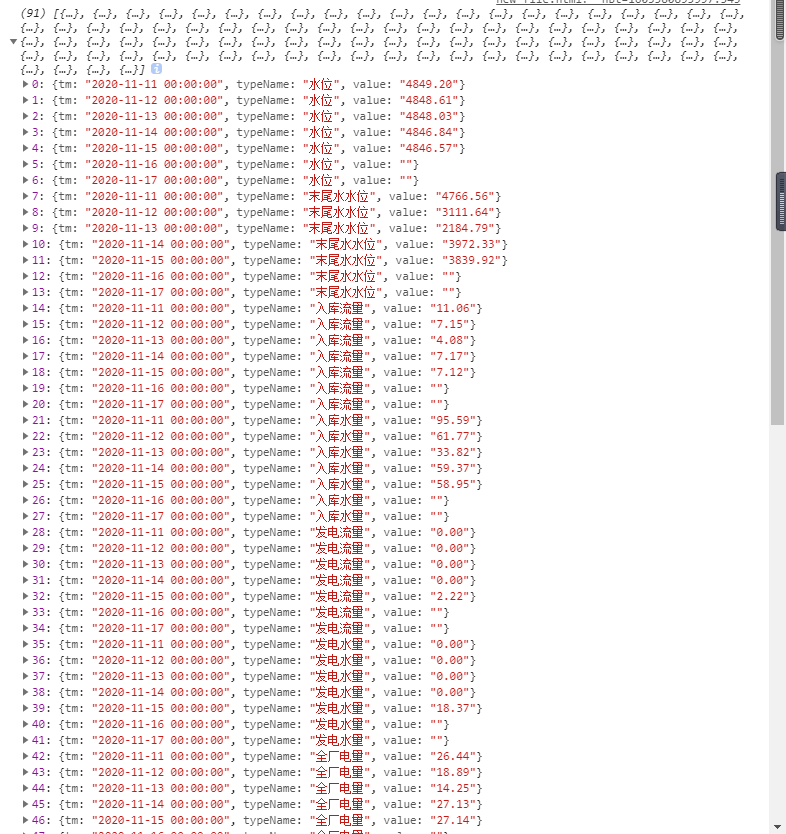
console.log(dArr)
var map = {},
dest = [];
for (var i = 0; i < dArr.length; i++) {
var ai = dArr[i];
if (!map[ai.tm]) { //依赖分组字段可自行更改!
dest.push({
tm: ai.tm, //依赖分组字段可自行更改!
value: [ai.value],
typeName: [ai.typeName]
});
map[ai.tm] = ai; //依赖分组字段可自行更改!
} else {
for (var j = 0; j < dest.length; j++) {
var dj = dest[j];
if (dj.tm == ai.tm) { //依赖分组字段可自行更改!
dj.value.push(ai.value);
dj.typeName.push(ai.typeName);
break;
}
}
}
}
dest.forEach(_val => {
_val[_val.tm] = _val.value
})
let tmArr = []
for(let i=0;i<dest.length;i++){
tmArr.push(dest[i].value)
}
let newArr1 = [];
for(let i=0;i<tmArr.length;i++){
tmArr[i].unshift(dArr1[i]);
}
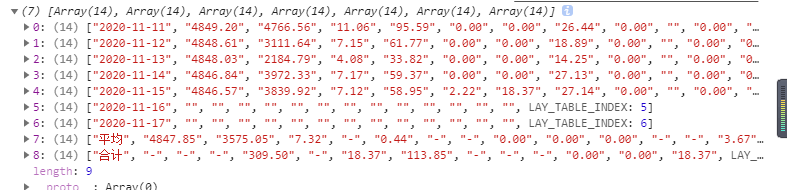
tmArr.push(avgValue,sumValue)
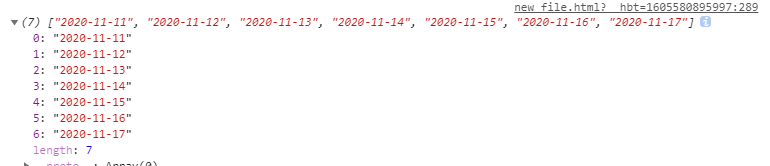
dArr1:

结果:

//最后生成表格
function addTable2(tmArr, time, area, titleArray) {
for(let e = 0; e < czArray.length; e++) {
if(czArray[e].code == area) {
area = czArray[e].name;
}
}
let title = area;
let colsArr = [
[{
title: title,
colspan: titleArray.length + 1,
align: "center"
}],
[{
field: 0,
width: 120,
title: ‘日期‘,
align: "center"
}]
];
//在field中添加fixed: true标题和表头合并
for(let i = 1; i <= titleArray.length; i++) {
let colsStr1 = {
field: i,
minWidth: 80,
title: titleArray[i - 1]
};
colsArr[1].push(colsStr1);
}
table.render({
elem: ‘#layTable‘,
data: tmArr,
height: 500,
limit: 100, //显示的数量
cols: colsArr,
done: function(res, curr, count) {
$(‘th‘).css({‘color‘:‘#000‘,‘font-weight‘: 500,"text-align": "center"});
for(let a = count - 1; a <= count; a++) {
$("tr:nth-child(" + a + ")").addClass(‘colorrow‘);
}
}
});
//表头居中
let Hwidth0 = $(".layui-table-header").width();
let Hwidth1 = $("tr:first-child span").width();
$("tr:first-child span").css(‘left‘, (Hwidth0 - Hwidth1) / 2 + ‘px‘);
}
标签:text color bsp 方法 length width ade enter temp
原文地址:https://www.cnblogs.com/Ao-min/p/13993380.html