标签:directory 默认 and loading remove amp rest http 自动
1、在安装jenkins服务器上安装git和nodejs,且配置环境变量。
2、jenkins安装git、nodejs、Publish Over SSH 插件
manage jenkins --> manage plugins --> 可选插件
安装完成后重启一下jenkins服务http://ip:8080/restart
3、配置安装插件相关参数
manage jenkins --> Global Tool Configuration
(1)git默认即可
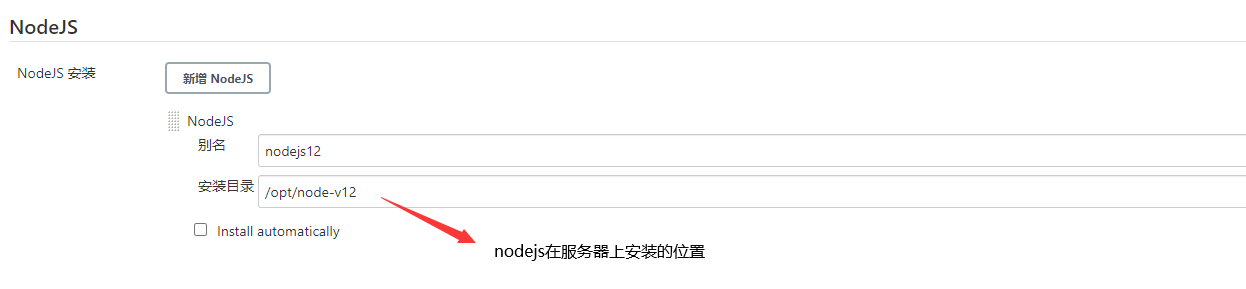
(2)NodeJS

manage jenkins --> Configuration System
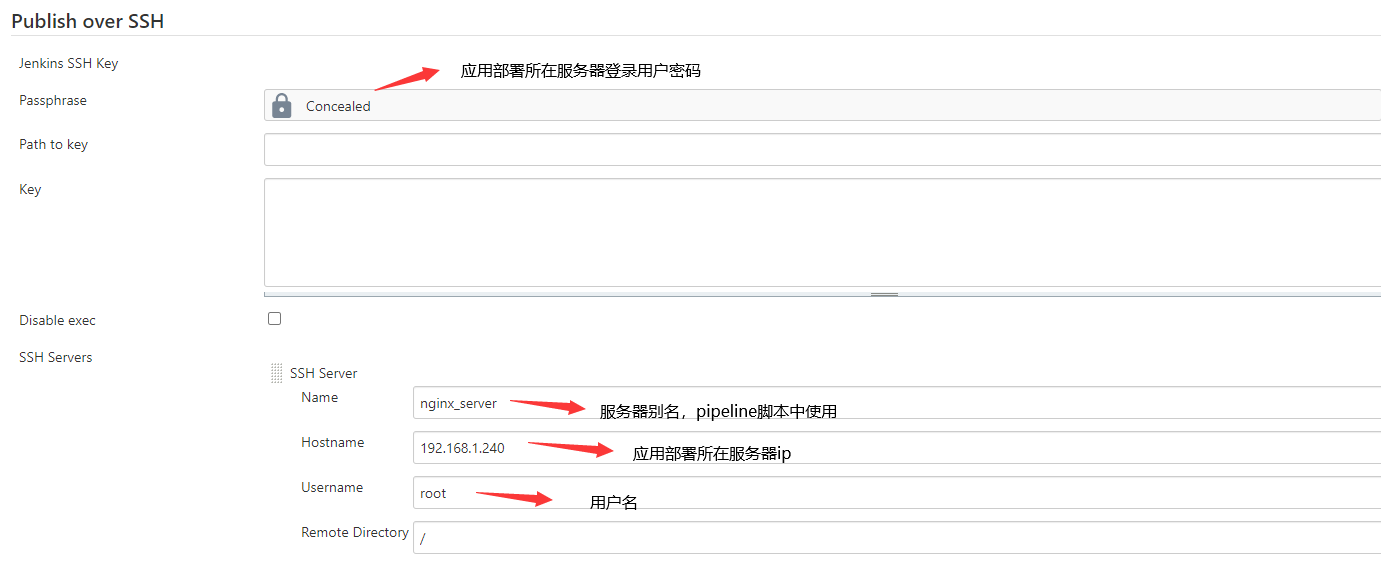
(3)Publish over SSH

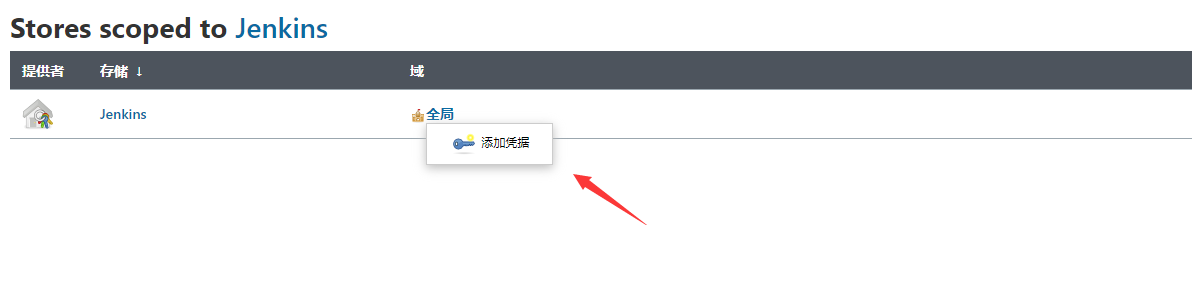
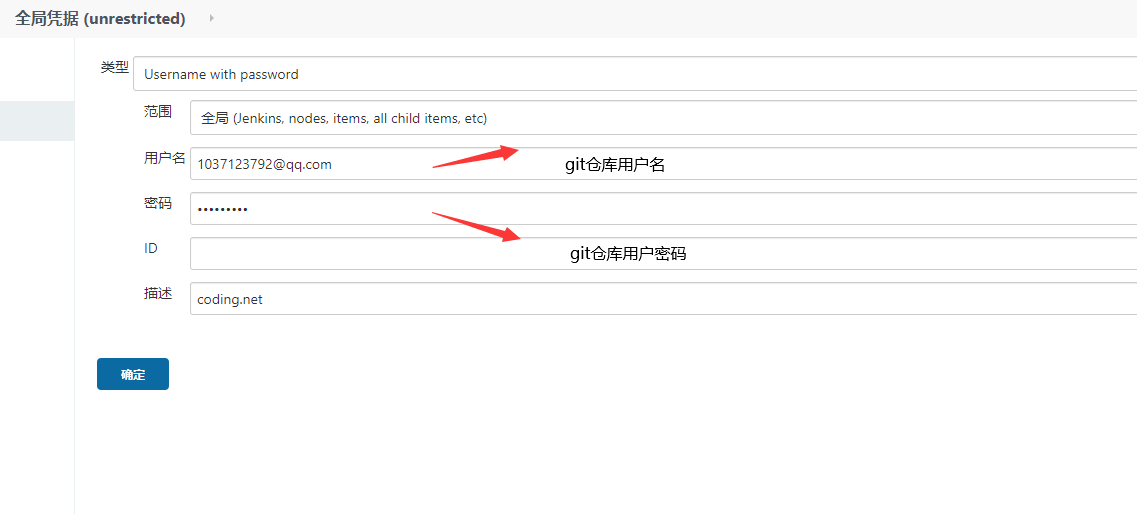
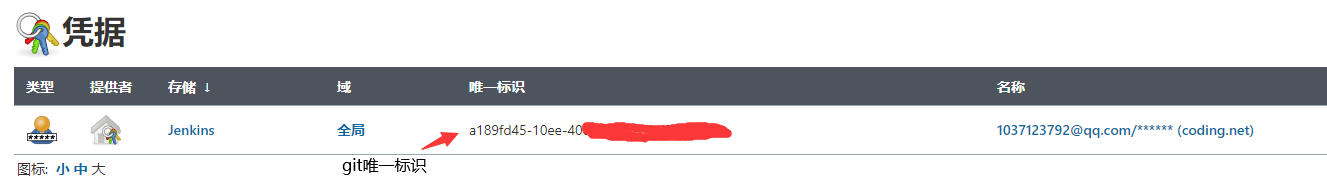
4、生产git凭证唯一标识
manage jenkins --> manage credentials



5、pipline模式部署
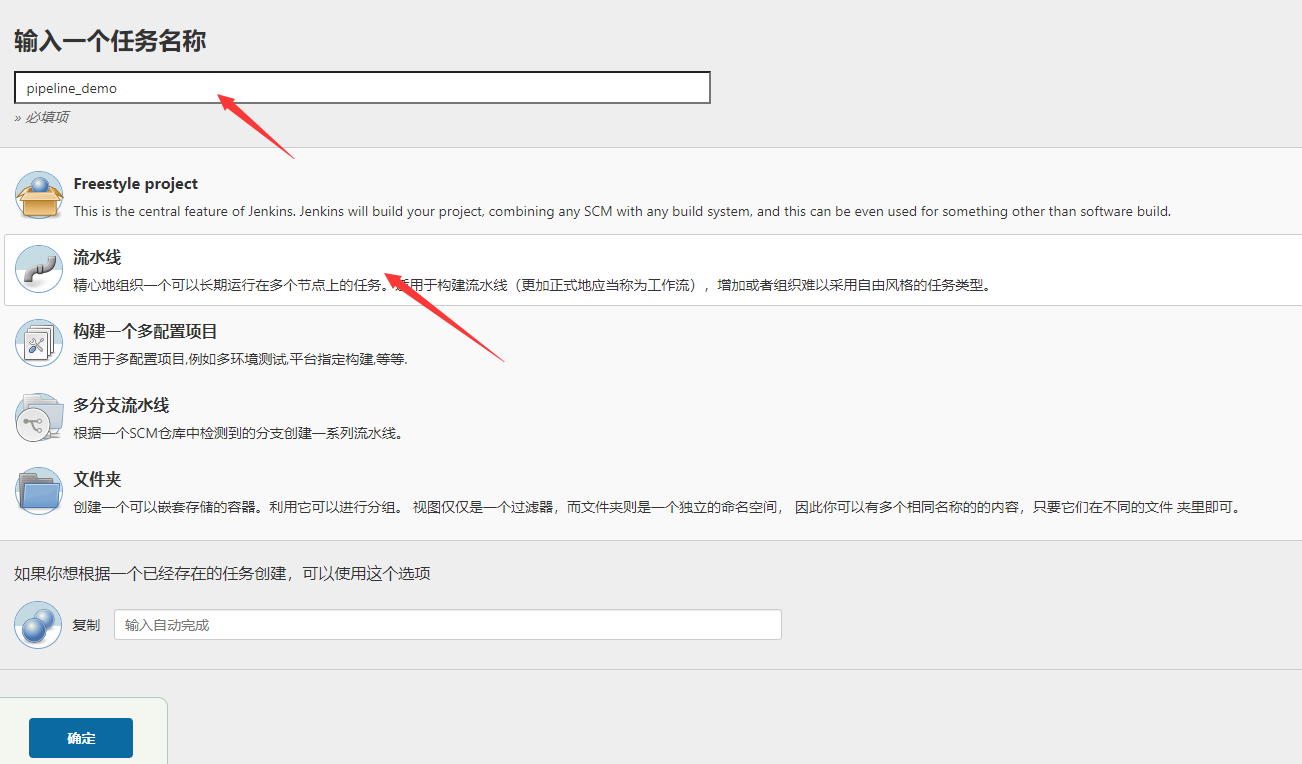
创建一个视图,在视图下新建一个pipeline模式的任务:

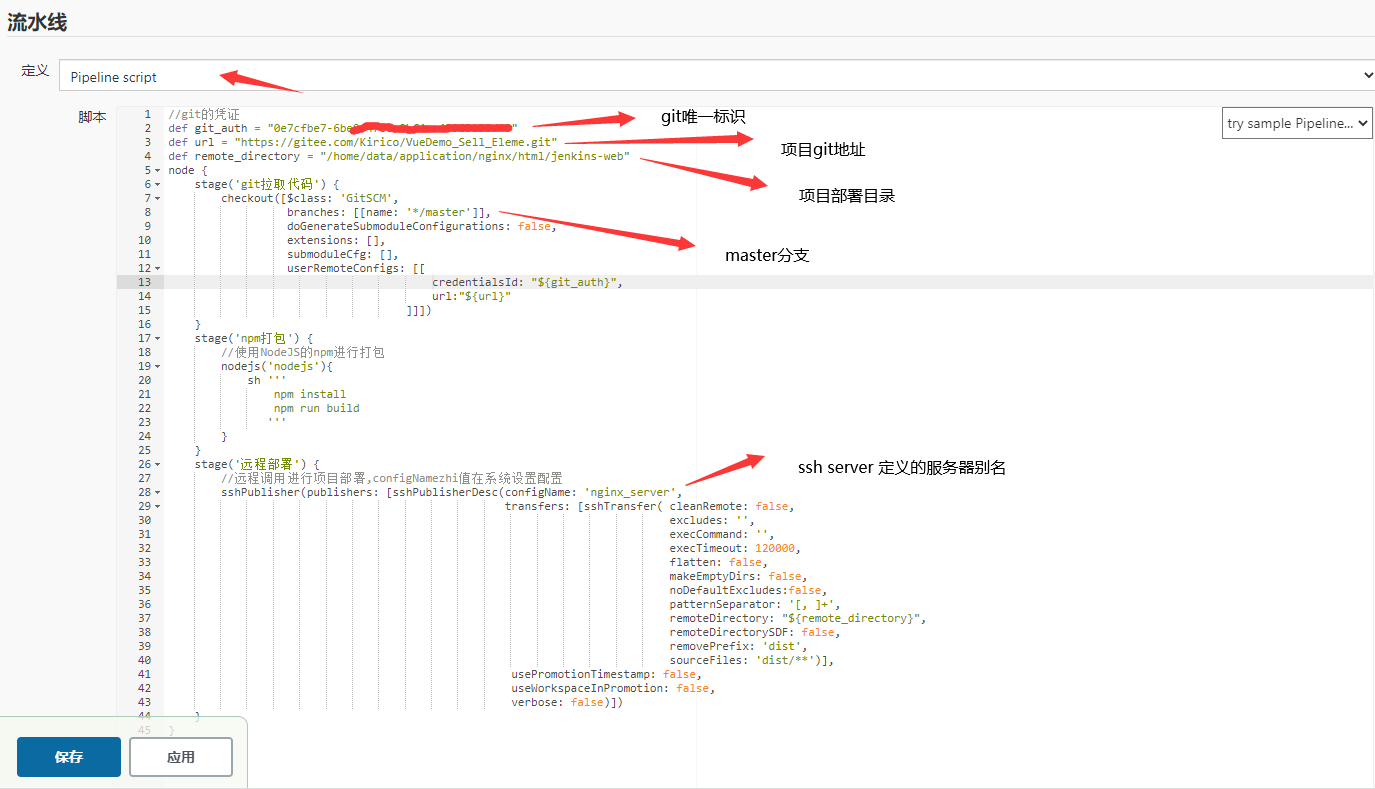
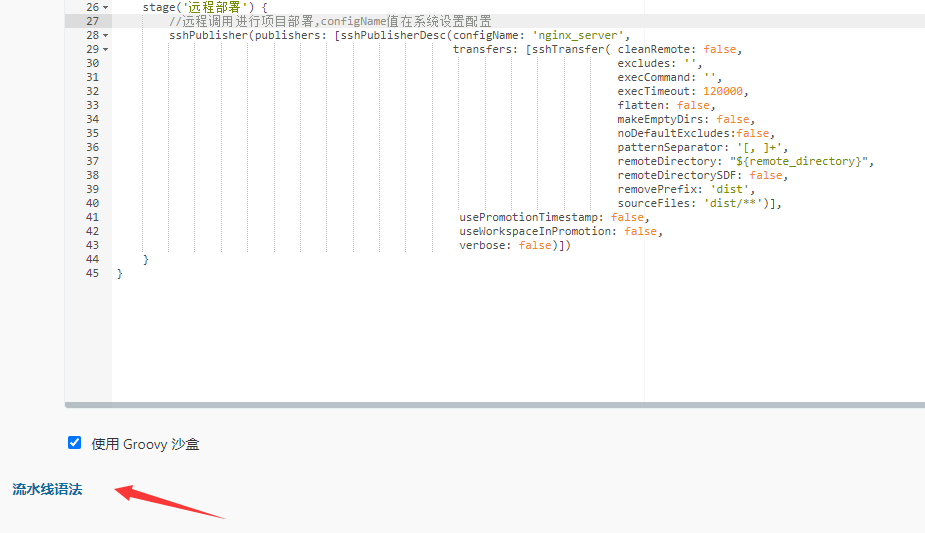
编写pipeline的脚本:

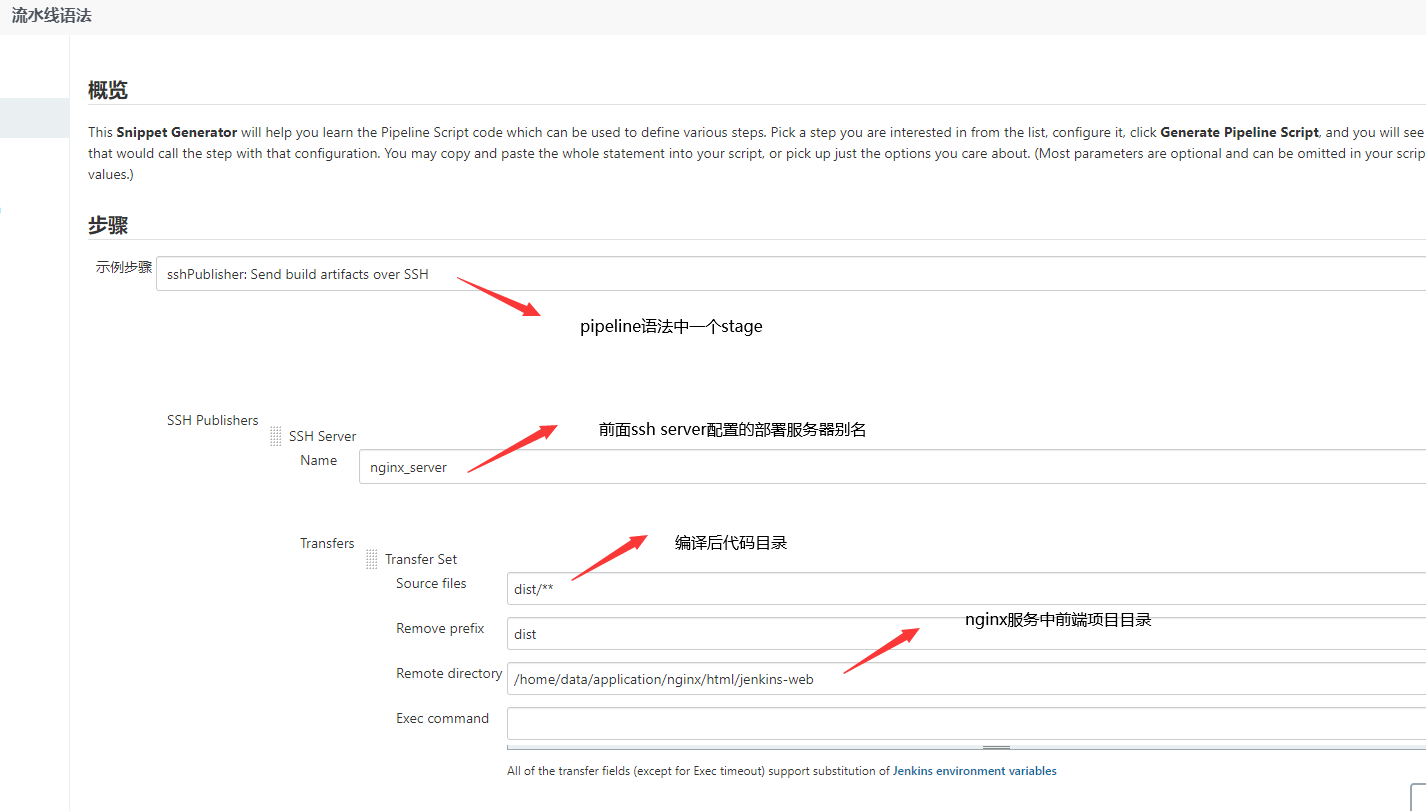
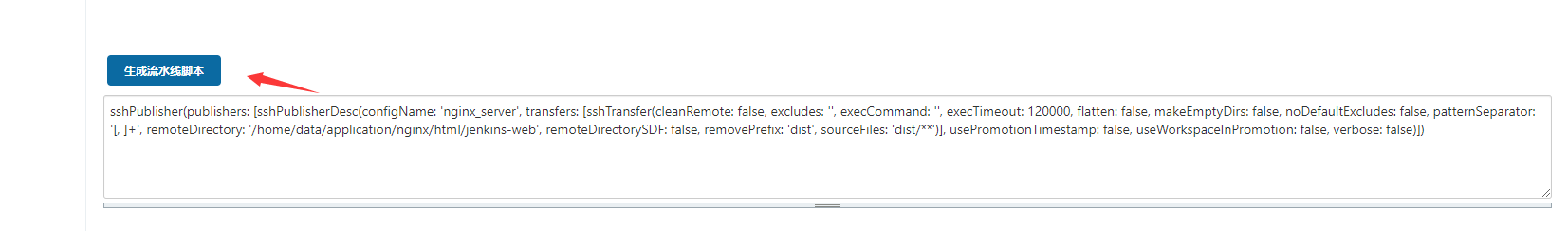
jenkins提供了pipeline语法自动生成工具:



pipeline脚本code:
//git的凭证
def git_auth = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
def url = "https://gitee.com/Kirico/VueDemo_Sell_Eleme.git"
def remote_directory = "/home/data/application/nginx/html/jenkins-web"
node {
stage(‘git拉取代码‘) {
checkout([$class: ‘GitSCM‘,
branches: [[name: ‘*/master‘]],
doGenerateSubmoduleConfigurations: false,
extensions: [],
submoduleCfg: [],
userRemoteConfigs: [[
//credentialsId: "${git_auth}",
url:"${url}"
]]])
}
stage(‘npm打包‘) {
//使用NodeJS的npm进行打包
nodejs(‘nodejs‘){
sh ‘‘‘
npm install
npm run build
‘‘‘
}
}
stage(‘远程部署‘) {
//远程调用进行项目部署
sshPublisher(publishers: [sshPublisherDesc(configName: ‘nginx_server‘,
transfers: [sshTransfer( cleanRemote: false,
excludes: ‘‘,
execCommand: ‘‘,
execTimeout: 120000,
flatten: false,
makeEmptyDirs: false,
noDefaultExcludes:false,
patternSeparator: ‘[, ]+‘,
remoteDirectory: "${remote_directory}",
remoteDirectorySDF: false,
removePrefix: ‘dist‘,
sourceFiles: ‘dist/**‘)],
usePromotionTimestamp: false,
useWorkspaceInPromotion: false,
verbose: false)])
}
}
保存pipeline脚本,既可以开始构建项目。
标签:directory 默认 and loading remove amp rest http 自动
原文地址:https://www.cnblogs.com/yqq-blog/p/14081928.html