标签:font lob for Edito 网站 oba code import quill
首先,要在vue ui 依赖中添加

再点开 ‘查看详情’去看使用方法

跳转到git网站
https://github.com/surmon-china/vue-quill-editor#readme
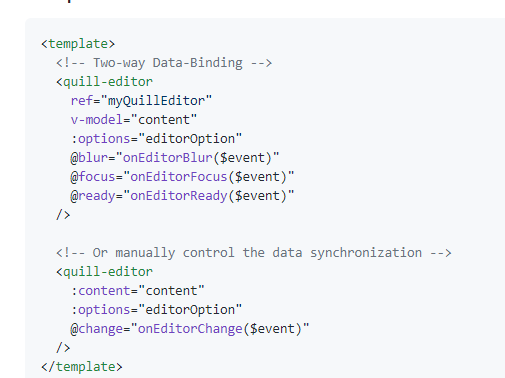
以下为使用说明
import Vue from ‘vue‘ import VueQuillEditor from ‘vue-quill-editor‘ import ‘quill/dist/quill.core.css‘ // import styles import ‘quill/dist/quill.snow.css‘ // for snow theme import ‘quill/dist/quill.bubble.css‘ // for bubble theme Vue.use(VueQuillEditor, /* { default global options } */)
引入及定义
在页面中的使用
<quill-editor v-model="addForm.goods_introduce"></quill-editor>

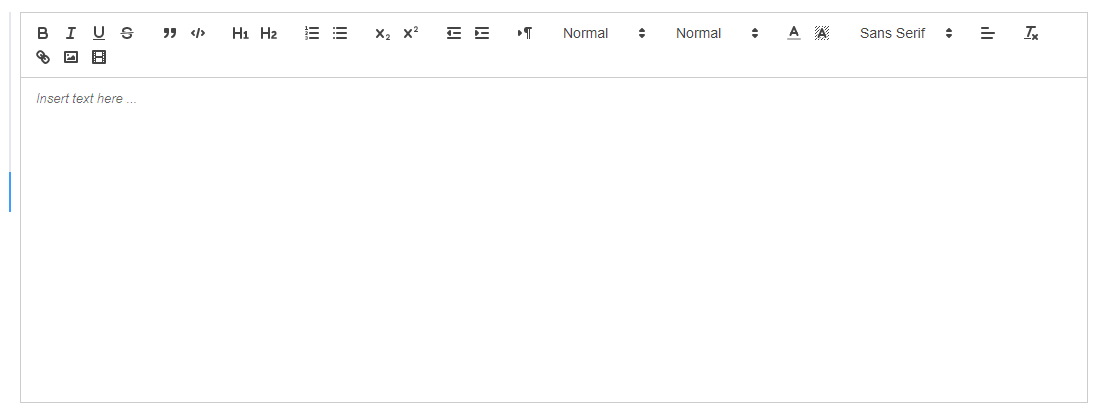
在网站显示如下图:

标签:font lob for Edito 网站 oba code import quill
原文地址:https://www.cnblogs.com/loving0606/p/14054853.html