标签:window == 取消 val menu switch alt skin 静态显示
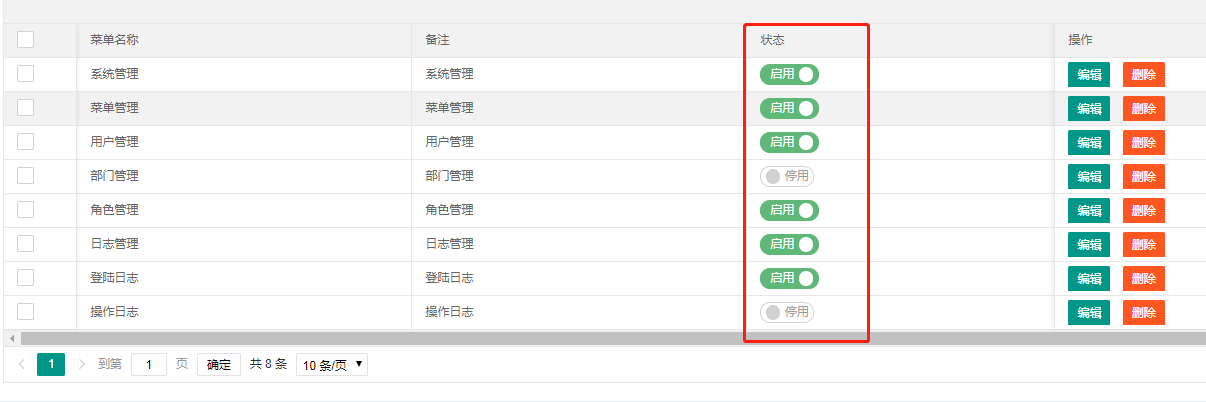
效果如下

<script type="text/html" id="switchTpl">
<input id="checkShow" type="checkbox" name="Show" value="{{d.id}}" lay-skin="switch" lay-text="启用|停用"{{ d.IsShow == "启用" ? "checked" : "" }} lay-filter="ShowDemo">
</script>
value="{{d.id}}"是获取当前table中的id值。
d.IsShow == "启用" ? "checked" : "" 判断table中IsShow(状态列实际值)是否等于启用,等于的话就选中,反之取消关闭。
这个只是静态显示,要实现动态效果的话代码如下:
//监听状态操作
form.on(‘switch(ShowDemo)‘, function (data) {
//layer.tips(this.value + ‘ ‘ + this.name + ‘:‘ + data.elem.checked, data.othis);
var swithcData = data;
var id = data.value;// 获取要修改的ID
var IsShow = this.checked ? ‘启用‘ : ‘停用‘;// 当前状态值
$.ajax({
type: ‘post‘,
url: ‘/api/menuApi/postUpdMenu‘,
data: {
"id": id,
"IsShow": IsShow
},
error: function (data) {
console.log(data);
layer.msg(‘数据异常,操作失败!‘);
},
// 修改失败,请填写对应的参数
success: function (data) {
layer.alert("操作成功", {
icon: 6
});
//window.location.reload();
}
});
});
通过以上代码就可以动态实现点击状态列按钮改变是否启用的实际值了
标签:window == 取消 val menu switch alt skin 静态显示
原文地址:https://www.cnblogs.com/Chen-Ru/p/14123690.html