标签:for ring camera 顺时针 png 观察 obj src from

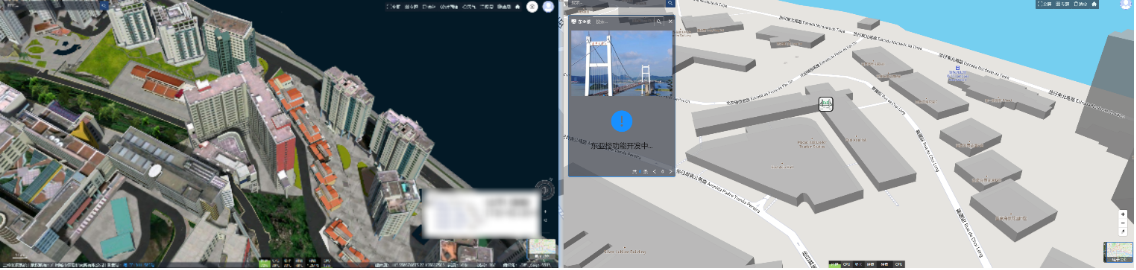
就视角倾斜情况还是很贴合的,观察中心点可能略不一样(代码没设置成一样的观察点位,只是大致接近,但是两个角度是严格计算转换的)
| 角度名 | 解释 | cesium | mapbox |
|---|---|---|---|
| heading/bearing | 头左右看 | 正北↑为0,顺时针为正角,值域[0, 360] | 正北↑为0,顺时针为正角,值域[-180, 180] |
| pitch | 头上下看(看天看脚丫子) | 水平线为0,向上为正角 | 水平线位0,向下为正角 |
| roll | 头向肩膀侧歪 | 几乎用不到,而且mapbox没有这个对应关系就不提了 |
以下计算均为角度计算。
cesium的pitch和mapbox的pitch是相反数
cesium的heading和mapbox的bearing关系是:(都是角度值的前提下)
默认 roll 是 0
import { Map } from ‘mapbox-gl‘
import { Camera } from ‘cesium‘
/**
* @param {Map} map mapbox map
* @returns {Object} 含 heading、pitch、roll=0 的对象
*/
const toCesium = (map) => {
if (map == undefined || !(map instanceof Map))
return
return {
heading: 360 + map.painter.transform.pitch,
pitch: map.painter.transform.bearing * (-1),
roll: 0
}
}
/**
* @param {Camera} cesiumCamera CesiumCamera
* @returns {Object} 含 bearing、pitch 的对象
*/
const toMapbox = (cesiumCamera) => {
if (cesiumCamera == undefined || !(cesiumCamera instanceof Camera))
return
return {
bearing: cesiumCamera.heading - 360,
pitch: cesiumCamera.pitch * (-1)
}
}
export {
toCesium,
toMapbox
}
不熟悉 ES6 语法的可自行改为旧式语法。
标签:for ring camera 顺时针 png 观察 obj src from
原文地址:https://www.cnblogs.com/onsummer/p/14105008.html