标签:ros pad shadow 详细 sha idt width 阴影 ott
1 tooltip: { 2 trigger: "axis", 3 padding:0, 4 //formatter提示框浮层内容格式器,支持字符串模板和回调函数两种形式。(详细见:https://echarts.apache.org/zh/option.html#tooltip.formatter) 5 formatter: function(params) { 6 let html = ‘‘; 7 params.forEach(v => { 8 html += `<div style="color: #fff;font-size: 14px;line-height: 24px;border:1px solid #057bc5;background:#182235;padding:0;"> 9 <div style="height:30px;border-bottom:1px solid #057bc5"></div> 10 <div> 11 <span style="font-size: 18px;margin-left:5px">日期:${v.name}</span> 12 <br/> 13 <span style="font-size: 18px;margin-left:5px">value:${v.value}</span> 14 </div> 15 </div>`; 16 }) 17 return html 18 }, 19 //extraCssText:额外附加到浮层的 css 样式。 20 extraCssText: ‘background: #182235; border-radius: 5;color: #fff;‘, 21 //axisPointer:坐标轴指示器配置项。分为:‘line‘ 直线指示器,‘shadow‘ 阴影指示器,‘none‘ 无指示器,‘cross‘ 十字准星指示器。 22 axisPointer: { 23 type: ‘line‘, 24 lineStyle: { 25 type: ‘solid‘, 26 width: 1, 27 color: ‘#057bc5‘ 28 } 29 } 30 },
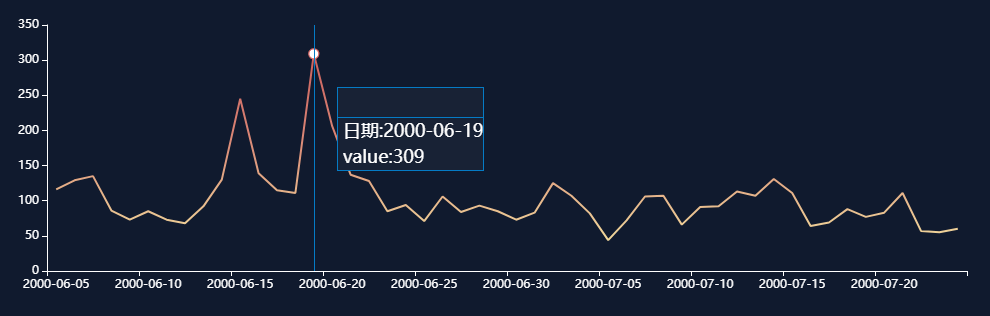
效果如下:

标签:ros pad shadow 详细 sha idt width 阴影 ott
原文地址:https://www.cnblogs.com/bzhbky/p/14133267.html