标签:选中 有一个 man http load ade 扩展 git命令 添加
通过git命令git clone https://github.com/vuejs/vue-devtools从远程库下载vue-devtools到本地
下载后会有一个vue-devtools文件夹
cd ./vue-devtools/
下载后会发现分支在dev上

运行以下代码切换到master分支
git checkout master
在这个目录下安装依赖
npm install
运行npm run build
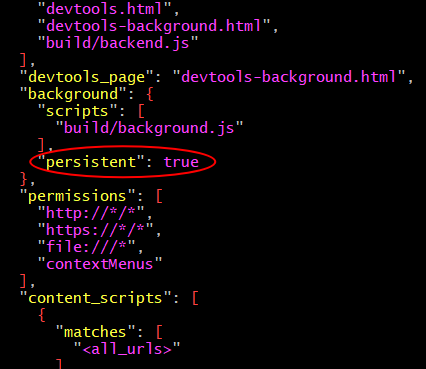
修改persistent为true:
vim ./shells/chrome/manifest.json

加载已解压的扩展程序按钮(确保右上角开发者模式是开启的),选中文件夹/vue-devtools/shells/chrome
标签:选中 有一个 man http load ade 扩展 git命令 添加
原文地址:https://www.cnblogs.com/Syinho/p/14095109.html