标签:变量 swt rtp vpd getc metadata dia containe ack
1自定义Dialog的布局如何实现自定义的Dialog?
添加自定义Dialog代码
CommonDialog commonDialog = new CommonDialog(this);
Component component = LayoutScatter.getInstance(getContext())
.parse(ResourceTable.Layout_dialog_custom_layout, null, true);
commonDialog.setSize(800, 500);
commonDialog.setContentCustomComponent(component);
commonDialog.show();自定义Dialog的布局文件
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:padding="10vp"
ohos:background_element="@graphic:grey"
ohos:orientation="vertical">
<Text
ohos:width="match_parent"
ohos:height="match_content"
ohos:text="Dialog标题"
ohos:text_color="$color:Black"
ohos:text_style="bold"
ohos:text_size="40fp"/>
<Text
ohos:width="match_parent"
ohos:height="match_parent"
ohos:text="自定义Dialog内容"
ohos:text_color="$color:Black"
ohos:text_style="bold"
ohos:weight="1"
ohos:text_alignment="vertical_center"
ohos:top_margin="30vp"
ohos:bottom_margin="30vp"
ohos:left_margin="10vp"
ohos:right_margin="10vp"
ohos:text_size="30fp"/>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Button
ohos:width="match_parent"
ohos:text="取消"
ohos:text_size="30fp"
ohos:padding="10vp"
ohos:text_color="$color:White"
ohos:weight="1"
ohos:margin="10vp"
ohos:background_element="$graphic:yellow"
ohos:height="match_content"/>
<Button
ohos:width="match_parent"
ohos:text="确定"
ohos:text_size="30fp"
ohos:weight="1"
ohos:padding="10vp"
ohos:text_color="$color:White"
ohos:margin="10vp"
ohos:background_element="$graphic:green"
ohos:height="match_content"/>
</DirectionalLayout>
</DirectionalLayout>
在xml布局中设置控件ohos:background_element="$color:yellow"无效,目前背景颜色不支持以$color方式设置,只支持$graphic方式设置。
方式1:xml中设置控件背景颜色使用$graphic
<Button
ohos:width="match_parent"
ohos:text="控件按钮"
ohos:text_size="30fp"
ohos:padding="10vp"
ohos:text_color="$color:White"
ohos:background_element="$graphic:yellow"
ohos:height="match_content"/>资源文件graphic中yellow.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#fff9a825"/>
</shape>方式2:纯代码设置控件颜色
DirectionalLayout.LayoutConfig config = new DirectionalLayout.LayoutConfig(DirectionalLayout.LayoutConfig.MATCH_CONTENT, DirectionalLayout.LayoutConfig.MATCH_CONTENT);
config.setMargins(30, 10, 10, 10);
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(255, 111, 0));
Text text = new Text(this);
text.setText("xml添加背景");
text.setTextColor(new Color(0xFFFFFFFF));
text.setTextSize(40);
text.setPadding(30, 20, 30, 20);
text.setTextAlignment(TextAlignment.CENTER);
text.setBackground(element);
text.setLayoutConfig(config);
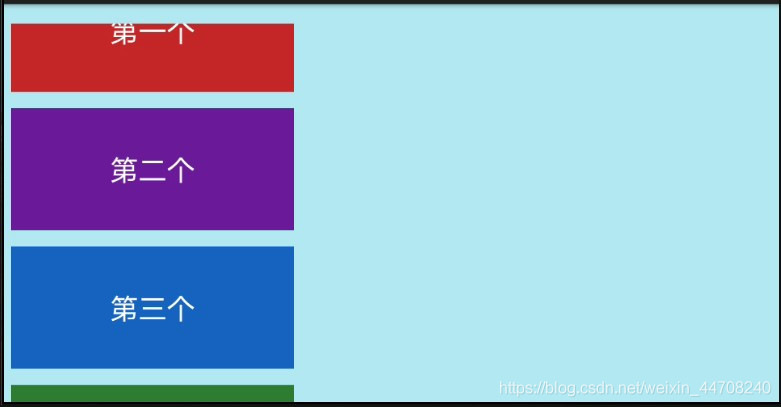
ScrollView嵌套DirectionalLayout如何进行滚动?
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:orientation="vertical">
<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="vertical">
...
</DirectionalLayout>
</ScrollView>ComponentContainer.LayoutConfig scrollConfig = new ComponentContainer.LayoutConfig(DirectionalLayout.LayoutConfig.MATCH_PARENT, DirectionalLayout.LayoutConfig.MATCH_PARENT);
scrollView.setLayoutConfig(scrollConfig);
DirectionalLayout.LayoutConfig config = new DirectionalLayout.LayoutConfig(DirectionalLayout.LayoutConfig.MATCH_PARENT, DirectionalLayout.LayoutConfig.MATCH_CONTENT);
myLayout.setLayoutConfig(config);
...
scrollView.addComponent(myLayout);
super.setUIContent(scrollView); 
如何实现加载和显示网络图片?
{
"module": {
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
}
}String urlImage = "https://www.harmonyos.com/resource/image/community/20201009-164134eSpace.jpg";
HttpURLConnection connection = null;
try {
URL url = new URL(urlImage);
URLConnection urlConnection = url.openConnection();
if (urlConnection instanceof HttpURLConnection) {
connection = (HttpURLConnection) urlConnection;
}
if (connection != null) {
connection.connect();
// 之后可进行url的其他操作
// 得到服务器返回过来的流对象
InputStream inputStream = urlConnection.getInputStream();
ImageSource imageSource = ImageSource.create(inputStream, new ImageSource.SourceOptions());
ImageSource.DecodingOptions decodingOptions = new ImageSource.DecodingOptions();
decodingOptions.desiredPixelFormat = PixelFormat.ARGB_8888;
// 普通解码叠加旋转、缩放、裁剪
PixelMap pixelMap = imageSource.createPixelmap(decodingOptions);
// 普通解码
getUITaskDispatcher().syncDispatch(() -> {
Image image = new Image(HttpImageSlice.this);
DirectionalLayout.LayoutConfig config = new DirectionalLayout.LayoutConfig(DirectionalLayout.LayoutConfig.MATCH_CONTENT, DirectionalLayout.LayoutConfig.MATCH_CONTENT);
config.setMargins(10, 10, 10, 10);
image.setLayoutConfig(config);
image.setPixelMap(pixelMap);
myLayout.addComponent(image);
pixelMap.release();
});
}
} catch (Exception e) {
e.printStackTrace();
}
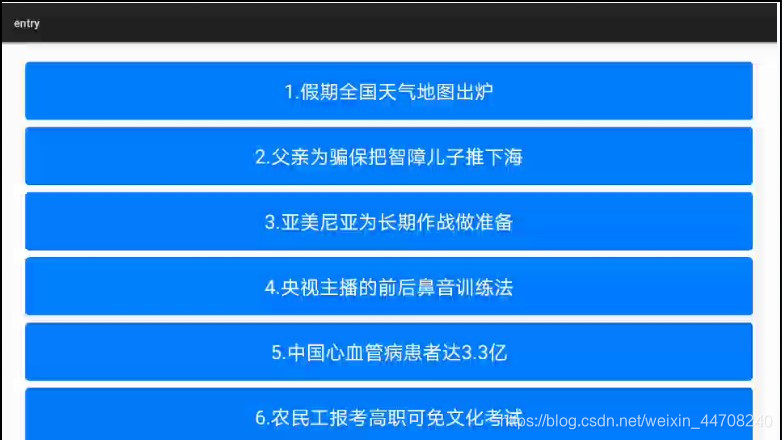
ListContainer列表组件如何使用?
在xml文件中声明组件
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:orientation="vertical">
<ListContainer
ohos:id="$+id:list_container"
ohos:orientation="vertical"
ohos:width="match_parent"
ohos:height="match_parent"/>
</DirectionalLayout>获取 ListContainer 组件,并设置itemProvider
private void initView() {
mListContainer = (ListContainer) findComponentById(ResourceTable.Id_list_container);
ListItemProvider listItemProvider = new ListItemProvider();
mListContainer.setItemProvider(listItemProvider);
}自定义 ListItemProvider 继承 RecycleItemProvider
class ListItemProvider extends RecycleItemProvider {
@Override
public int getCount() {
return data.size();
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public Component getComponent(int position, Component convertView, ComponentContainer componentContainer) {
Component component = LayoutScatter.getInstance(getContext())
.parse(ResourceTable.Layout_layout_container_item, null, false);
if (!(component instanceof ComponentContainer)) {
return null;
}
ComponentContainer rootLayout = (ComponentContainer) component;
Text rightText = (Text) rootLayout.findComponentById(ResourceTable.Id_content);
rightText.setText(data.get(position));
return component;
}
}
如何读取应用的资源文件?
Image image = (Image) findComponentById(ResourceTable.Id_component_image);
image.setPixelMap(ResourceTable.Media_huawei);ohos.global.resource.ResourceManager resourceManager = getApplicationContext().getResourceManager();
ohos.global.resource.RawFileEntry rawFileEntry = resourceManager.getRawFileEntry("resources/rawfile/test.png");
RawFileDescriptor rawFileDescriptor = rawFileEntry.openRawFileDescriptor();
// 或者
Resource resource = rawFileEntry.openRawFile();
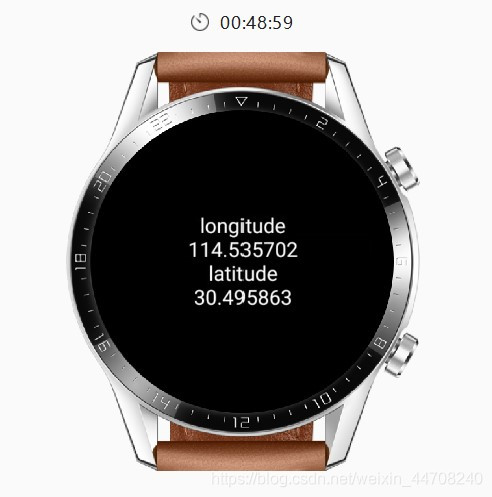
使用JS开发时,如何获取位置信息?
import geolocation from ‘@system.geolocation‘;
export default {
data: {
longitude: 0.0,
latitude: 0.0
},
onInit() {
this.getLocation();
},
getLocation() {
var temp = this;
geolocation.getLocation({
success: function(data) {
console.info("get location success, longitude: " + data.longitude +", latitude: " + data.latitude);
temp.longitude = data.longitude
temp.latitude = data.latitude;
},
fail: function(data, code) {
console.error("get location failed, code: " + code + ", data: " + data);
},
complete: function() {
console.info("get location complete");
}
});
}
}"reqPermissions": [
{
"name": "ohos.permission.LOCATION"
}
],
开发一个应用支持左右滑动的操作,但是在模拟器中右滑时,默认跳转到系统页面,并退出应用,如何禁用系统右滑?
覆盖MainAbility中的onTouchEvent方法,实现如下
@Override
protected boolean onTouchEvent(TouchEvent event) {
super.onTouchEvent(event);
return true;
}Text控件中文字目前不支持\n换行,如何进行换行?
可以使用系统自动换行,保持两行文字长度一致,实现如下
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text"
ohos:width="150vp"
ohos:height="match_content"
ohos:multiple_lines="true"
ohos:max_text_lines="2"
ohos:auto_font_size="true"
ohos:text="目前车辆尊享服务已过期, 车主续费后才可继续使用"/>
</DirectionalLayout>
定义了一个公共的XML布局文件,如何在其他XML布局文件中引用这个公共的XML布局文件?
可以通过include标签引用其他的XML布局文件,示例如下:
<?xml version="1.0" encoding="utf-8"?>
<include ohos:id="$+id:include_layout"
ohos:layout="$layout:include_layout"
ohos:width="match_parent"
ohos:height="match_content"/>
</DirectionalLayout>NA
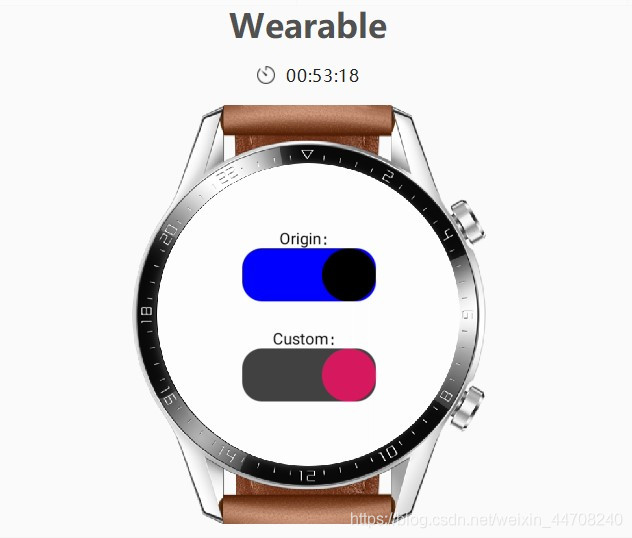
如何自定义Swtich控件的开关两个状态下的按钮颜色?
在资源文件graphic文件下创建bg_element.xml和fg_element.xml,bg_element.xml文件内容如下
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="30"/>
<solid
ohos:color="#424242"/>
</shape>fg_element.xml文件内容如下
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="#D81B60"/>
</shape>代码实现自定义颜色:
private void setupSwitch() {
mSwitch = (Switch) findComponentById(ResourceTable.Id_switch_custom);
Element elementBackground = ElementScatter.getInstance(this).parse(ResourceTable.Graphic_bg_element);
mSwitch.setTrackElement(elementBackground);
Element elementThumb = ElementScatter.getInstance(this).parse(ResourceTable.Graphic_fg_element);
mSwitch.setThumbElement(elementThumb);
mSwitch.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Log.i("switch: " + mSwitch.isChecked());
}
});
}
如何播放本地视频文件和网络视频?
创建布局文件video_player_layout.xml,内容如下
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:video_player_dl"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:orientation="vertical">
</DependentLayout>定义下面的变量,内容如下:
private static Player mPlayer;
private SurfaceProvider mSurfaceProvider;
private DependentLayout mLayout;实现SurfaceOps.Callback接口,代码如下:
class VideoSurfaceCallback implements SurfaceOps.Callback {
@Override
public void surfaceCreated(SurfaceOps surfaceOps) {
Log.i("surfaceCreated() called.");
if (mSurfaceProvider.getSurfaceOps().isPresent()) {
Surface surface = mSurfaceProvider.getSurfaceOps().get().getSurface();
playUrl(surface);
}
}
@Override
public void surfaceChanged(SurfaceOps surfaceOps, int i, int i1, int i2) {
Log.i("surfaceChanged() called.");
}
@Override
public void surfaceDestroyed(SurfaceOps surfaceOps) {
Log.i("surfaceDestroyed() called.");
}
}实现Player.IplayerCallback接口,代码如下:
private class VideoPlayerCallback implements Player.IPlayerCallback {
@Override
public void onPrepared() {
Log.i("onPrepared");
}
@Override
public void onMessage(int i, int i1) {
Log.i("onMessage");
}
@Override
public void onError(int i, int i1) {
Log.i("onError: i=" + i + ", i1=" + i1);
}
@Override
public void onResolutionChanged(int i, int i1) {
Log.i("onResolutionChanged");
}
@Override
public void onPlayBackComplete() {
Log.i("onPlayBackComplete");
if (mPlayer != null) {
mPlayer.stop();
mPlayer = null;
}
}
@Override
public void onRewindToComplete() {
Log.i("onRewindToComplete");
}
@Override
public void onBufferingChange(int i) {
Log.i("onBufferingChange");
}
@Override
public void onNewTimedMetaData(Player.MediaTimedMetaData mediaTimedMetaData) {
Log.i("onNewTimedMetaData");
}
@Override
public void onMediaTimeIncontinuity(Player.MediaTimeInfo mediaTimeInfo) {
Log.i("onMediaTimeIncontinuity");
}
}实现播放本地文件的方法,其中test.mp4文件放到资源文件目录下,内容如下:
private void playLocalFile(Surface surface) {
try {
RawFileDescriptor filDescriptor = getResourceManager().getRawFileEntry("resources/rawfile/test.mp4").openRawFileDescriptor();
Source source = new Source(filDescriptor.getFileDescriptor(),filDescriptor.getStartPosition(),filDescriptor.getFileSize());
mPlayer.setSource(source);
mPlayer.setVideoSurface(surface);
mPlayer.setPlayerCallback(new VideoPlayerCallback());
mPlayer.prepare();
mSurfaceProvider.setTop(0);
mPlayer.play();
} catch (Exception e) {
Log.e("playUrl Exception:" + e.getMessage());
}
}实现播放网络URL的方法,其中video url为视频资源URL,内容如下:
private void playUrl(Surface surface) {
try {
Source source = new Source("video url");
mPlayer.setSource(source);
mPlayer.setVideoSurface(surface);
mPlayer.setPlayerCallback(new VideoPlayerCallback());
mPlayer.prepare();
mSurfaceProvider.setTop(0);
mPlayer.play();
} catch (Exception e) {
Log.e("playUrl Exception:" + e.getMessage());
}
}播放网络视频,需要申请网络使用权限,在config.json中增加如下内容:
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
},
]
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0204410755673870341?fid=0101303901040230869
原作者:eva3w
标签:变量 swt rtp vpd getc metadata dia containe ack
原文地址:https://blog.51cto.com/14772288/2551981