标签:mamicode 多列 ndt ext sla 检索 数据量 index on()
需求描述:
-数据分页
-搜索展示()
-数据列排序、多列排序
-不想写接口
-支持自定义
缺点:
不适合大量数据展示:随着数据量的增加,页面渲染速度明显变慢
Tips:
大量数据还是采用数据库切片搜索较为妥当。
插件地址:
https://www.datatables.net/
效果测试:
基础配置:
? 配置说明:正常编写django渲染数据的逻辑,添加datables.js文件。添加js代码配置datables.js。页面美化:根据生成后的页面找到对应的class名、id名编写自定义的css、js样式
html:
{% extends ‘base/base.html‘ %}
{% load static %}
{% block scriptscript %}
<link rel="stylesheet" href="{% static ‘examine_system/css/dataTables.bootstrap4.css‘ %}">
<link rel="stylesheet" href="{% static ‘examine_system/css/index.css‘ %}">
<script src="{% static ‘examine_system/js/jquery.dataTables.js‘ %}"></script>
<script src="{% static ‘examine_system/js/dataTables.bootstrap4.js‘ %}"></script>
{% endblock %}
{% block body %}
<div style="margin-top: 10px; ">
<table id="report_list" class="table table-hover" cellspacing="0">
<thead>
<tr class="active">
<th>#</th>
<th class="table-font">报告名称</th>
<th class="table-font" width="60">添加人</th>
<th class="table-font">添加时间</th>
<th class="table-font" width="60">流程阶段</th>
<th class="table-font" width="60">审核人1</th>
<th class="table-font" width="60">审核人2</th>
</tr>
</thead>
<tbody>
{% for row in report_list %}
<tr>
<td>{{ row.id }}</td>
<td class="mono small"><a href="{% url ‘examine_system_show_report‘ %}?id={{ row.id }}&action={{ action }}">{{ row.report_name }}</a></td>
<td>{{ row.submit_person }}</td>
<td>{{ row.submit_time }}</td>
<td>{{ row.get_report_status_display }}</td>
<td>{{ row.examine_system.examine_person1 }}</td>
<td>{{ row.examine_system.examine_person2 }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
{% endblock %}
{% block script %}
<script>
$(document).ready(function () {
$(‘#report_list‘).DataTable({
"pagingType": "full_numbers",
"order": [[0, "desc"]],
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
}
});
});
</script>
{% endblock %}
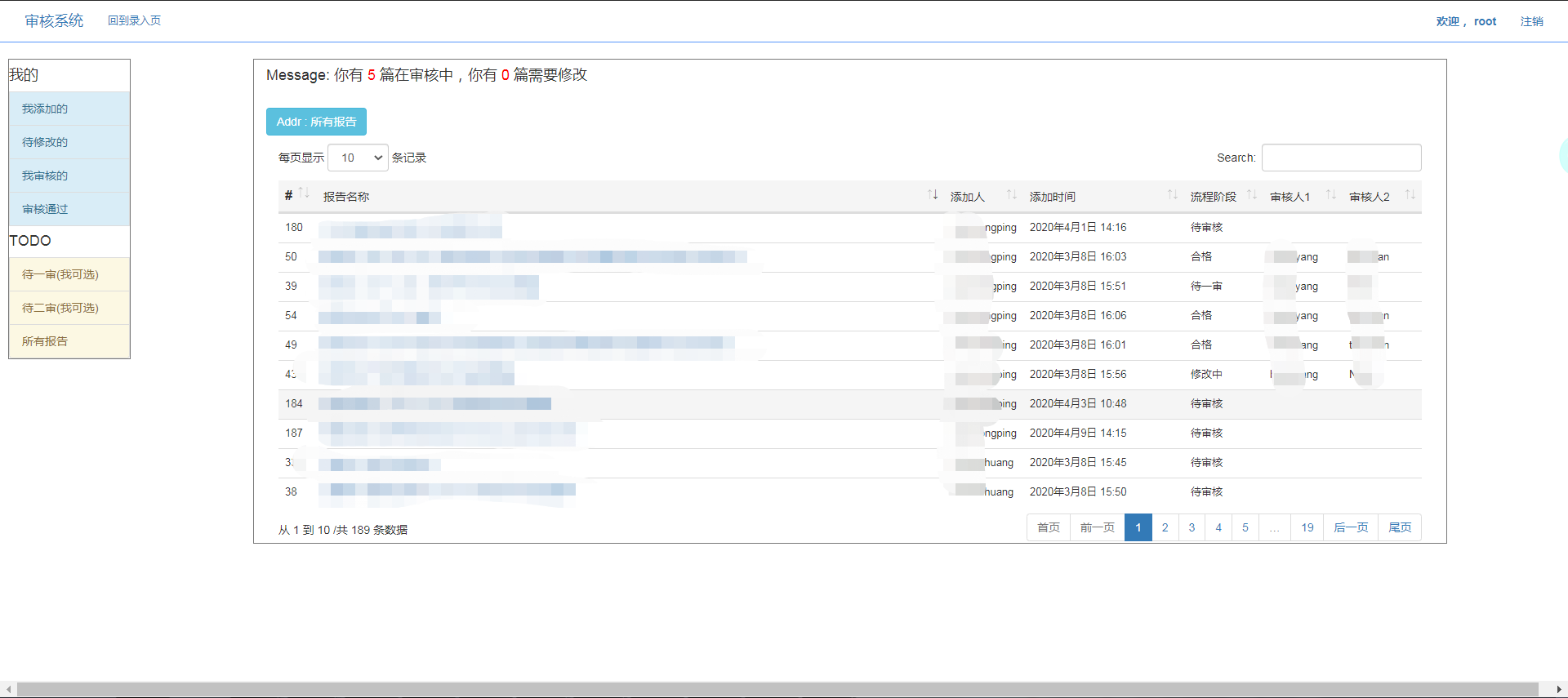
效果图:

自定义表格js
增加过滤功能
js:
function filterColumn ( i,v ) {
var table = $(‘#main_datatable‘).DataTable();
table.column( i ).search(
v,false,true
);
table.draw();
}
function hideFuncColumn() {
var theadIdColumn = $("#filter_table thead td");
var tfootIdColumn = $("#filter_table tfoot td");
console.log($(this).text())
}
function hideColumn(){
var theadIdColumn = $("#filter_table thead td");
var tfootIdColumn = $("#filter_table tfoot td");
theadIdColumn.first().remove();
tfootIdColumn.first().remove();
theadIdColumn.last().remove();
tfootIdColumn.last().remove();
}
$(document).ready(function () {
$(‘#main_datatable‘).DataTable({
"order": [[0, "asc"]],
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
},
initComplete: function () {
this.api().columns().every( function () {
var column = this;
var select = $(‘<select><option value=""></option></select>‘)
.appendTo( $(column.footer()).empty() )
.on( ‘change‘, function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? ‘^‘+val+‘$‘ : ‘‘, true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j ) {
select.append( ‘<option value="‘+d+‘">‘+d+‘</option>‘ )
} );
} );
}
});
// {# 除去空列 #}
$("#main_datatable tfoot tr td").each(function () {
var content = $(this);
var target = $("#main_datatable").DataTable();
if(content.attr("data-column") !== "0" && content.attr("data-column")!== "6" ){
var options = content.find("option");
if(options.length ===2 && options.eq(1).attr("value")==="" ){
console.log(options.eq(1));
var column = target.column(content.attr("data-column"));
column.visible( ! column.visible() );
}
}
});
// {#复制下方表格插件的tfoot #}
var main_table_tfoot = $(‘#main_datatable tfoot‘);
var filter_table = $("#filter_table");
filter_table.append(main_table_tfoot.clone());
var main_table_thead = $(‘#main_datatable thead‘);
filter_table.append(main_table_thead.clone());
$("#filter_table tfoot select").change(function(){
filterColumn( $(this).parents(‘td‘).attr(‘data-column‘),$(this).val());
});
// {#控制复制后的上方table的tfoot#}
// {#var filter_controller = [["系统类型",false],["recorder",false]];#}
var filter_controller = [];
hideColumn();
$("#filter_table thead td").each(function () {
var content = $(this);
var content_tfoot = $("#filter_table tfoot td");
$.each(filter_controller,function (index,item) {
if(content.text()===item[0]){
var td_index = content.index();
content.css("display","none");
content_tfoot.eq(td_index).css("display","none");
}
})
});
});
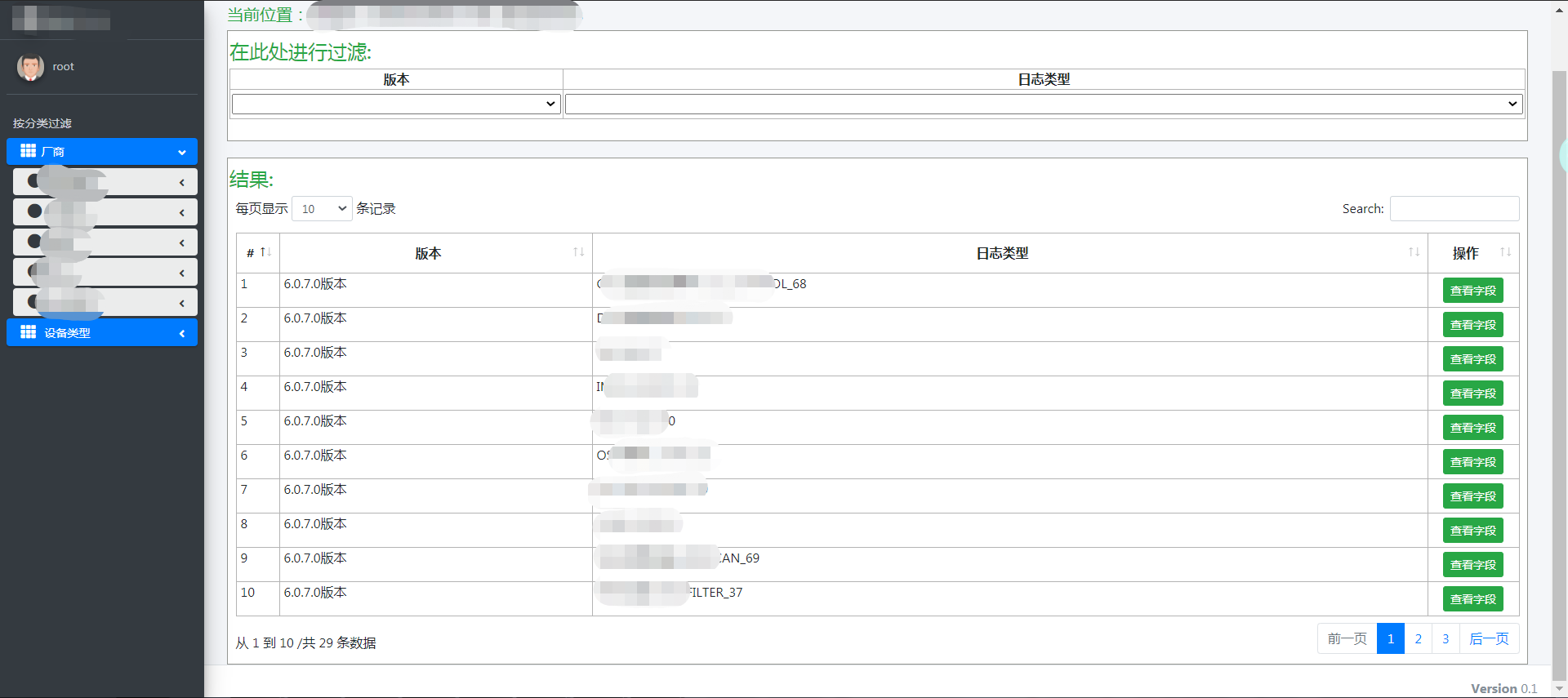
效果图

标签:mamicode 多列 ndt ext sla 检索 数据量 index on()
原文地址:https://www.cnblogs.com/lisicn/p/14026166.html