标签:开发 管理系 活动 char 选择 注意 rtp settings cut

Python 常用的 Web 框架包含:Django、Flask、Tornado 等。
Django 框架的功能和文档更完善,并提供一站式解决方案,自带后台管理系统、强大的数据库功能,能开箱即用,相比其他 Web 框架,使用更便捷。
在安装 Django 之前,需要在本机安装、配置 Python 开发环境
接着,使用 pip3 命令行在线安装 Django 依赖库
# 安装django依赖库
pip3 install Django安装完 Django 依赖库之后,就可以使用 django-admin 命令创建一个项目。
# 使用 django-admin 创建一个项目
# 命令:django-admin startproject 项目名称
django-admin startproject firstProject项目文件包含:命令行工具 manage.py、项目配置文件 settings.py、项目路由设置文件 urls.py、服务器网关接口 wsgi.py、Django3.0 新增的 asgi 服务入口
创建完项目之后,利用命令行工具 manage.py 创建应用 App,一个 Django 项目可以包含多个 App。
# 使用 manage.py 为项目创建一个App
# 命令:python3 startapp App名称
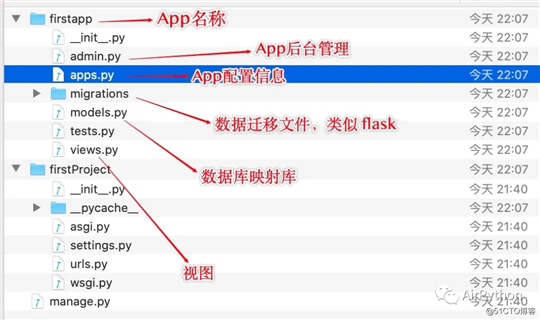
python3 manage.py startapp firstapp每一个 App 包含:后台管理功能 admin.py、数据库映射库 models.py、视图文件 views.py、数据迁移文件夹 migrations 等。
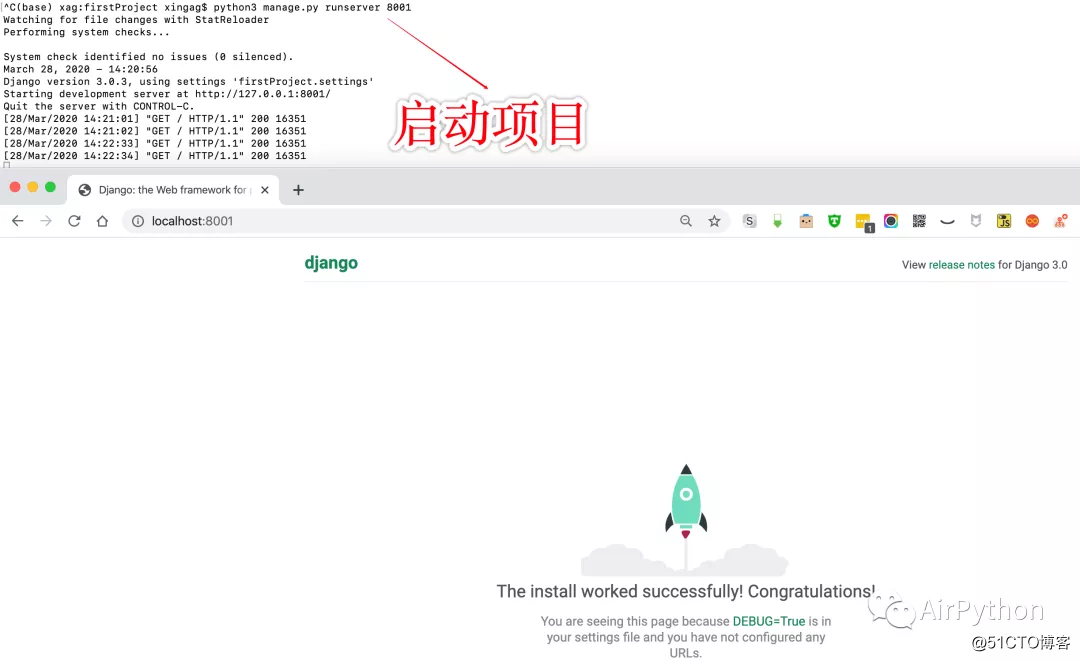
创建完项目和 App 之后,接着利用 manage.py 命令行工具,指定端口号为:8001,启动当前项目。
# 启动项目
# 端口号指定为:8001
python3 manage.py runserver 8001最后,在浏览器中输入:http://localhost:8001/,即可以查看项目的运行情况了。
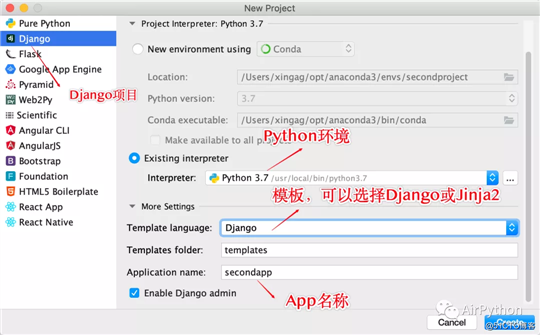
使用 Pycharm 创建、管理项目更加方便,只需要指定项目类型为 Django,选择一个 Python 虚拟环境,设置第一个 App 的名称,即能快速创建一个项目,并内置一个 App
使用 Pycharm 创建的项目会包含 templates 文件夹,用于存放 HTML 视图模板文件。
另外需要注意的是,这里默认选择的模板是 Django,可以手动切换到 Jinja2
最后,只需要点击右上角的运行,就可以启动项目。
下面我们看看 Django 怎么实现 Hello World 的。
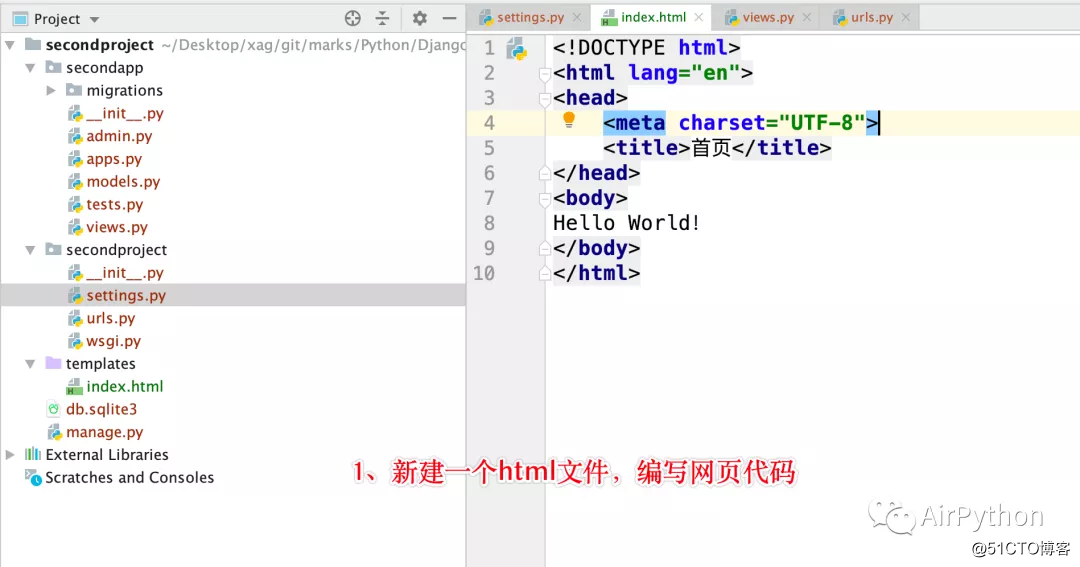
第 1 步,在 templates 文件夹下新建一个 index.html,内容如下:
第 2 步,在 App 的视图文件 view.py 中自定义一个方法用来 渲染 上面的页面。
# App view.py
from django.shortcuts import render
# App定义一个方法 index(),用来渲染页面
def index(request):
return render(request, ‘index.html‘)第 3 步,在项目 urls.py 路由配置中配置路由信息,指向 App 的视图即可。
项目的路由可以自动匹配到对应的路由信息。
from django.contrib import admin
from django.urls import path
# 导入App的视图
from secondapp.views import index
# 路由配置
urlpatterns = [
path(‘admin/‘, admin.site.urls),
path(‘‘, index)
]通过上面 3 步操作,启动项目,即可以利用浏览器访问 Hello World 页面了
留言送书
活动介绍:走心留言,直接送书
上周中奖名单如下:(私聊我领书,周三 12:00 截止)
今日赠书:《父与子的编程之旅,与爸爸一起学Python》
今日留言主题
说说最近遇到的编程问题或新学的一个小技能?
推荐阅读
你真的会用 Postman 吗?
只需 10 行代码,Python 教你自制屏幕翻译工具,高效办公
为了追到小姐姐,我用 Python 制作了一个机器人
THANDKS
-End -
标签:开发 管理系 活动 char 选择 注意 rtp settings cut
原文地址:https://blog.51cto.com/15023272/2558801