标签:例子 安全 科学 队列 如何 需要 资料 之间 iges
在系统架构中引入了消息队列时,出发点有很多。下面记录一些这方面的思考。计算机科学里,消息队列和邮箱都是被用于进程间通信或同一进程内线程间通信的软件工程组件。它们使用队列传递报文-控制权或内容的通过。
上面是维基百科的解释,大概是消息队列产生的最初原因。它是两个独立资源之间的桥梁,避免了资源之间的直接依赖及相互影响。消息队列的两个主要元素是:消息和队列。
现在有很多种消息队列产品,MSMQ,RabbitMQ和ActiveMQ等等。参与过的项目中分别使用了MSMQ和RabbitMQ。
首先分析系统要求,系统架构通常需要考虑以下几点因素:

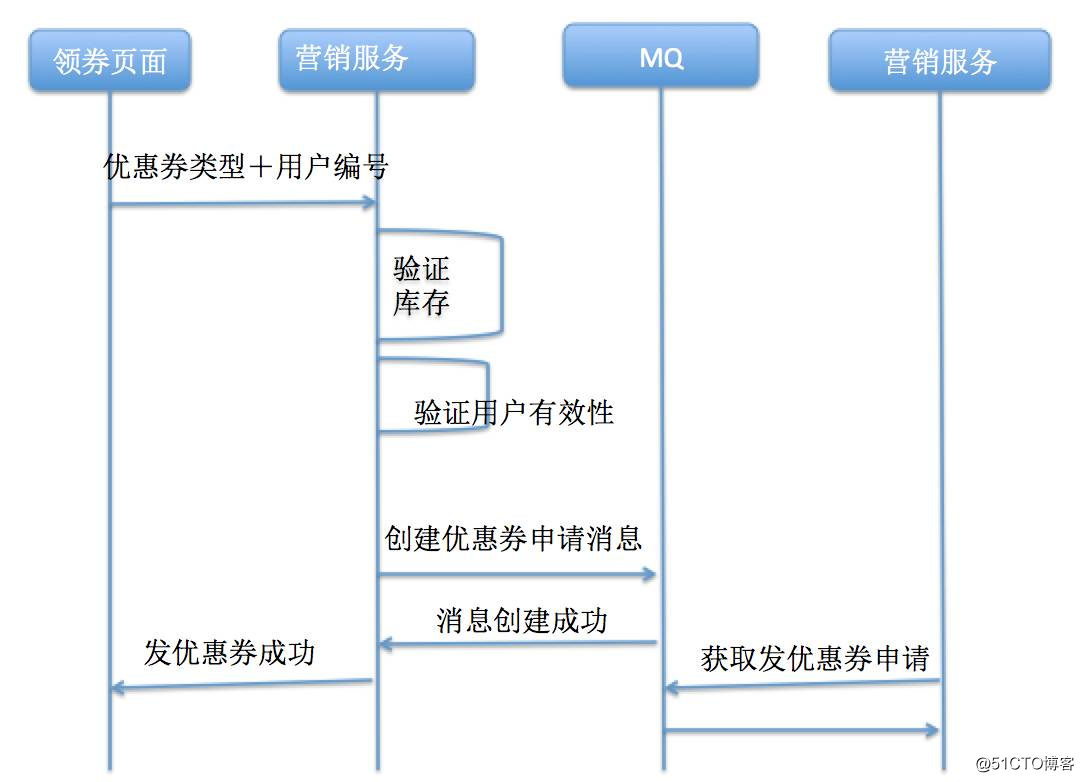
此功能每个月只使用一次,通过消息队列可以达到削峰填谷的作用。如果申请和发放优惠券是一个完整的动作,则可能需要添加很多机器来满足每月一次的服务性能要求。
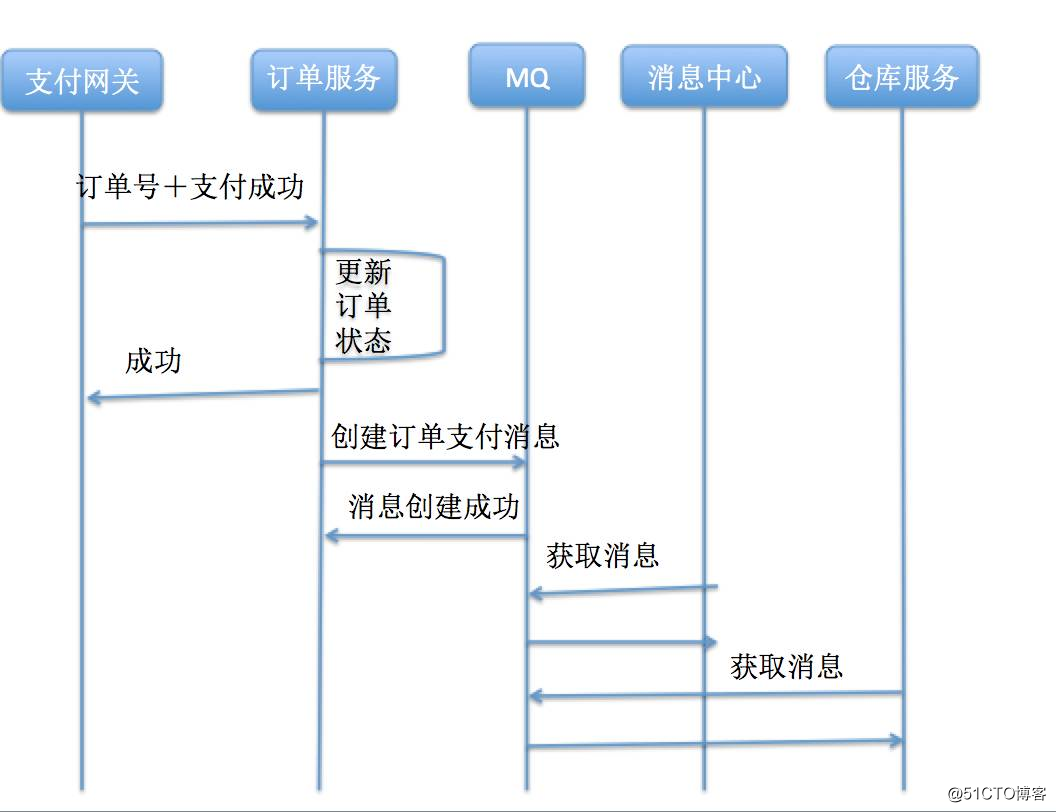
同样以电商系统的支付环节为例,当用户订单支付成功后需要完成以下功能:

当业务发展过程中需要添加一项新促销:订单支付后奖励用户积分。使用了消息队列后,这种情况变的非常简单,只需要创建一个积分服务并且订阅支付成功的消息。
通过上面的两个例子可以看到,利用消息队列可以获得以下好处:
事情都有两面性,消息队列也不例外。不可避免的一个问题就是丢消息。为什么会丢消息呢?以RabbitMQ为例,有以下几种情况:
除了丢消息之外,由于其它原因导致消息的重复发送。
RabbitMQ提供了一些配置来确保消息至少发送一次,但是仍然避免不了丢消息。
总而言之,系统引入消息队列需要思考以下问题:
Message queue wiki:https://en.wikipedia.org/wiki/Message_queue
Reliable Delivery:http://www.rabbitmq.com/reliability.html
RabbitMQ 高可用集群搭建及电商平台使用经验总结:http://www.cnblogs.com/wangiqngpei557/p/6158094.html
如何优雅的使用RabbitMQ(附例子GitHub下载)
大型网站架构系列:分布式消息队列
消息队列设计精要
Redis消息队列性能测试及知识点整理
版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢。
-END-
架构文摘
ID:ArchDigest
互联网应用架构丨架构技术丨大型网站丨大数据丨机器学习
更多精彩文章,请点击下方:阅读原文
标签:例子 安全 科学 队列 如何 需要 资料 之间 iges
原文地址:https://blog.51cto.com/15054050/2563346