标签:png mit com 根据 action 数通 img his 保存


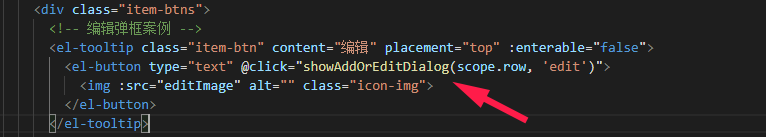
注意:修改的时候需要把当前这一行的数据传递过去,做回显展示,并需要传递一个action标记,来判断是修改还是新增,默认不传为新增。

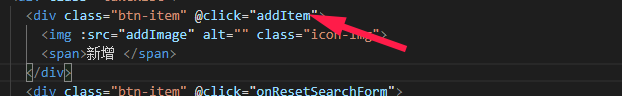
注意:新增对象我们传递的两个参数,第一个是空对象,第二个为新增标记。并去触发修改事件。从图中我们可以看到新增的时候我们传的是空对象和新增标记,修改时我们传的是当前点击的这一条数据和修改标记。

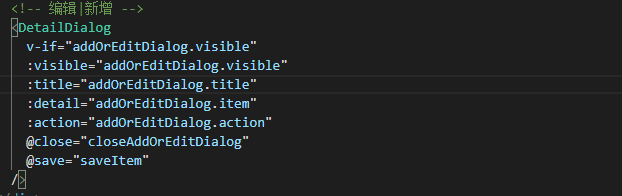
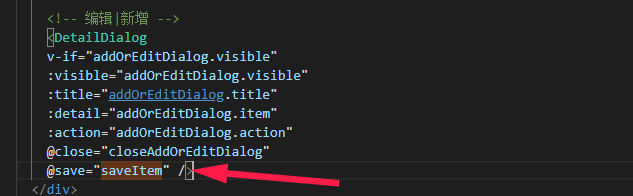
我们定义一个自定义组件,组件的事件在下面解释。
把刚刚我们定义的data的数据绑定给自定义组件。

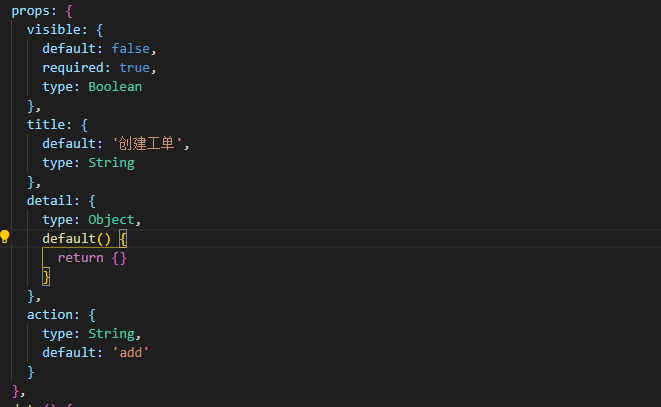
首先我们要定义一个props来接受父组件传递过来的数据(如下图所示)

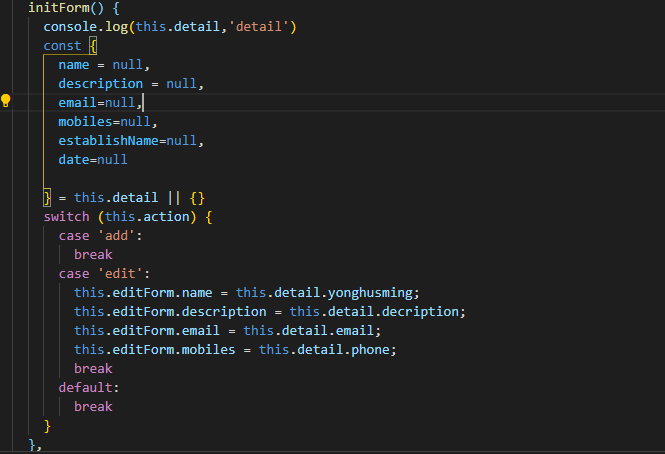
如下图所示,首先我们初始化数据的时候,把上面props中detail中的当前点击的这一行数据拿到,默认赋值都为空,判断
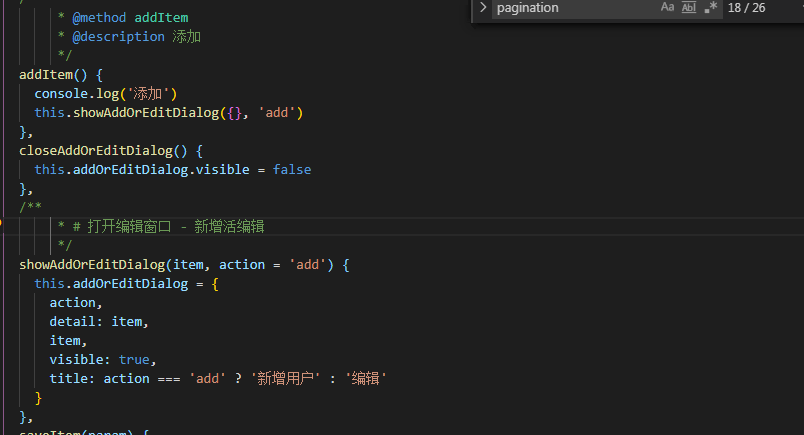
传递过来的类型action,是新增的话,选用默认值,表单显示为空,如果点击的是修改,将数据赋值过去进行回显。

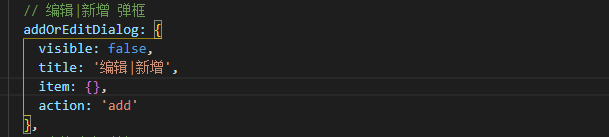
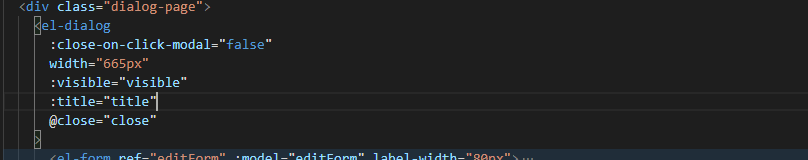
如下图展示,visible是我们props传递过来的,是否展示此弹窗,默认不展示,title是标题,根据action标记来判断
来展示新增或者修改,@close是弹窗关闭事件,通过this.$emit来向父组件传递事件。

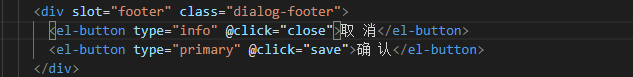
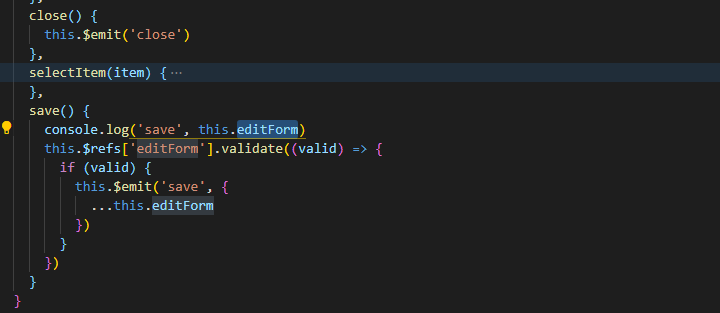
如下图所示,关闭和保存事件都需要把事件名称传递出去,注意,保存的时候,需要把表单内的信息也要传递出去。


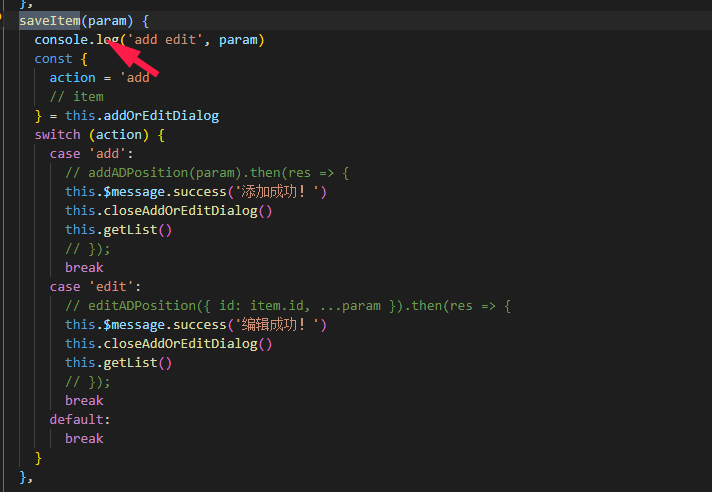
如下图所示,弹窗通过save传递的事件绑定新的事件,接收的参数通过param打印出来,以供我们使用。
通过action来判断点击的是新增的保存,还是修改的保存。


vue element 弹窗 新增修改 同一个Dialog展示
标签:png mit com 根据 action 数通 img his 保存
原文地址:https://www.cnblogs.com/loveliang/p/14134913.html