标签:The sub pre 指定 using list 二维码 spl 优化器

当笔者在Flatiron School进行Mod2(游戏模组)项目时,冒出了写这个博客的想法。那时,笔者正和搭档奥斯汀·布勒(Austin Buhler)决定创建一个梦幻橄榄球阵容优化器。我们构建了一个庞大的NFL(美国国家橄榄球联盟)球员储备库,但很快就意识到这个表格需要根据多重属性进行排序和筛选,并查询其中的特定值。
可惜,笔者对此毫无头绪。于是,从那之后我就一头栽进了表格、HTML和Rails的世界中。
用HTML视图界面创建表格
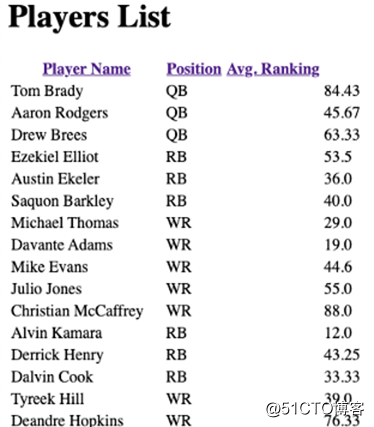
首先,从定义NFL球员表开始。每个球员都带有姓名属性、比赛位置属性和总排行名次。
#views/players/index.html.erb<h1>PlayersList</h1><table>
<tr>
<th>Player Name</th> <-- Each ofthese
<th>Position </th> is a column header
<th>Avg. Ranking </th>
</tr>
<% @players.each do |player| %>
<tr>
<td><%=player.name%></td> <-- Each of these adds
<td><%=player.position%></td><td> data tothe corresponding
<td><%=player.avg_ranking%></td> column in the samerow
</tr>
<% end %>
</table>这是HTML标签和Rails方法的结合:
· 用<table>标签定义一个HTML表格
· 表中每行都由一个<tr>标签定义
· 每个表格标题都由一个<th>标签定义
· 表中每个数据或单元格由一个<td>标签定义
· 包装器‘<%=’ and ‘%>’指示了Rudy代码

排序
现在,表格已经设置好了,需要增添一些功能使其排起序来更轻松。
首先,设置表头链接,在表头单元格中输入文字前,先添加link_to 。每个链接指向的页面就是当前所处页面,只是具有不同的查询字符串参数。为实现这一步,需要指定一个散列作为link_to的第二个参数。新代码如下所示:
<h1>Players List</h1><table>
<tr>
<th><%= link_to "PlayerName", :sort => "name"%> </th>
<th><%= link_to "Position",:sort => "position"%> </th>
<th><%= link_to "Avg.Ranking", :sort => "avg_ranking"%> </th>
</tr>
<% @players.each do |player| %>
<tr>
<td><%=player.name%></td>
<td><%=player.position%></td><td>
<td> <%=player.avg_ranking %></td>
</tr>
<% end %>
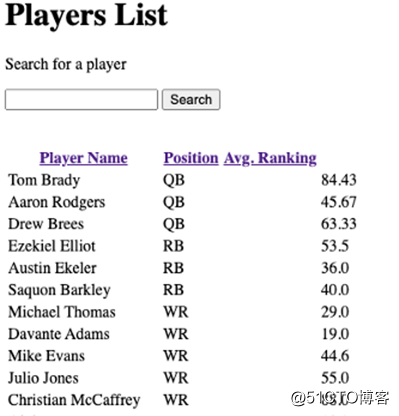
</table>下图为表格呈现效果:

还需要再添加一些CSS样式(层叠样式表)。现在,修改PlayersController(球员管理器)中的索引操作:
class PlayersController < ApplicationController def index
@players = Player.order(params[:sort])
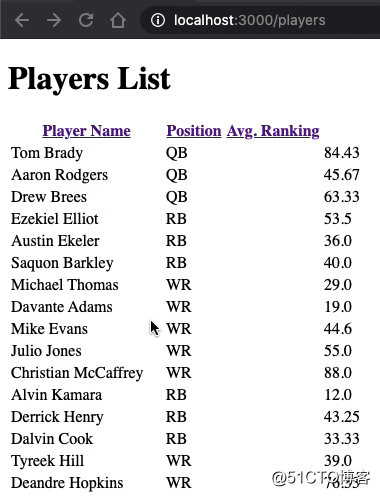
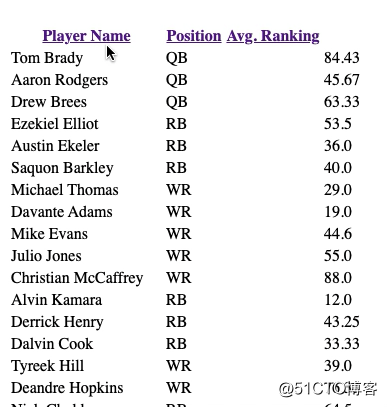
end当单击某列时,它将通过索引绘制一个按相应列属性排序的新表格。如下所示:

注意URL的变化
这很不错,但由于平均排名创建为一种方法,并非一个列,也没有属性,若试图使用它进行排序,就会造成错误,需要使用条件逻辑来进行修复(笔者急需Mod2搭档奥斯汀的帮助)。
class PlayersController < ApplicationController
def index
if params[:sort] !="avg_ranking"
@players = Player.order(params[:sort])
elsif params[:sort] =="avg_ranking"
@players = Player.all.sort_by{|player| player.avg_ranking}
else
@players = Player.all
end
end
最终,需要能在表中查询特定球员的姓名。
首先,使用下列代码在球员页面增加一个查询栏:
<%= form_tag(players_path, method: :get) do %>
<p> Search for a player</p>
<%= text_field_tag(:search,params[:search]) %>
<%= submit_tag ("Search")%>
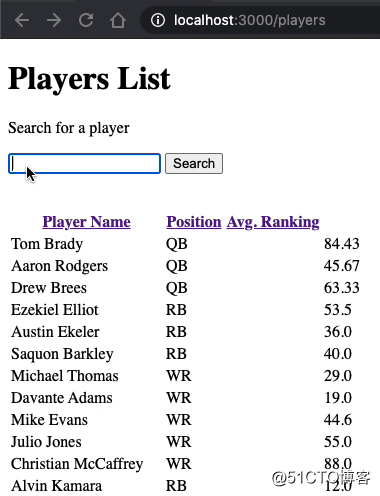
<% end %>现在,页面如图所示:

无论在查询栏中输入什么,都将设置为params(参数)散列中的:search(搜索)值(params[:search])。现在,对Players Controller进行修改,以进一步更新索引操作。
class PlayersController < ApplicationController
def index
if params[:search]
search_players
if params[:sort] =="avg_ranking"
@players = Player.all.sort_by{|player|player.avg_ranking}
elsif params[:sort] !="avg_ranking"
@players = Player.order(params[:sort])
else
@players = Player.all
end
enddef search_players
if @player =Player.all.find{|player| player.name.include?(params[:search])}
redirect_to player_path(@player)
end
enddef show
@player =Player.find(params[:id])
endend在球员表中查询姓名,能得到如下结果:

掌握本文,你就能知道如何开始在Rails中构建表格,并对表格进行排序和查询!
编译组:郝岩君、蔡漫祺
相关链接:
https://medium.com/swlh/using-rails-and-html-to-view-sort-and-search-tables-fbf8a0543558如转载,请后台留言,遵守转载规范
ACL2018论文集50篇解读
EMNLP2017论文集28篇论文解读
2018年AI三大顶会中国学术成果全链接
ACL2017论文集:34篇解读干货全在这里
10篇AAAI2017经典论文回顾长按识别二维码可添加关注
读芯君爱你

标签:The sub pre 指定 using list 二维码 spl 优化器
原文地址:https://blog.51cto.com/15057819/2564756