标签:for img round orm attribute city mat opacity animate
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
v-if)v-show)
自定义过渡的类名
我们可以通过以下 attribute 来自定义过渡类名:
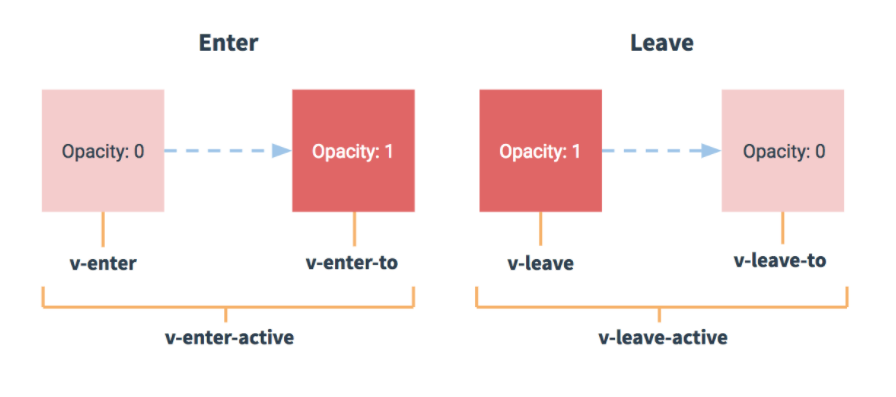
enter-classenter-active-classenter-to-class (2.1.8+)leave-classleave-active-classleave-to-class (2.1.8+)<transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" >
代码演示:
.guodu-enter, .guodu-leave-to {
opacity: 0;
transform: scale(2);
}
.guodu-enter-active, .guodu-leave-active {
transition:all .5s;
}
.a{
margin:0 auto;
width: 300px;
height: 300px;
background-color: aqua;
}
<transition name="guodu">
<div v-if="flag" class="a">
</div>
</transition>
<button @click="flag=!flag">按钮</button>
data: {
flag:true
},
效果展示:
gif暂时没弄。
标签:for img round orm attribute city mat opacity animate
原文地址:https://www.cnblogs.com/hjqq/p/14090590.html