标签:就是 广州 例子 查看 位置 示例 imp blog ram
在html5还未普及之前,实现元素的拖拽还算是一件比较麻烦的事,大概思路就是监听鼠标移动相关事件,下面是伪代码
odiv.onmousedown = function(ev){
//记录起始位置
}
document.onmousemove = function(ev){
//移动目标元素
}
document.onmouseup = function(ev){
//取消鼠标移动事件
}html5新增了拖放draggable标准,拖拽就变得简单了,只需要通过监听元素的拖放事件就能实现各种拖放功能。
<div draggable="true">drag me</div>除了设置draggable="true"属性外,默认情况下img、链接默认是可拖拽的
当然,设置draggable="true"元素仅仅是“可拖拽”,松手后就还原,如果需要拖拽到指定位置仅需要在drop记录一下就行了
dropbox.addEventListener(‘drop‘,function(ev){
dragbox.style.left = XX;
dragbox.style.top = XX;
})
原生拖拽有很多优势,大家可以自行去了解一下,就好比原生和模拟器的区别。
但是,稍微有点审美追求的肯定不会用原生默认的拖拽,因为实在是不怎么好看。
下面先看看原生的拖拽效果
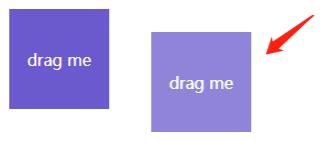
原生默认的拖拽效果是一个半透明的预览图(暂且称为“幽灵”吧),如果拖拽的元素尺寸比较小的话,生成的预览图还可以接受,只是半透明而已,如下

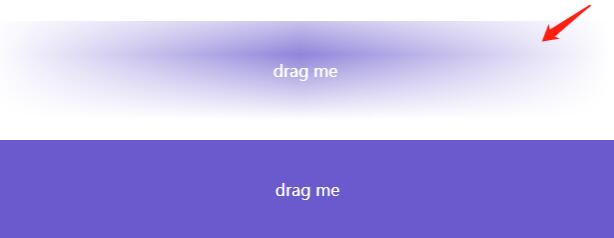
如果大一点就无法接受了,“幽灵”就不只是半透明,而且还有从鼠标位置向外扩散的渐变效果(真不知道是怎么设计的,可能是为了性能考虑吧),反正就是很难看吧,如下

其次,还有一个效果是被拖拽的元素仍保持不动,只是被拖拽出来的“幽灵”在移动,如果背景复杂一点,那么就完全分不清了
资源搜索网站大全 https://www.renrenfan.com.cn 广州VI设计公司https://www.houdianzi.com
原生的拖拽基本上是无法自定义的,唯一可以更改的只有setDragImage方法,可以指定一张预览图来代替默认放入预览图,然而这种方式也很鸡肋,自定义的预览图仍然和默认的效果一直,都是半透明的,其次,实时生成当前节点的预览图也是一件麻烦事。
另一条思路其实也比较容易,如下。
下面均为伪代码,完整代码可在文章末尾查看
虽然setDragImage比较鸡肋,但是我们可以设置一张透明的图片就可以实现去除默认的预览图的效果了
dragbox.addEventListener(‘dragstart‘, function (ev) {
var img = new Image();
img.src = "data:image/svg+xml,%3Csvg xmlns=‘http://www.w3.org/2000/svg‘ %3E%3Cpath /%3E%3C/svg%3E";
ev.dataTransfer.setDragImage(img, 0, 0);
}普通元素设置draggable="true"后,Chrome可以直接拖拽,FireFox需要在dragstart设置ev.dataTransfer.setData(‘text‘,‘任意值‘)才行
复制一份当前目标元素,并且设置position:fixed等属性,可以悬浮在页面之上,然后添加到body,如下
var cloneObj = this.cloneNode(true);
cloneObj.style = ‘position:fixed;left:0;top:0;z-index:999;pointer-events:none;transform:translate3d( ‘ + left + ‘px ,‘ + top + ‘px,0);‘
document.body.appendChild(cloneObj);拖拽元素时会触发drag事件,和鼠标移动事件类似,可以取到当前鼠标位置(在拖拽过程中并不触发mousemove事件),同时也能隐藏原目标
dragbox.addEventListener(‘drag‘, function (ev) {
if(cloneObj){
cloneObj.style.transform = ‘translate3d( ‘ + left + ‘px ,‘ + top + ‘px,0)‘;
dragbox.style.visibility = ‘visible‘;
}
})Chrome确实是这样,FireFox虽然也能触发drag事件,然后里面却取不到鼠标位置信息(均为0),所以,我们只能把监听放在dragover上,虽然不太完美,也是一个方法
document.addEventListener(‘dragover‘, function (ev) {
if(cloneObj){
cloneObj.style.transform = ‘translate3d( ‘ + left + ‘px ,‘ + top + ‘px,0)‘;
}
})拖拽结束移除cloneObj,并且还原原目标
oDiv.addEventListener(‘dragend‘, function (ev) {
document.body.removeChild(cloneObj);
cloneObj = null;
dragbox.style.visibility = ‘visible‘;
})根据以上思路,完成了一个draggable-polyfill,这个polyfill的作用很简单,仅仅只是单纯的美化原生的拖拽,去除了原有的半透明预览图,不改变原有逻辑,只要项目中用到了原生拖拽,都可以打上这个补丁。
项目地址 https://github.com/XboxYan/draggable-polyfill
使用方式也很简单,直接引用就可以了
<script src="./lib/draggable-polyfill.js"></script>如果是工程化项目,也可以使用npm安装
npm i draggable-polyfill然后直接导入用就可以了
import draggable-polyfill;更多示例可查看http://xboxyan.codelabo.cn/draggable-polyfill/example/index.html
需要注意的一点是:由于只是复制了当前节点,所以如果你的样式依赖于父级,那么复制出来的样式就会和原目标不一样
.parent .dragbox{
background:red
}
/*改为*/
.dragbox{
background:red
}
可以在网上随便找一个原生拖拽的案例,直接在控制台粘贴以上draggable-polyfill.js,就可以立即“试用”了,比如说这个例子,打开控制台粘贴然后回车再看看拖拽效果(如下)。
标签:就是 广州 例子 查看 位置 示例 imp blog ram
原文地址:https://www.cnblogs.com/moluy/p/14124257.html