标签:build lis mic oba 使用 bundle png node license
通常我们在做项目的时候都会用到大佬们发布到npm上的组件,简单的命令下载即可使用
今天我们向大佬学习,走一波大佬的路

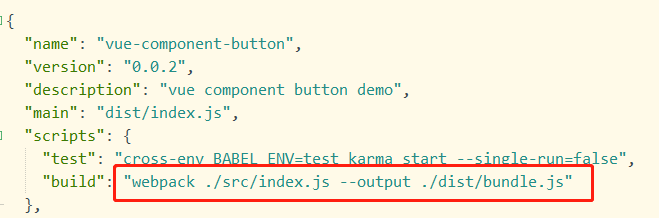
通过 npm init 命令,创建package文件
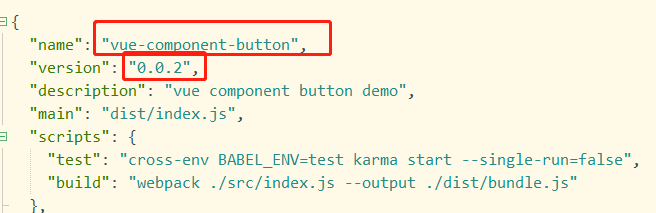
{
"name": "vue-component-button",
"version": "0.0.2",
"description": "vue component button demo",
"main": "dist/index.js",
"scripts": {
"test": "cross-env BABEL_ENV=test karma start --single-run=false",
"build": "webpack ./src/index.js --output ./dist/bundle.js"
},
"author": "sy",
"license": "MIT",
"devDependencies": {
"@babel/core": "^7.0.0",
"@babel/preset-env": "^7.0.0",
"@vue/test-utils": "^1.0.0-beta.25",
"babel-loader": "^8.0.0",
"babel-plugin-istanbul": "^4.1.5",
"chai": "^4.1.2",
"cross-env": "^5.1.3",
"css-loader": "^1.0.0",
"karma": "^3.0.0",
"karma-chai": "^0.1.0",
"karma-chai-dom": "^1.1.0",
"karma-chrome-launcher": "^2.2.0",
"karma-coverage": "^1.1.1",
"karma-mocha": "^1.3.0",
"karma-sinon-chai": "^2.0.2",
"karma-sourcemap-loader": "^0.3.7",
"karma-spec-reporter": "0.0.32",
"karma-webpack": "^3.0.4",
"mocha": "^5.2.0",
"sinon": "^6.3.4",
"sinon-chai": "^3.2.0",
"syn": "^0.5.0",
"vue": "^2.5.17",
"vue-loader": "^15.4.1",
"vue-router": "^3.0.1",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.5.17",
"vuedraggable": "^2.16.0",
"vuepress": "^0.14.4",
"webpack": "^4.17.1",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "^3.1.9",
"rimraf": "^2.6.0"
},
"dependencies": {}
}
懒癌同学可以,直接复制该文件,再通过 npm install 命令下载依赖
当然了,这个我是没有了,我这里用随便一个简单的凑个数吧
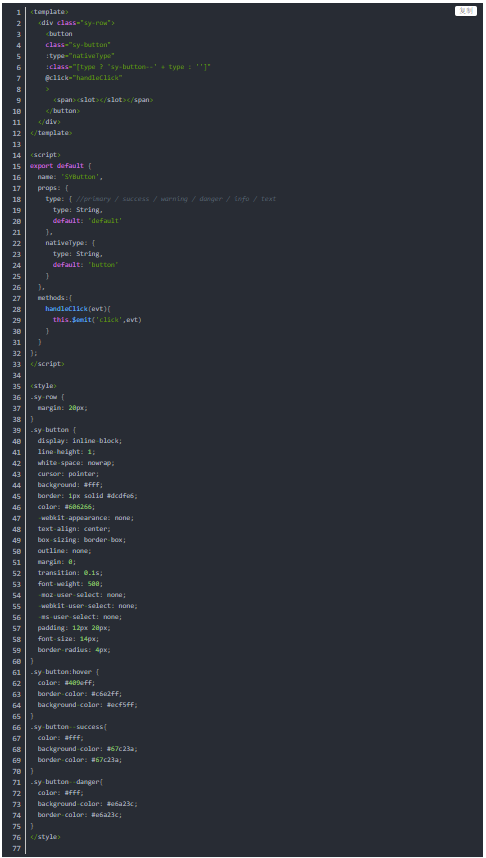
在src文件夹中创建一个 MButton.vue 文件,内容如下:

在src文件夹中再创建一个index.js文件,将组件暴露出去
export {default as MButton} from ‘./MButton‘

通过命令npm run build
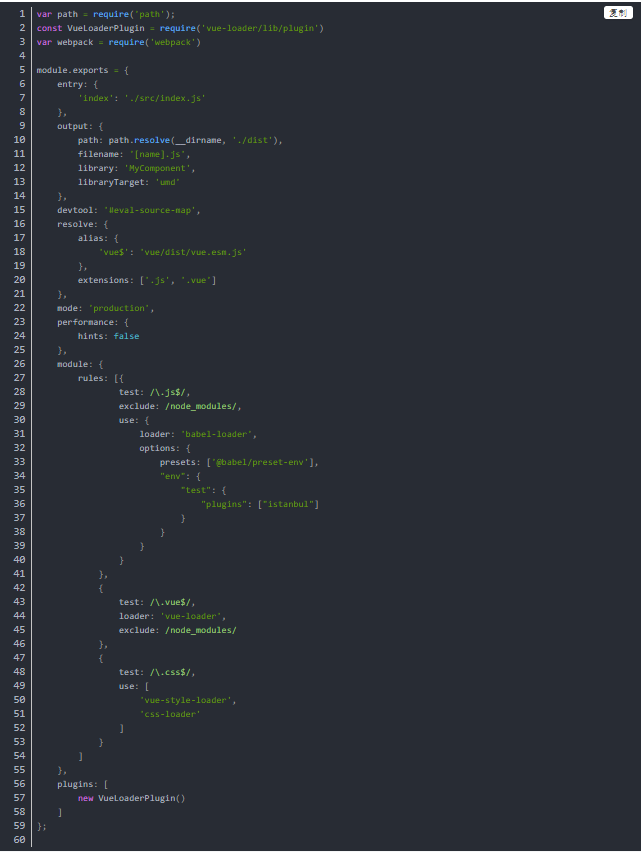
当然运行的前提是你已经在package.json文件中编写好了相应脚本

运行命令 npm publish ,这是在你已经有一个npm账号的情况下,如果没有需要注册一个
如果你现有的组件存在小bug,需要同步更改到npm上,你可以在打包后,更改版本号,再执行发布命令
如果你的name命令和npm中已有包命名重复也是不会发布成功的,修改一下就好

要想发布到npm上,你要先注册npm账号
npm adduser 命令后回车
展示内容如下:
Username:
Password:
Email: (this IS public)
邮箱认证
如果你曾经使用过淘宝镜像,需要切换到官方源
淘宝源---->官方源
npm config set registry http://www.npmjs.org
官方源---->淘宝源
npm config set registry https://registry.npm.taobao.org
查看当前使用源npm config get registry
默认的npm下载地址:http://www.npmjs.org/
淘宝npm镜像的地址:https://npm.taobao.org/
npm --registry https://registry.npm.taobao.org install node-red-contrib-composer@latest
npm config set registry https://registry.npm.taobao.org
npm config set registry http://www.npmjs.org
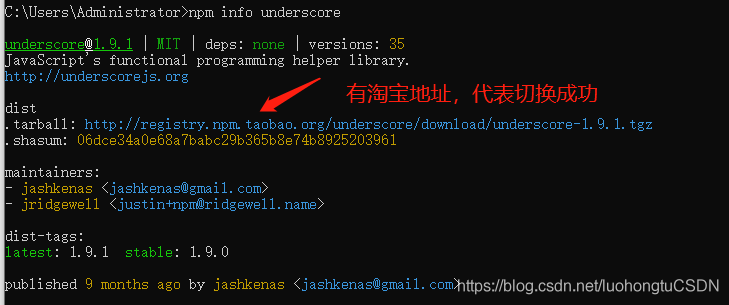
npm info underscore

标签:build lis mic oba 使用 bundle png node license
原文地址:https://www.cnblogs.com/maybee/p/14149846.html