标签:def desc 状态 for 性能 bsp 可见 com key
1. Object.freeze()提升表格性能
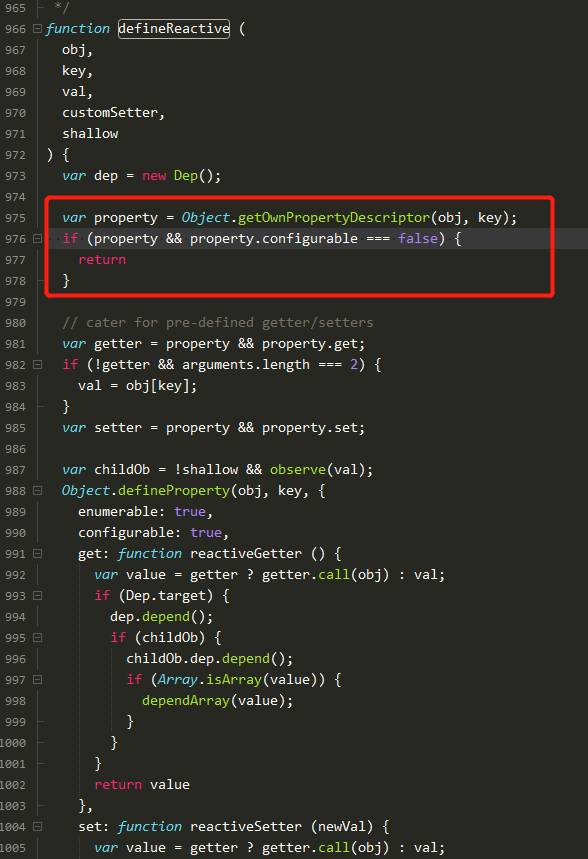
data对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter,这些 getter/setter 对用户来说是不可见的


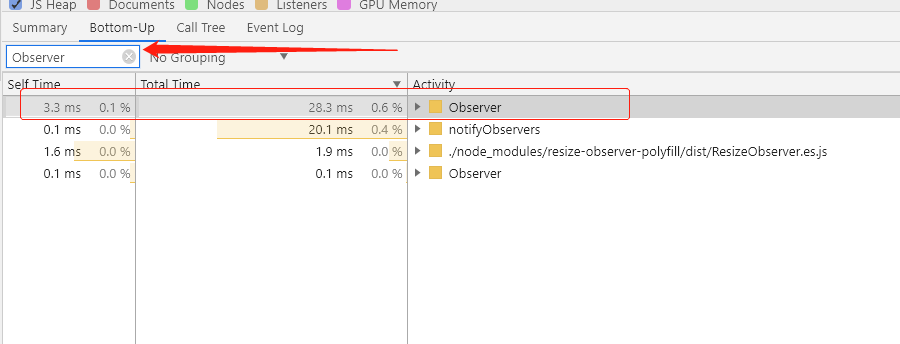
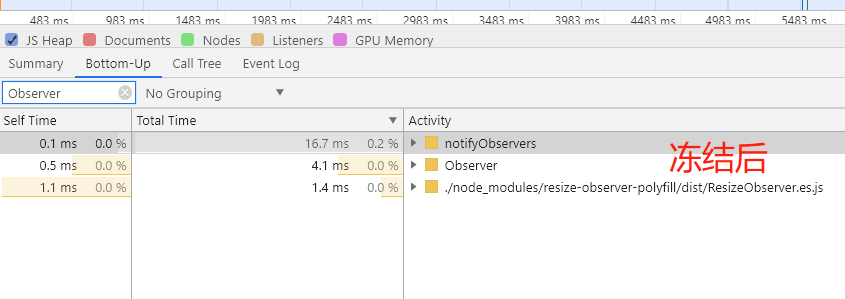
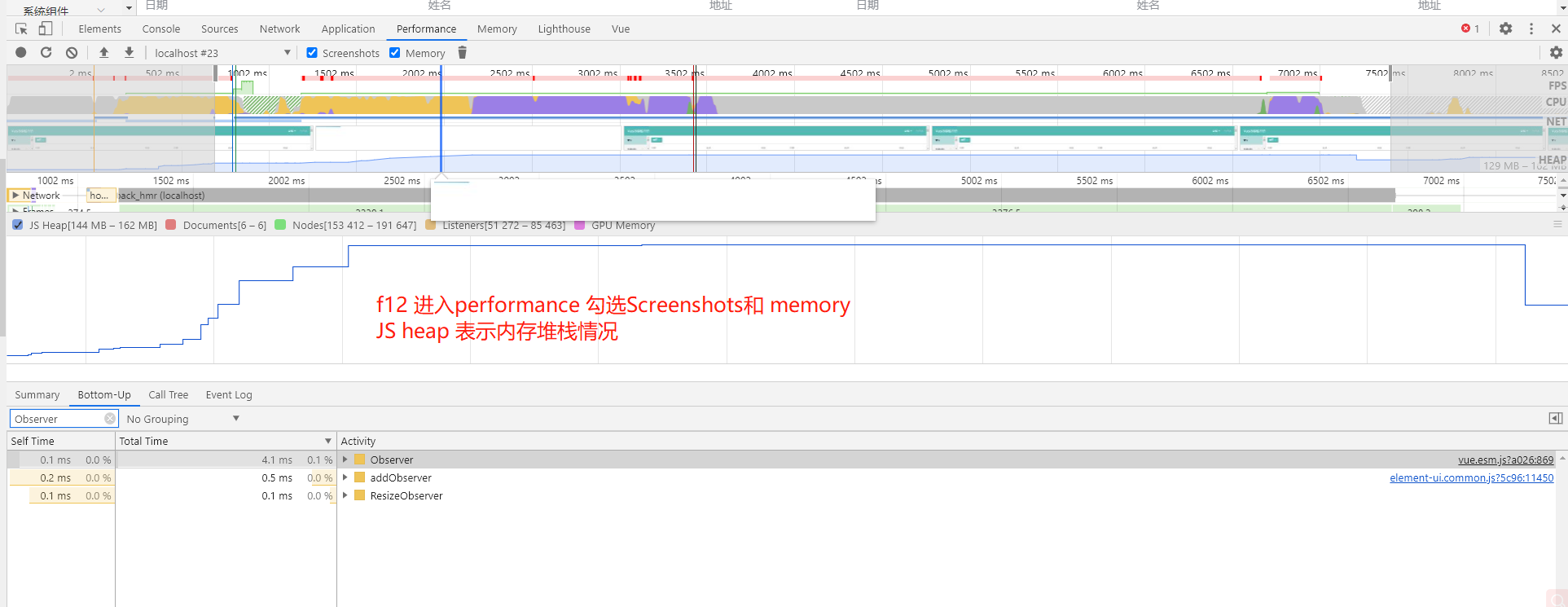
对比可以看出,使用了 Object.freeze() 之后,减少了 observer 的开销
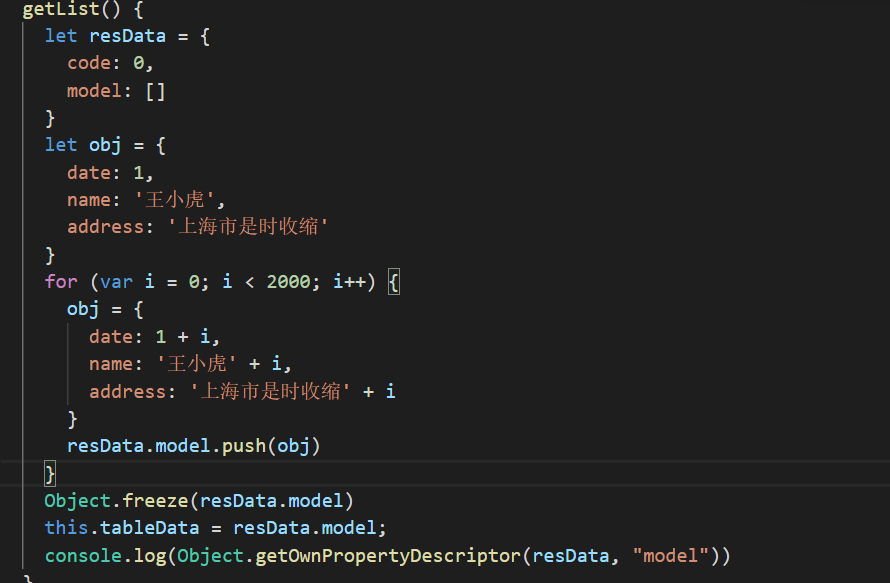
调试步骤:

demo

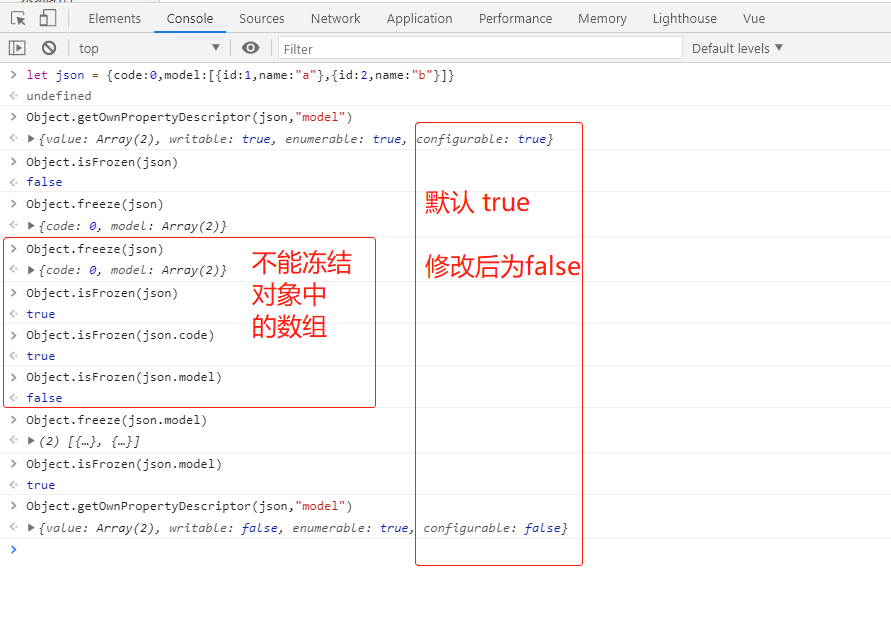
Object.freeze使用 ( Object.isFrozen(json.model) 和 Object.getOwnPropertyDescriptor(json,"model") 都可以判断是否冻结成功)

2. v-for 遍历必须为 item 添加 key
使用v-for 遍历时需要为每一项 item 设置唯一 key 值,方便 Vue.js 内部机制精准找到该条列表数据。当 state 更新时,新的状态值和旧的状态值对比,较快地定位到 diff 。
标签:def desc 状态 for 性能 bsp 可见 com key
原文地址:https://www.cnblogs.com/zhaozhenzhen/p/14149845.html