标签:center auto 开始 垂直 gif height lex column 自动
grid-row-gap/row-gap : 设置行间距
grid-column-gap/column-gap :设置列间距
grid-gap/gap 简写,同时设置行间距和列间距,如果只写一个,则表示2个值都一样
注意:设置了行间距和列间距,要注意列宽和行宽,不然可能会超出容器溢出
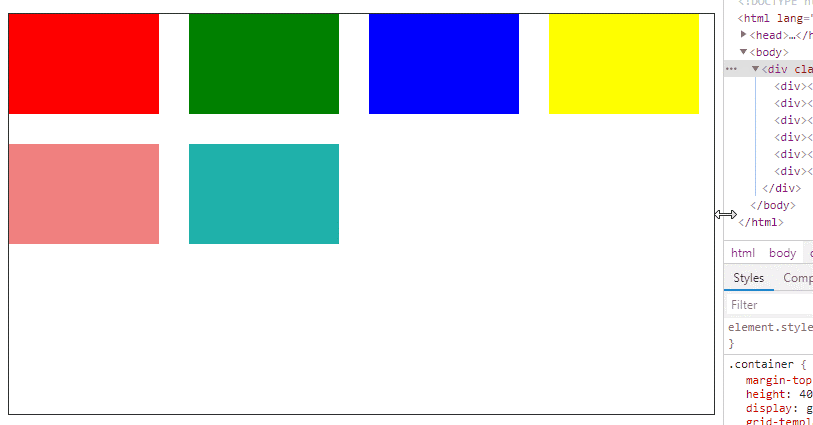
.container{
margin-top: 50px;
height:400px;
display: grid;
grid-template-columns: repeat(auto-fill,150px);
gap:30px 30px;
grid-template-rows: 100px 100px 100px;
border: 1px solid #333333;
}

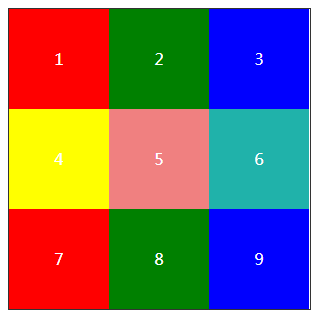
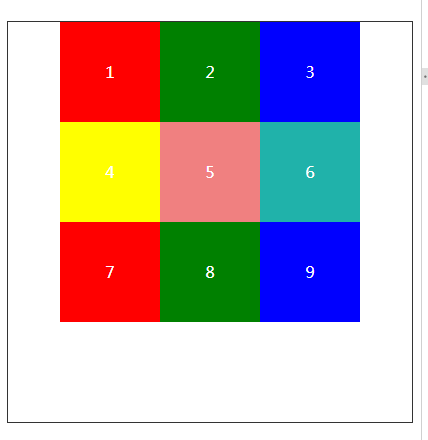
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。

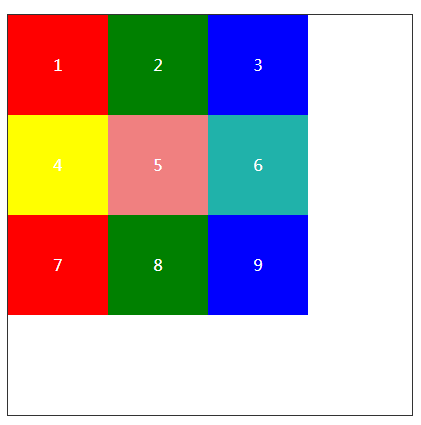
这个放置顺序是由grid-auto-flow 属性来决定的,默认值是row,即"先行后列",也就是上图的效果
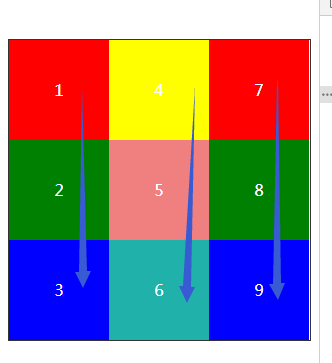
如果设置成column,则效果如下图所示
grid-auto-flow: column;

justify-content :设置水平方向的对象方式
align-content :设置垂直方向的对象方式
place-content: align-content属性和justify-content属性的合并简写形式
place-content:
这个属性类似于flex布局中的同名属性,他有以下可能值:
start | end | center | stretch | space-around | space-between | space-evenly;
具体的效果看图:
start(默认)

center

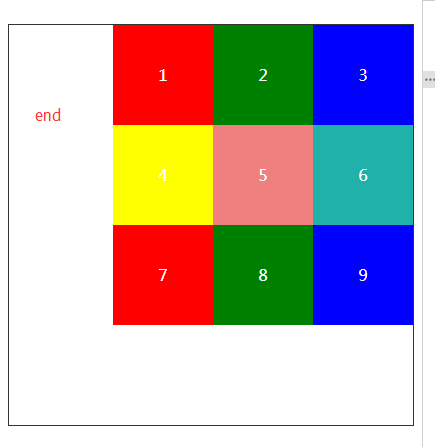
end

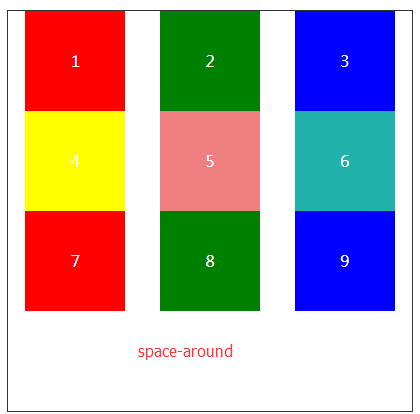
spance-around

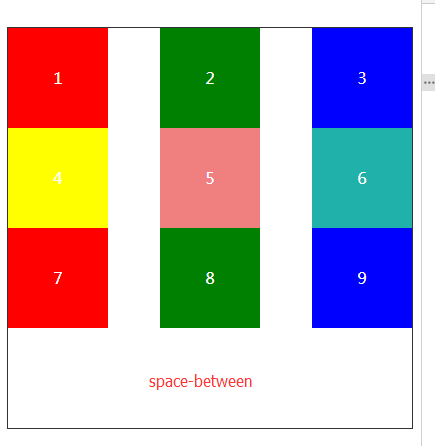
space-between

space-evenly

上面只测试了水平方向,垂直方式应该时一样的
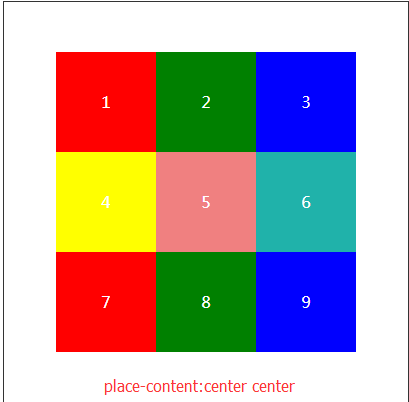
水平垂直整体居中
place-content:center center;

标签:center auto 开始 垂直 gif height lex column 自动
原文地址:https://www.cnblogs.com/OrochiZ-/p/14017998.html