标签:auth you display def foreign type lazy 关系 creates
#新创建工程 test34
#新创建应用 stu
#修改 settings.py
INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘stu‘
]
LANGUAGE_CODE = ‘zh-Hans‘
TIME_ZONE = ‘Asia/Shanghai‘
# 修改 stu/models.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
# 引入 django 模型类 User
from django.contrib.auth.models import User
from django.db import models
# Create your models here.
from django.utils import timezone
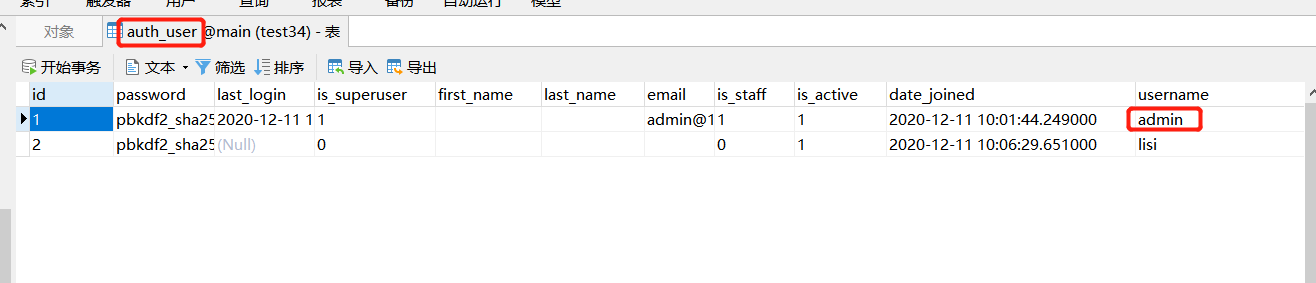
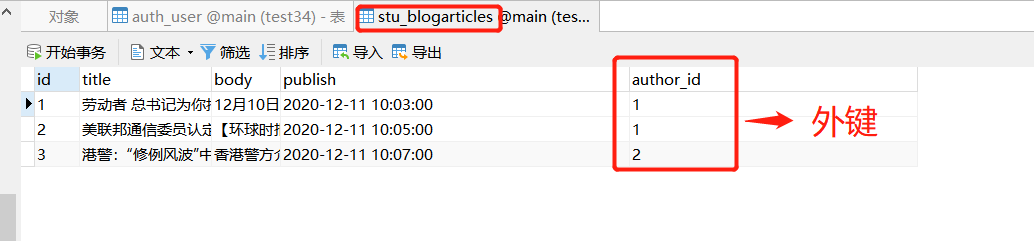
#设置外键,主表是Django 自带表 adnin_user,作者和文章是一对多关系,所以涉及到外键,主表是 admin_user, 从表是 stu_blogarticles
class BlogArticles(models.Model):
title = models.CharField(max_length=300)
author = models.ForeignKey(User,related_name=‘blog_posts‘)
body = models.TextField()
publish = models.DateTimeField(default=timezone.now)
class Meta:
ordering = (‘-publish‘,)
def __unicode__(self):
return self.title
# 修改 stu/admin.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.contrib import admin
from models import BlogArticles
# Register your models here.
#修改 Django admin 后台管理的布局
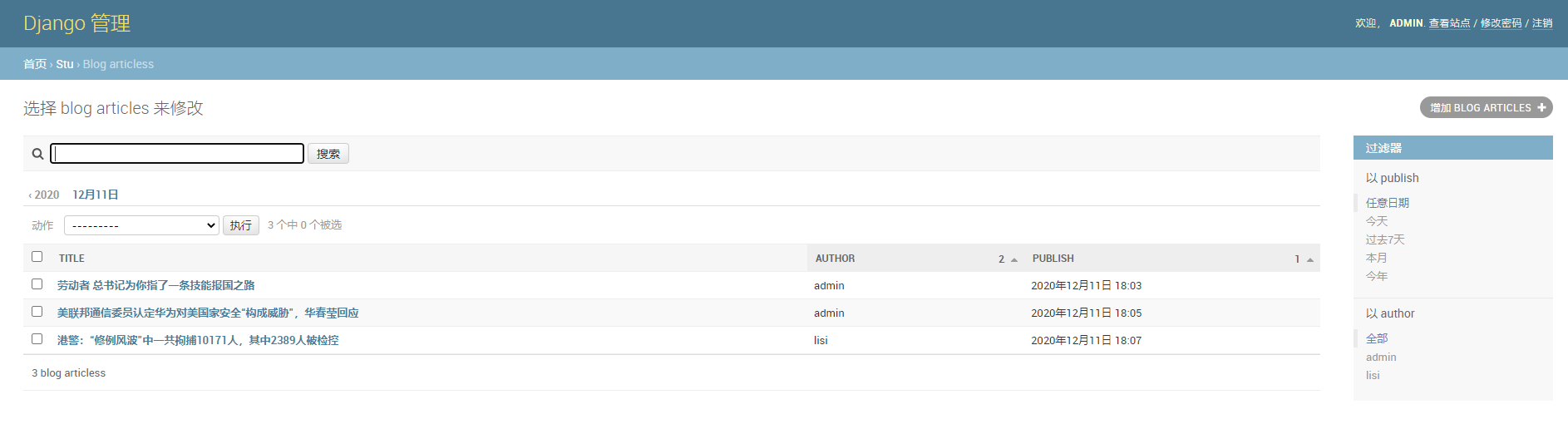
class BlogAdmin(admin.ModelAdmin):
list_display = (‘title‘,‘author‘,‘publish‘)
list_filter = (‘publish‘,‘author‘)
search_fields = (‘title‘,‘body‘ )
raw_id_fields = (‘author‘,)
date_hierarchy = ‘publish‘
ordering = [‘publish‘, ‘author‘]
#注册模型类BlogArticles, 修改Django admin后台需要把 BlogAdmin 类注册进来
admin.site.register(BlogArticles,BlogAdmin)
# 新创建admin 用户
python manage.py createsuperuser



标签:auth you display def foreign type lazy 关系 creates
原文地址:https://www.cnblogs.com/lixinliang/p/14122132.html