标签:nim 图标 原创文章 包含 web load chrome 输入关键字 err
Redux DevTools:
https://chrome.google.com/webstore/detail/lmhkpmbekcpmknklioeibfkpmmfibljd

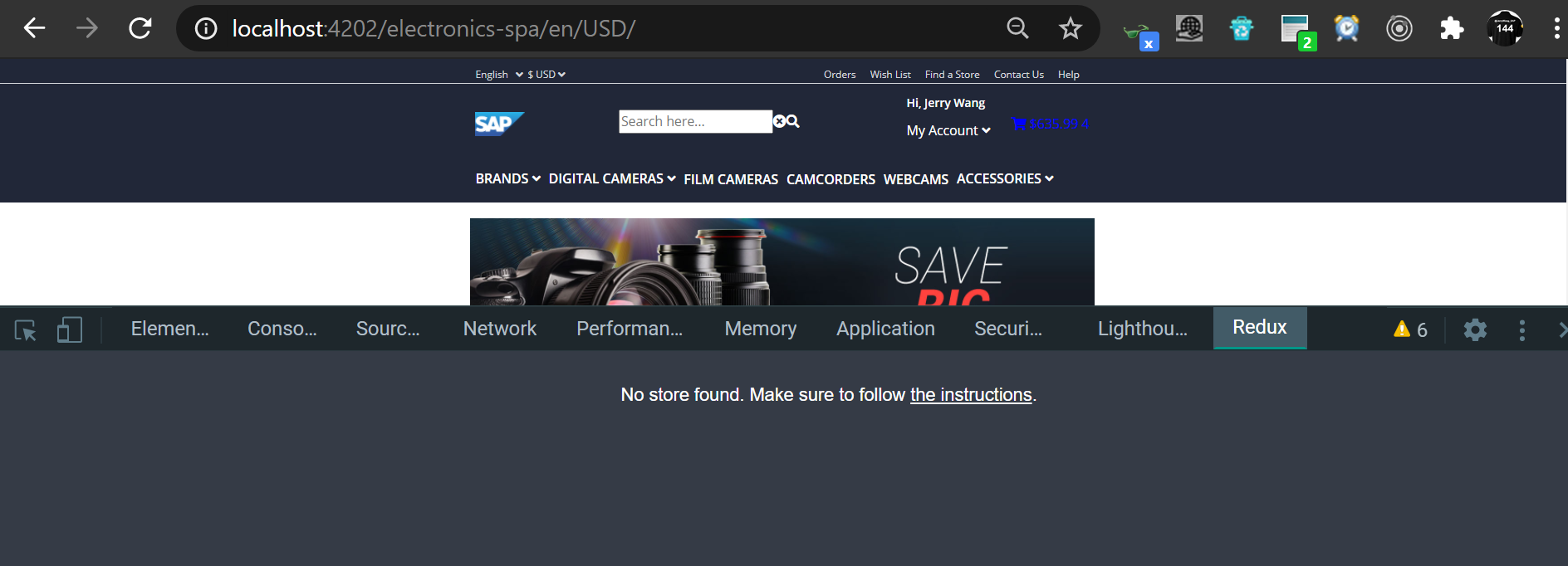
安装完毕后,在Chrome开发者工具里会多出一个Redux面板:

以及在Chrome右上角的扩展工具栏里,会点亮Redux DevTools对应的图标。

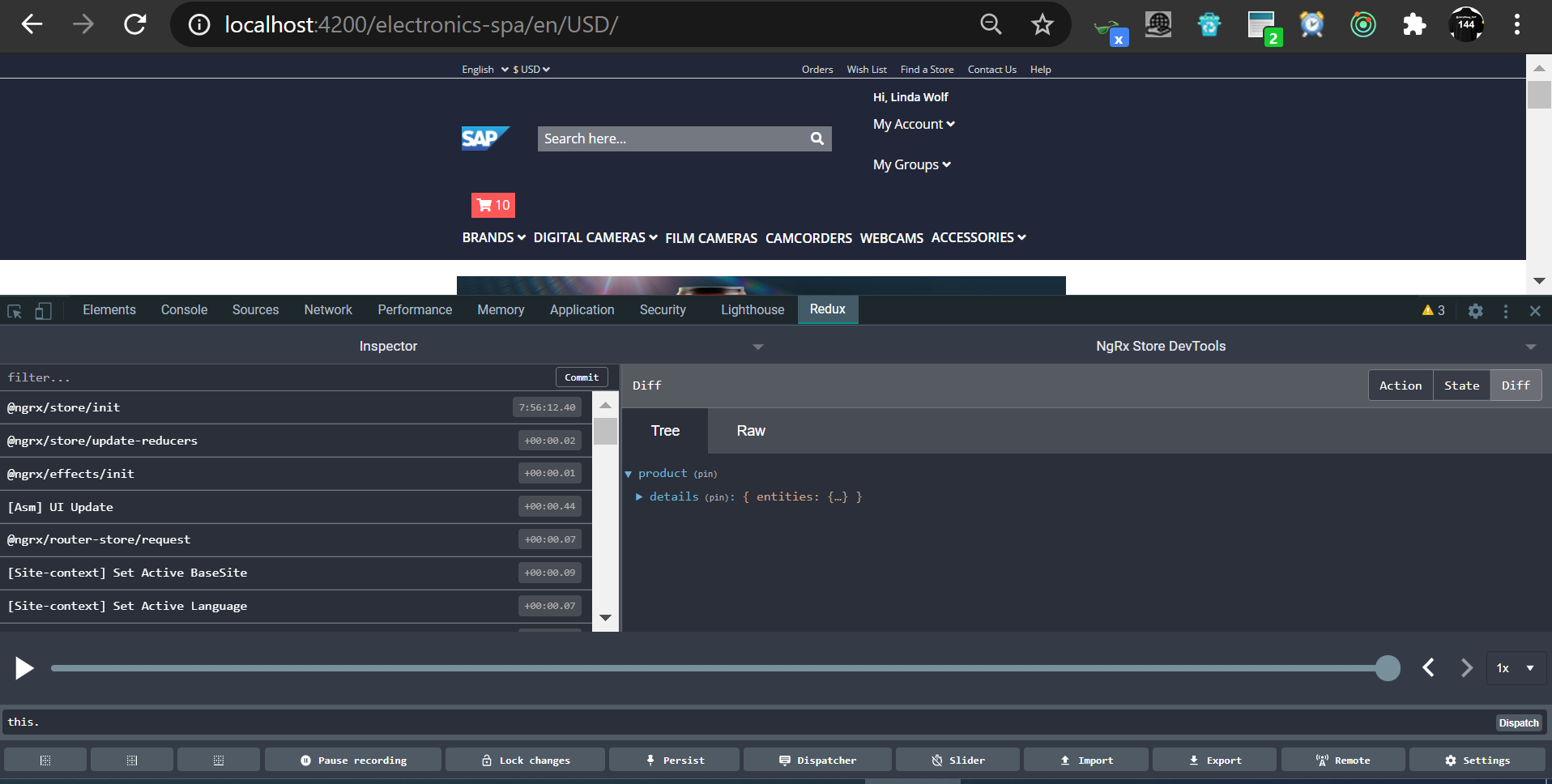
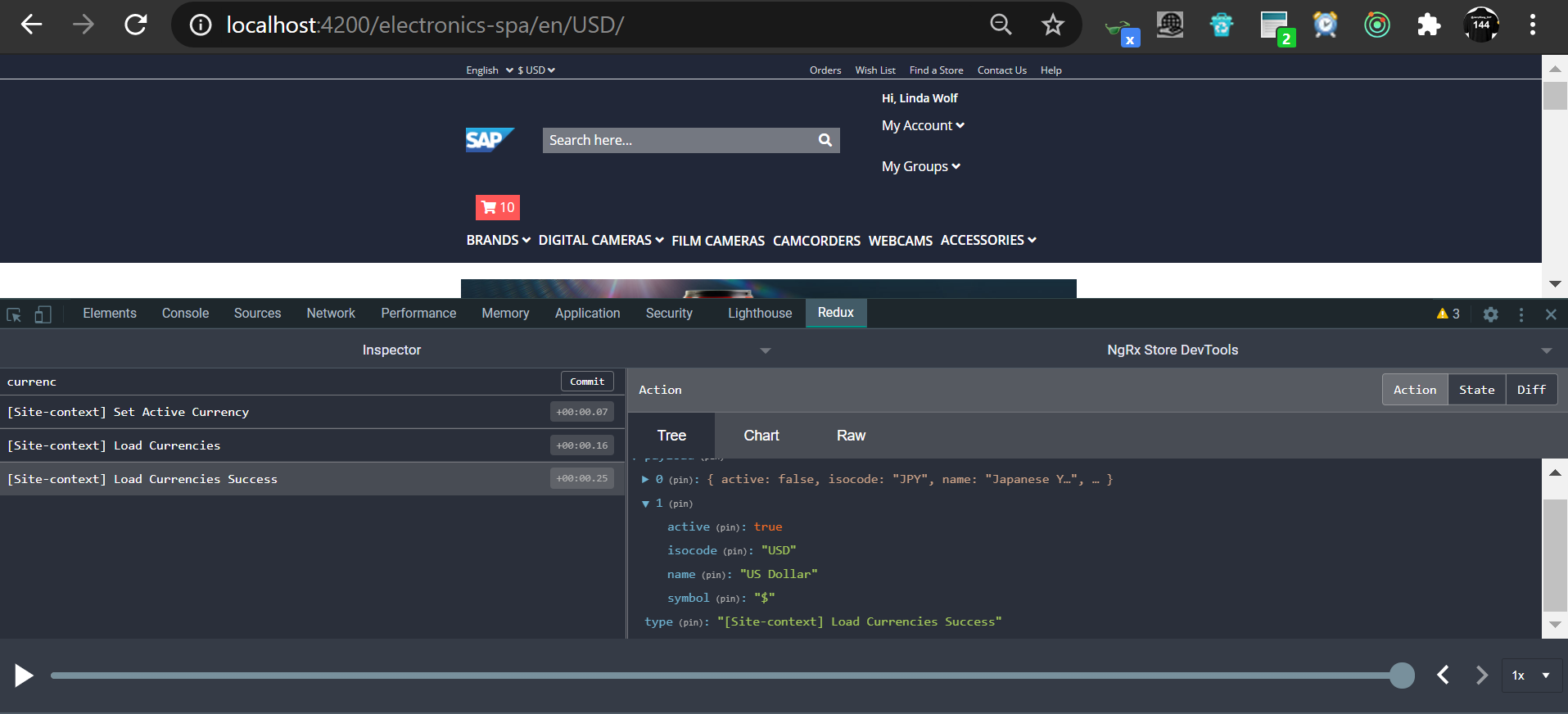
此时在redux面板里即可方便的查看ngrx相关的state和action:

可以输入关键字进行过滤,比如查看和Currency加载相关的action:

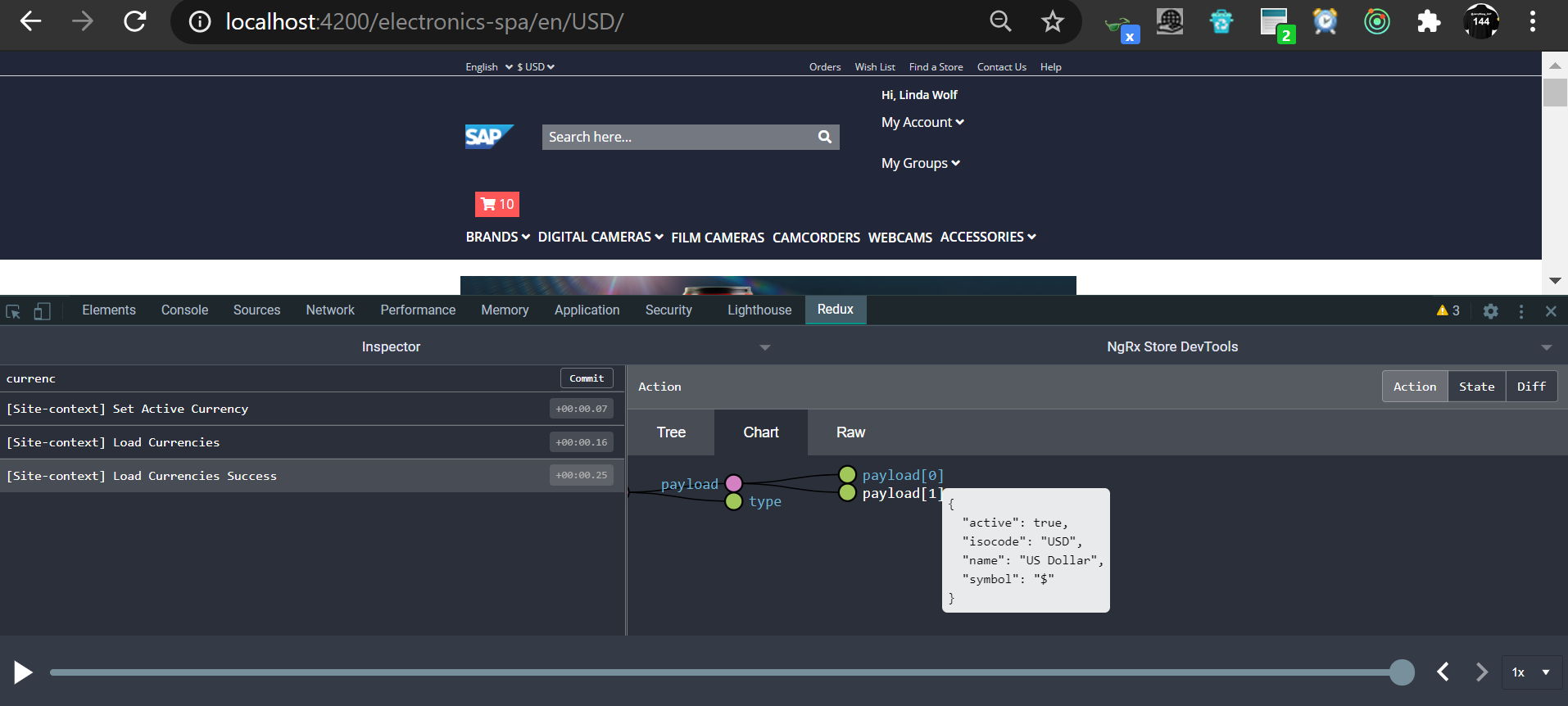
action包含type和payload:

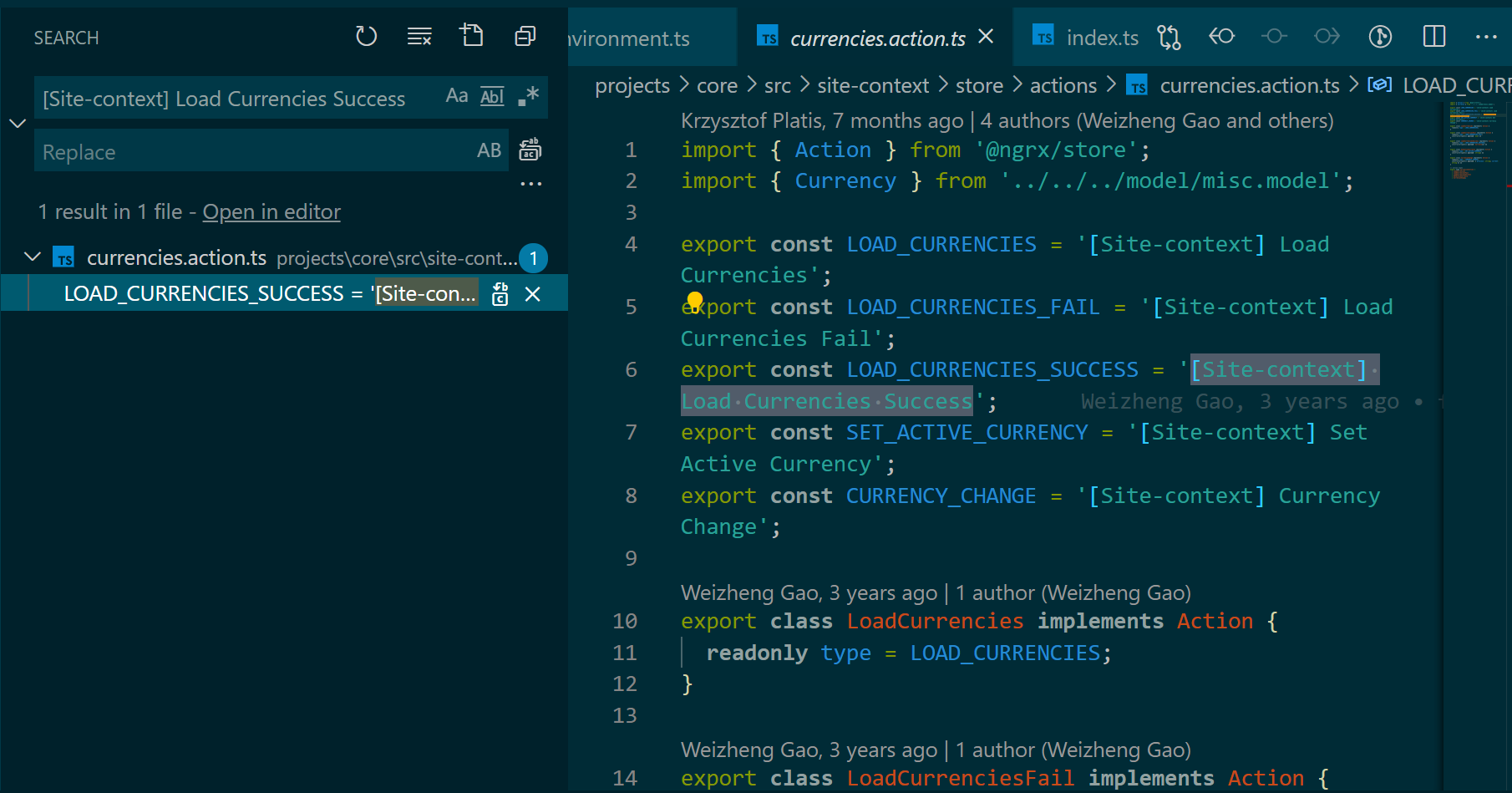
把这个type复制下来,即可到对应源代码里根据关键字进行搜索:
[Site-context] Load Currencies Success

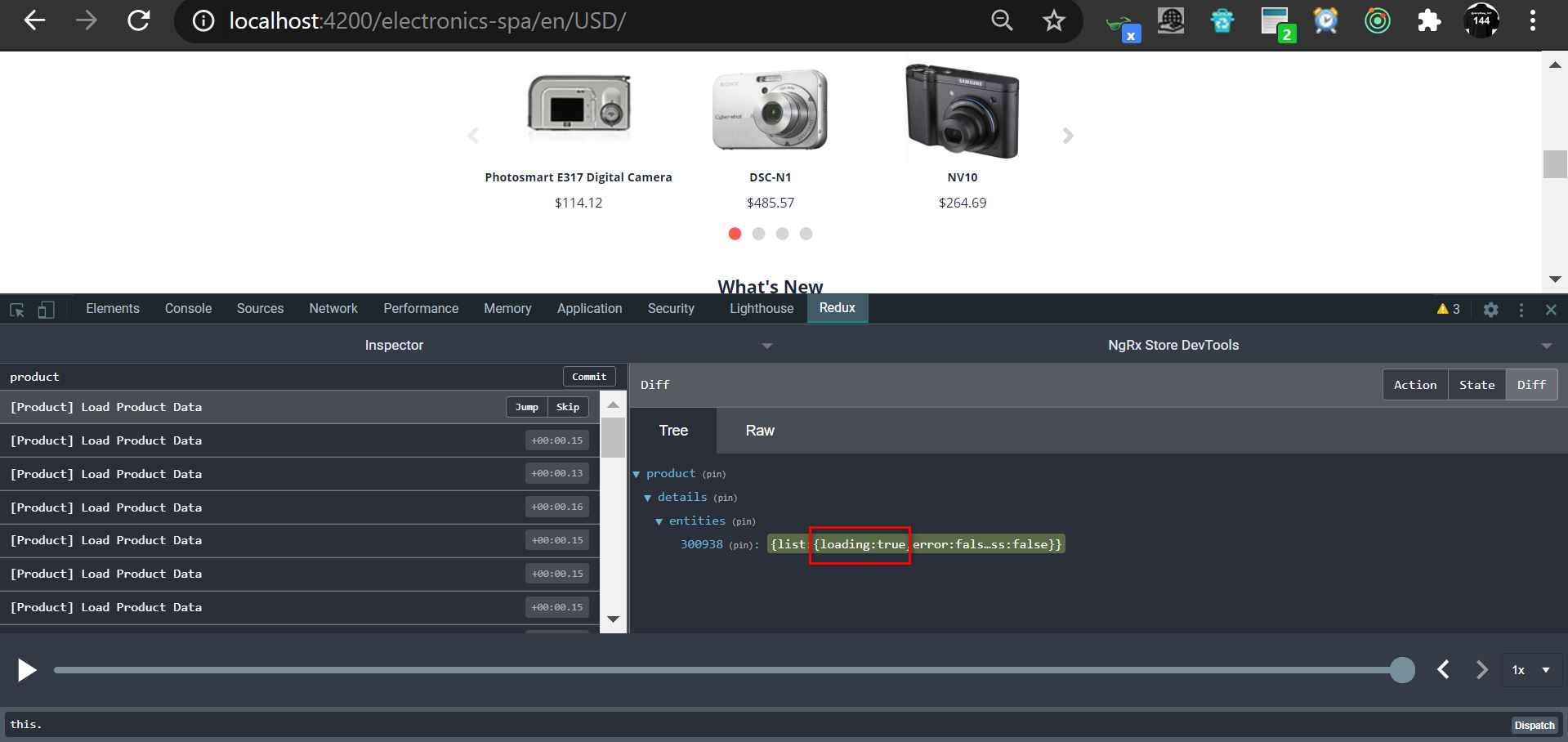
Load Product Data时,state里的loading标志位是true:

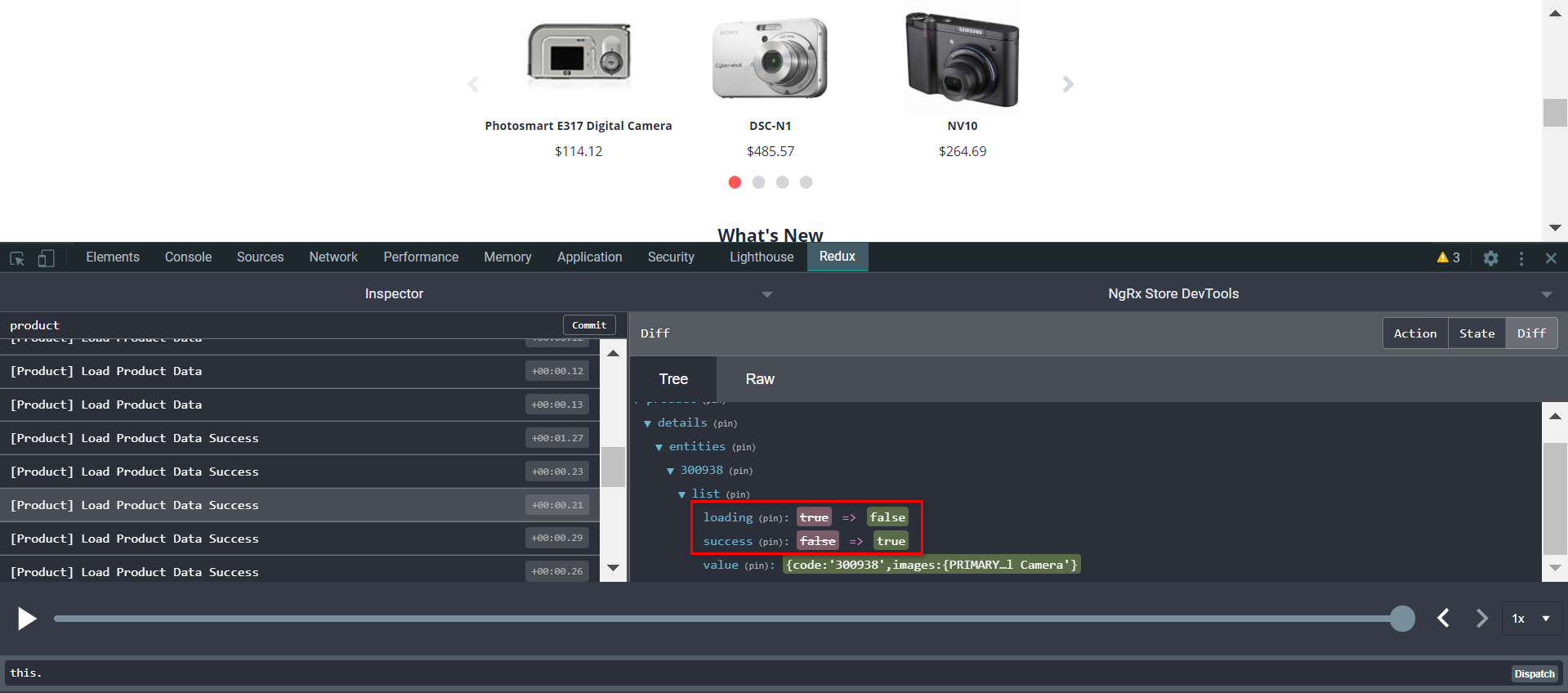
加载成功后,loading从true变为false,success从false变为true:

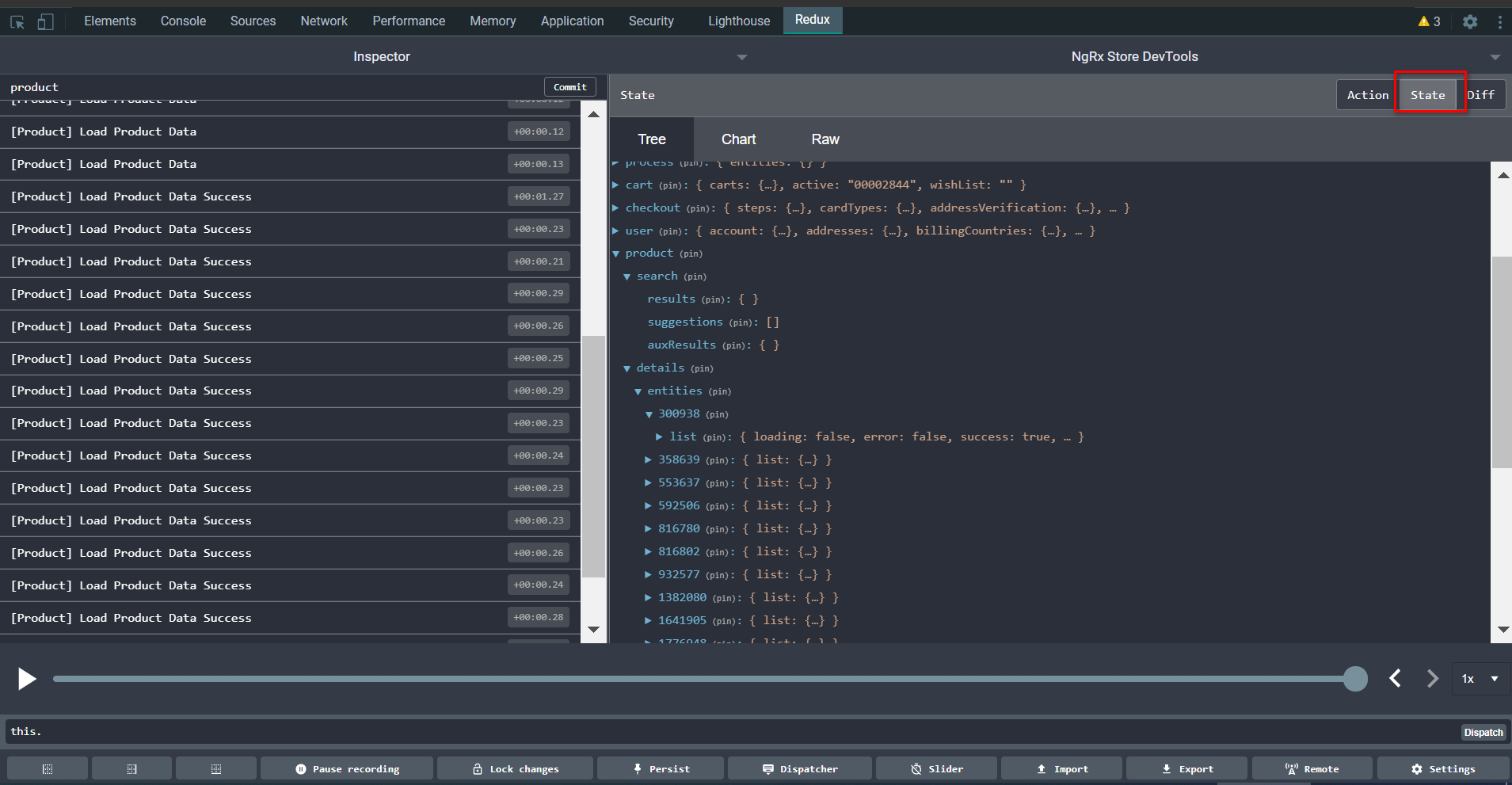
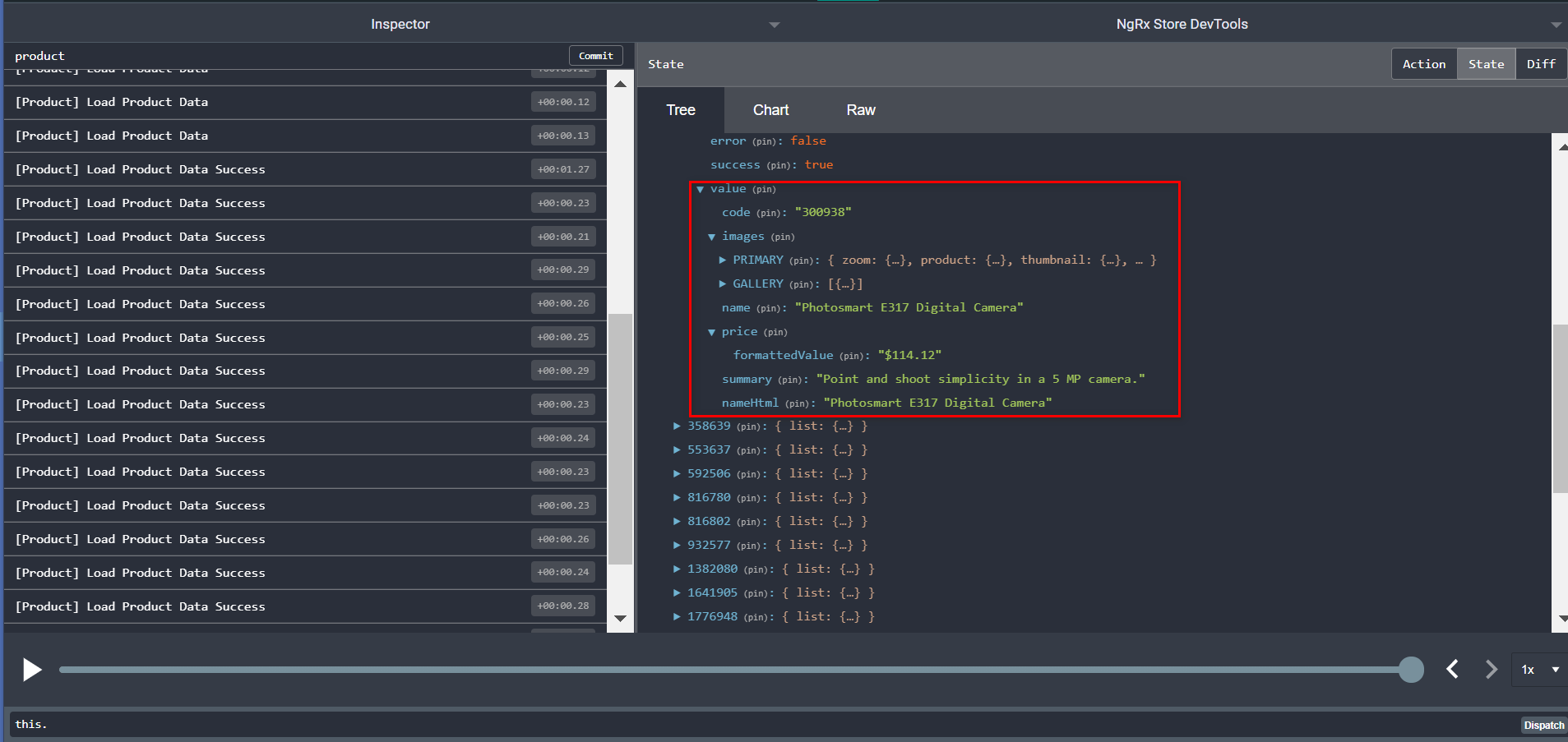
state栏能看到当前action触发时,应用的state状态,很方便:


更多Jerry的原创文章,尽在:"汪子熙":

一个好用的查看Angular应用ngrx状态的Chrome扩展:Redux devTools
标签:nim 图标 原创文章 包含 web load chrome 输入关键字 err
原文地址:https://www.cnblogs.com/sap-jerry/p/14090790.html