标签:div == async function pos logs com 文件夹 info
一.在egg里面(此时egg已部署完毕)安装egg-jwt
npm i egg-jwt -S
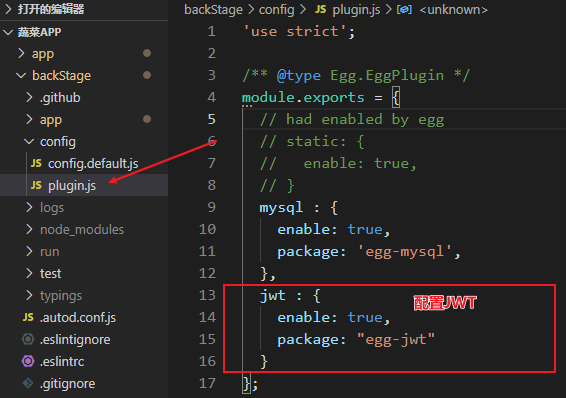
二.配置 在config.plugin.js文件里

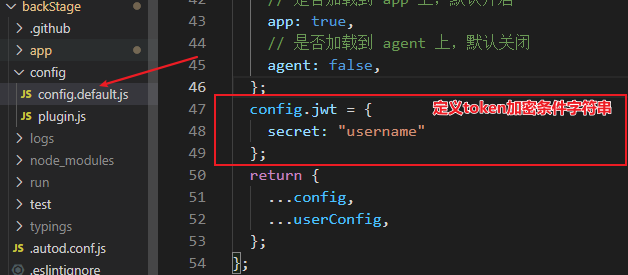
并在config/config.default.js里面

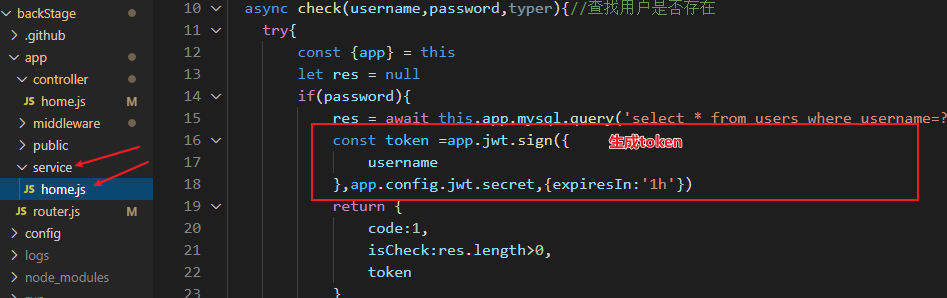
三.使用(一般都是在前端登录并且用户存在时,后端会生成一个token返给前端)
在service文件夹里面的home.js

中间件 在middleware/jwt.js里面(egg规定中间件要写在middleware文件内)
const whiteList=[‘/reg‘,‘/login‘]//白名单(一般登录注册这两个接口不需要校验token)此处也可配置在全局 module.exports=(options)=>{ return async function(ctx,next){ if(!whiteList.some(item=>item==ctx.request.url)){//判断接口路径是否在白名单 let token = ctx.request.header.authorization//拿到token if(token){//如果token存在 let decoded = ctx.app.jwt.verify(token.slice(7),ctx.app.config.jwt.secret)//解密token if(decoded&&decoded.message){ ctx.body={ code:0, msg:decoded.message } }else{ ctx.username=decoded.username//把接口带来的用户名存在ctx上,方便后续做判断。 await next() } }else{ ctx.body={ code:0, msg:‘没有token‘ } } }else{ await next() } } }
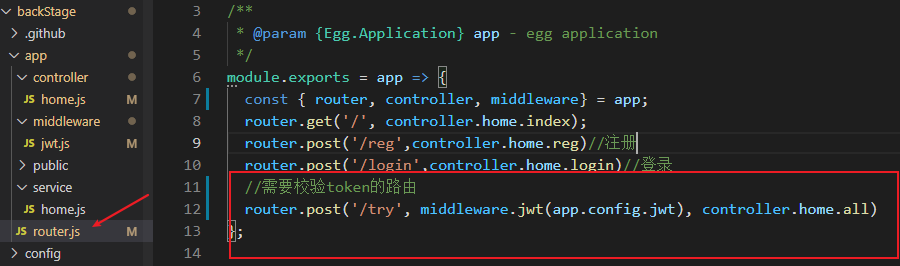
(egg中间件有3种使用方式,这里是在router中使用的)在router.js中,需要校验的token的路由,把token写在路由里:

最后使用postman测试下就知道结果了。
标签:div == async function pos logs com 文件夹 info
原文地址:https://www.cnblogs.com/menggege/p/14141559.html