标签:编程思想 错误处理 练习 smis miss span block publish 路径
实现的页面效果:
前台页面:



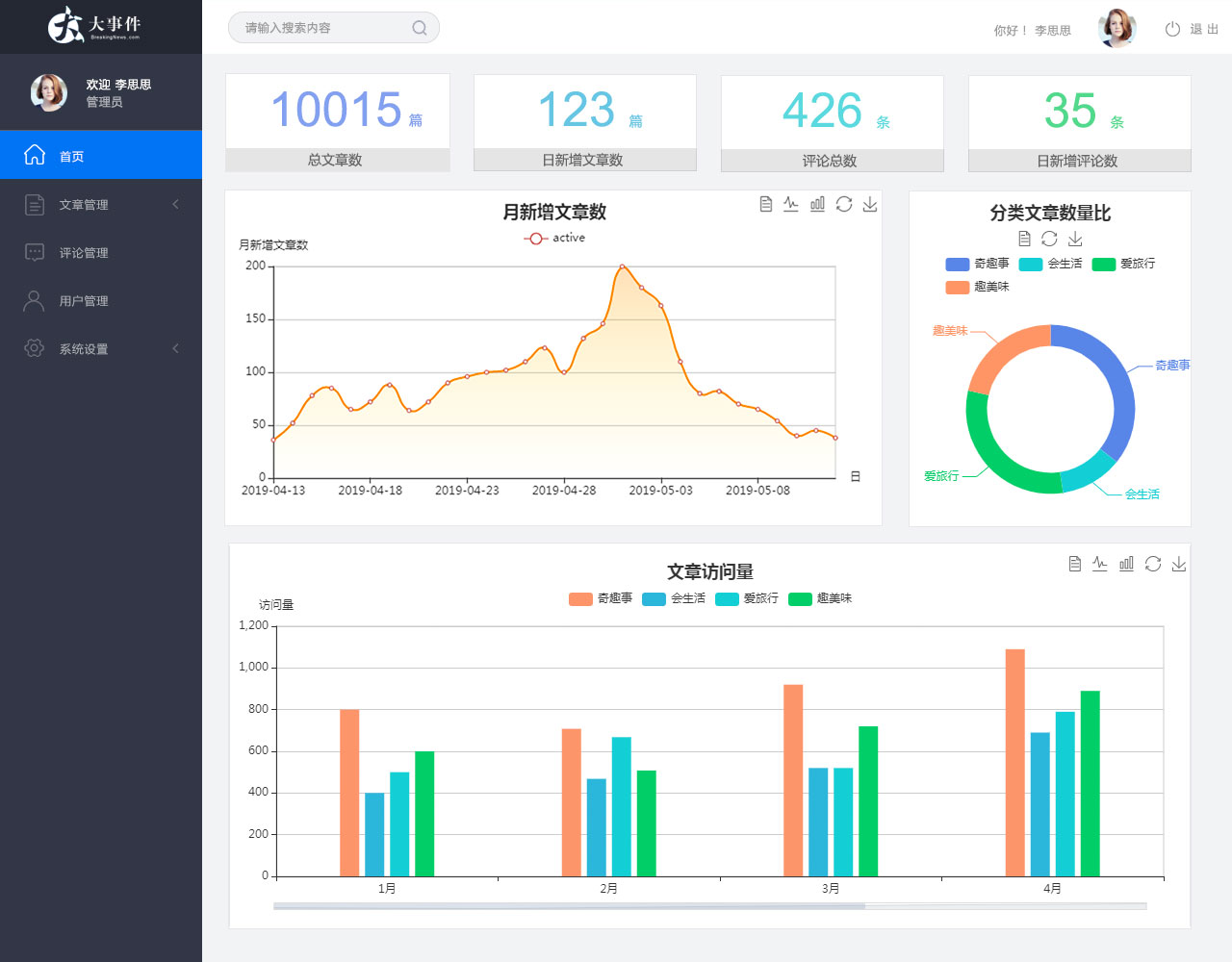
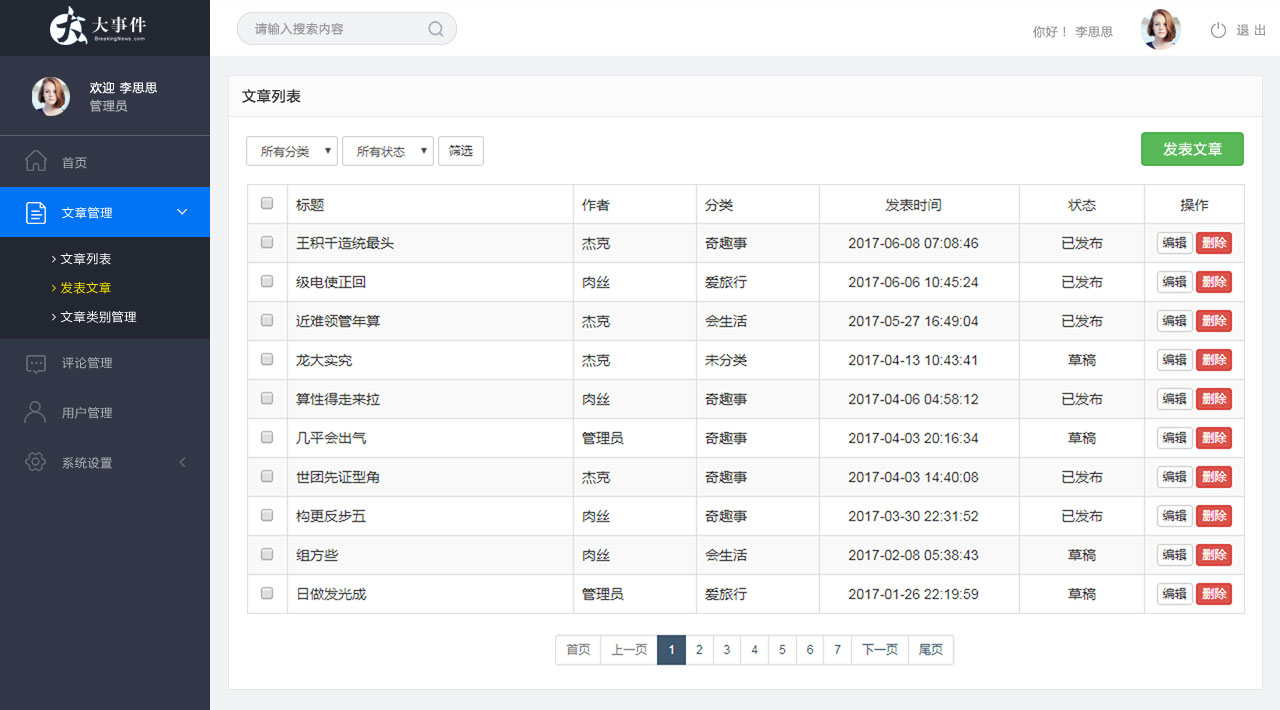
后台管理页面:



以上的静态页面,通过 HTML结构 和 CSS样式 实现 而页面的交互由 JS 来实现
(1)前端三层分离的编程思想
(1)独立小功能需求分析->页面需求分析->整个项目需求分析

(1)项目技术难点的分析与解决方案

回顾模板引擎实现数据的动态渲染
掌握token实现状态保持的前台页面实现过程
进一步的掌握和体会前台页面的交互,理解前台页面交互的处理流程
项目之前需要使用数据可视化软件 naVicat 和 mysql数据库 将以存储的数据导入和服务器的开启
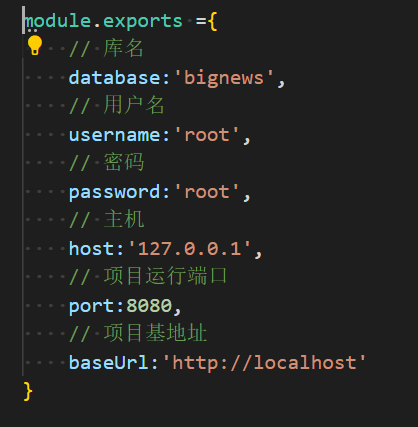
打开大事件项目文件夹 >> 找到大事件接口文件夹 >> 找到BigEventServers文件夹 >> 找到config 下的文件 index.js 打开 根据文件内容

根据以上内容,在Navicat 中新建一个名字叫 ‘bignews‘ 的数据库 >> 然后在BigEventServers文件夹中找到 reset 文件打开 >> 在打开的该目录下打开小黑窗 >> 输入命令 node index.js 出现‘搞定‘两个字即数据导入成功.
打开服务器: 在BigEventServers文件夹目录下 打开小黑窗 输入命令 app.js 运行 出现: 开启成功: http://localhost:8080 即服务器打开成功.
1 <!-- 模态框做为body的直接子元素 --> 2 <div class="modal fade" id="myModal" tabindex="-1" role="dialog"> 3 <div class="modal-dialog" role="document"> 4 <div class="modal-content"> 5 <div class="modal-header"> 6 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span 7 aria-hidden="true">×</span></button> 8 <h4 class="modal-title">友情提示</h4> 9 </div> 10 <div class="modal-body"> 11 <p class="logininfo">One fine body…</p> 12 </div> 13 <div class="modal-footer"> 14 <button type="button" class="btn btn-primary btnconfirm">确定</button> 15 </div> 16 </div> 17 </div> 18 </div>
注意点: 模态框的整体结构要直接做 body 的子元素, 如果嵌套在其他HTML结构中会出现模态框无法点击使用
1 (function (w) { 2 var baseURL = ‘http://127.0.0.1:8080/api/v1‘ 3 w.itcast = { 4 // 定义基准路径,所谓基准路径就是资源url前面那一坨 5 baseURL: baseURL,//基地址 6 user_login: baseURL + ‘/admin/user/login‘,//用户登录 7 user_info: baseURL + ‘/admin/user/info‘,//用户信息 8 user_detail: baseURL + ‘/admin/user/detail‘,//用户详情 9 user_edit: baseURL + ‘/admin/user/edit‘,//用户编辑 10 category_list: baseURL + ‘/admin/category/list‘,//文章类别查询 11 category_add: baseURL + ‘/admin/category/add‘,//文章类别新增 12 category_search: baseURL + ‘/admin/category/search‘,//文章类别搜索 13 category_edit: baseURL + ‘/admin/category/edit‘,//文章类别编辑 14 category_delete: baseURL + ‘/admin/category/delete‘,//文章类别删除 15 article_query: baseURL + ‘/admin/article/query‘,//文章搜索 16 article_publish: baseURL + ‘/admin/article/publish‘,//文章发布 17 article_search: baseURL + ‘/admin/article/search‘,//文章信息查询 18 article_edit: baseURL + ‘/admin/article/edit‘,//文章编辑 19 article_delete: baseURL + ‘/admin/article/delete‘,//文章删除 20 comment_search: baseURL + ‘/admin/comment/search‘,//文章评论列表 21 comment_pass: baseURL + ‘/admin/comment/pass‘,//文章评论通过 22 comment_reject: baseURL + ‘/admin/comment/reject‘,//文章评论不通过 23 comment_delete: baseURL + ‘/admin/comment/delete‘,//文章评论删除 24 } 25 })(window)
实现点击登录按钮, 登录到后台首页页面
1 // 实现登陆 2 // 1、用户登录 3 // 请求地址:/admin/user/login 4 // 请求方式:post 5 $(‘.input_sub‘).on(‘click‘, function () { 6 // serialize:获取获取指定表单中拥有name属性的表单元素的value值 7 console.log($(‘.login_form‘).serialize()) 8 $.ajax({ 9 type: ‘post‘, 10 url: itcast.user_login, 11 data: $(‘.login_form‘).serialize(), 12 dataType: ‘json‘, 13 success: function (res) { 14 console.log(res) 15 $(‘.logininfo‘).text(res.msg) 16 if (res.code == 200) { 17 // 将后台返回的token数据存储到本地 18 localStorage.setItem(‘bignews_token_58‘, res.token) 19 $(‘#myModal‘).modal(‘show‘) 20 // hidden.bs.modal:在当前模态框被隐藏之后触发 21 $(‘#myModal‘).on(‘hidden.bs.modal‘, function (e) { 22 location.href = ‘./index.html‘ 23 }) 24 } else { 25 // alert(res.msg) 26 $(‘#myModal‘).modal(‘show‘) 27 } 28 } 29 }) 30 }) 31 32 // 单击模态框中的确定,隐藏模态框 33 $(‘.btnconfirm‘).on(‘click‘, function () { 34 $(‘#myModal‘).modal(‘hide‘) 35 })
因为后续的页面的操作都需要权限操作 , 即如果用户登录成功了才可以在后续的页面中使用增删改查的权限 , 那就需要给页面传一个tokan令牌,证明用户已经登录过了,即可继续操作页面,
因为后续的页面有很多请求, 如果一个个去加既麻烦还冗余, 这时候就需要一个全局函数来解决这种
该函数可以写在页面引入的 jQuery文件 的 最后 不要加在中间或其他地方,容易更改了原代码的结构
1 // 这里添加ajax的全局函数的配置 2 $.ajaxSetup({ 3 // 每个请求发送之前都会经过beforeSend,可以在这个回调进行请求头的统一设置 4 beforeSend: function (xhr) { 5 let token = localStorage.getItem(‘bignews_token_58‘) 6 if (token) { 7 xhr.setRequestHeader(‘Authorization‘, token) 8 } 9 }, 10 // 添加统一的错误处理 11 error: function (xhr, status, error) { 12 console.log(xhr, status, error) 13 if (error == ‘Forbidden‘) {//用户未登录 14 alert(‘请先登录!‘) 15 window.location.href = ‘./login.html‘;//跳转登陆页面 16 }; 17 } 18 })
注意事项:
在前端页面结构中如果按钮的类型为: ‘submit‘ 会有一个默认行为,会影响到后面的操作, 所以将登陆按钮的type属性从submit修改为button
参数获取不到,我们需要人为设置表单元素的name, 因为 serialize() 的方法会获取到表单域中带有name属性的元素的表单值 name值一定要参照后台接口
在登陆成功之后将token存储到本地
后续请求传递token
为了简化操作,使用$.ajaxSetup进行统一的处理
// 将后台返回的token数据存储到本地 localStorage.setItem(‘bignews_token_58‘, res.token)
用户信息的动态渲染
首页主体内容页面的展示
左侧菜单的功能处理
顶部栏的个人中心和退出
// 动态渲染用户信息 // 2、获取用户信息 // 请求地址:/admin/user/info // 请求方式:get $.ajax({ url: allSite.user_info, dataType: ‘json‘, // beforeSend: function (xhr) { // xhr.setRequestHeader(‘Authorization‘, localStorage.getItem(‘token_58‘)) // }, success: function (res) { console.log(res); if (res.code == 200) { $(‘.user_info>img‘).attr(‘src‘, res.data.userPic) $(‘.user_info>span‘).html(`欢迎 ${res.data.nickname}`) $(‘.user_center_link>img‘).attr(‘src‘, res.data.userPic) } } })
使用方式
2.设置超链接的target属性的值为iframe的name属性的 值
<!-- 右侧主体内容 -->
<div class="main" id="main_body">
<!-- 添加一个浮动框架 -->
<iframe class="myframe" src="./main_count.html" frameborder="0" name=‘main_frame‘></iframe>
</div>
1 //主页左侧导航栏功能实现 2 $(‘.level01‘).on(‘click‘, function () { 3 $(this).addClass(‘active‘).siblings().removeClass(‘active‘) 4 5 if ($(this).next().hasClass(‘level02‘)) { 6 $(this).next().slideToggle() 7 $(this).find(‘b‘).toggleClass(‘rotate0‘) 8 } else { 9 $(‘.level02‘).slideUp() 10 $(‘.level02>li‘).removeClass(‘active‘) 11 } 12 }) 13 14 $(‘.level02>li‘).on(‘click‘, function () { 15 $(this).addClass(‘active‘).siblings().removeClass(‘active‘) 16 })
标签:编程思想 错误处理 练习 smis miss span block publish 路径
原文地址:https://www.cnblogs.com/xjs-hp/p/14094387.html