标签:esc cap 运行 转换 新闻 image yield getch hub
GNE预处理技术——把 div 标签中的正文转移到 p 标签中
摄影:产品经理
买单:kingname
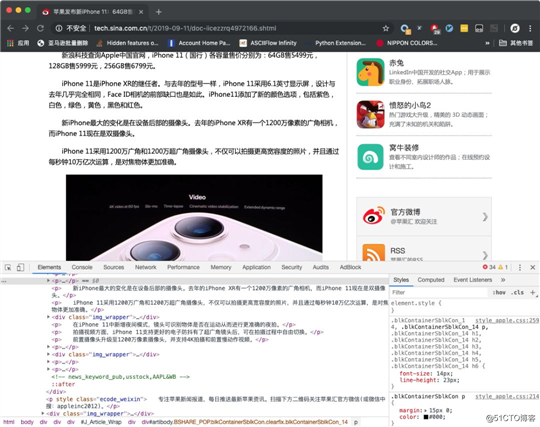
大部分的新闻网站,其新闻正文是在 p 标签中的。所以 GNE 在统计文本标签密度时,会考虑 p 标签的数量和 p 标签中文本的数量。

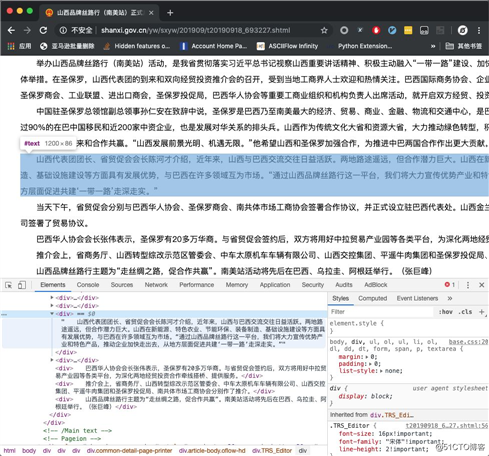
但是也有一些网站,他们的新闻正文是在 div 标签中的,这种情况下,这些 div 标签就会干扰文本标签密度的计算。
div 标签在 HTML 页面布局时有很大的作用,不能随意改动。但是,如果一个 div 标签它下面只有文本,没有任何子标签,那么这个 div 标签和 p 标签没有什么本质区别。这种情况下,可以把这些 div 标签转换为 p 标签。
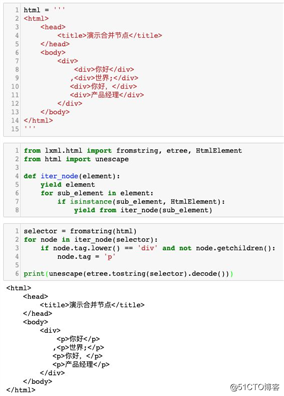
基于这个原理,GNE 设计了如下的逻辑:
from lxml.html import fromstring, etree, HtmlElement
from html import unescape
def iter_node(element):
yield element
for sub_element in element:
if isinstance(sub_element, HtmlElement):
yield from iter_node(sub_element)
selector = fromstring(html)
for node in iter_node(selector):
if node.tag.lower() == ‘div‘ and not node.getchildren():
node.tag = ‘p‘运行效果如下图所示:
其中, node.getchildren()用于获取当前节点的所有直接子节点。
整个修改 div 标签的过程,会直接修改Element 对象,不需要返回。
GNE 的其他关键技术,将会在接下来的文章中逐一放出,你也可以点击下方阅读原文,跳转到 GNE 的 Github 主页,提前阅读项目源代码。
GNE预处理技术——把 div 标签中的正文转移到 p 标签中
标签:esc cap 运行 转换 新闻 image yield getch hub
原文地址:https://blog.51cto.com/15023263/2558977