标签:through get star ejs 最新版 one vue-cli 成功 manage

修改环境变量和系统变量:参照 ‘webpack‘ 不是内部或外部命令,也不是可运行的程序 或批处理文 步骤。

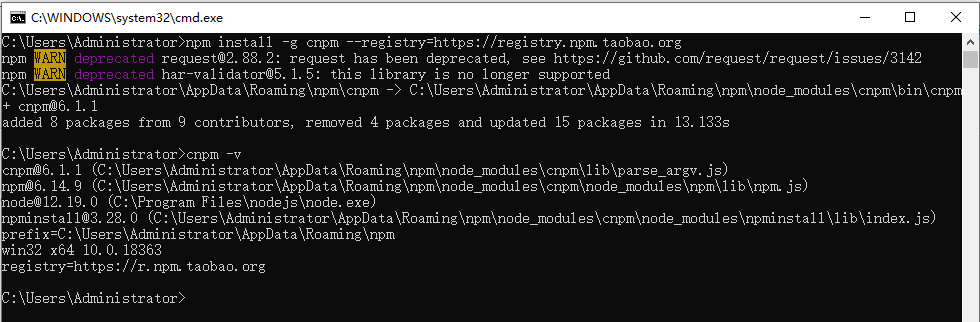
npm install -g cnpm --registry=https://registry.npm.taobao.org

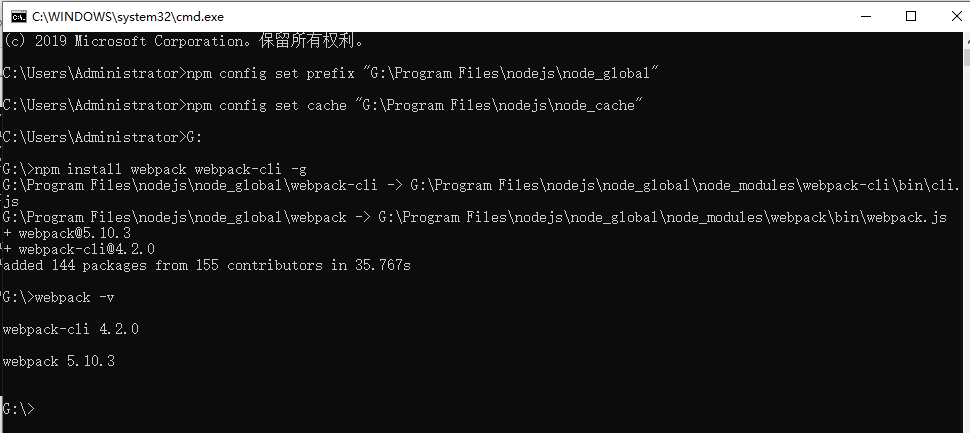
npm install webpack webpack-cli –g

npm install --save-dev webpack
也可以用cnpm安装webpack(把命令中的 npm 改成 cnpm, 其它的安装也都是这样):
cnpm install --save-dev webpack
安装 webpack -cli:
npm install --save-dev webpack-cli
npm i element-ui -S
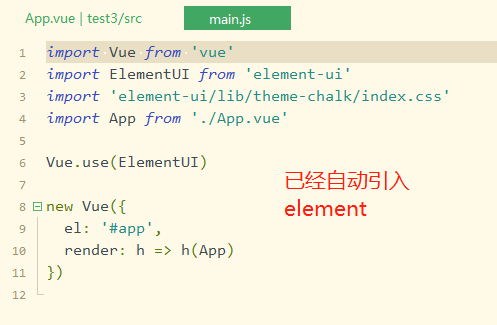
在 main.js 中写入以下内容:
import Vue from ‘vue‘;
import ElementUI from ‘element-ui‘;
import ‘element-ui/lib/theme-chalk/index.css‘;
import App from ‘./App.vue‘;
Vue.use(ElementUI);
new Vue({
el: ‘#app‘,
render: h => h(App)
});
以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
cnpm install --global vue-cli




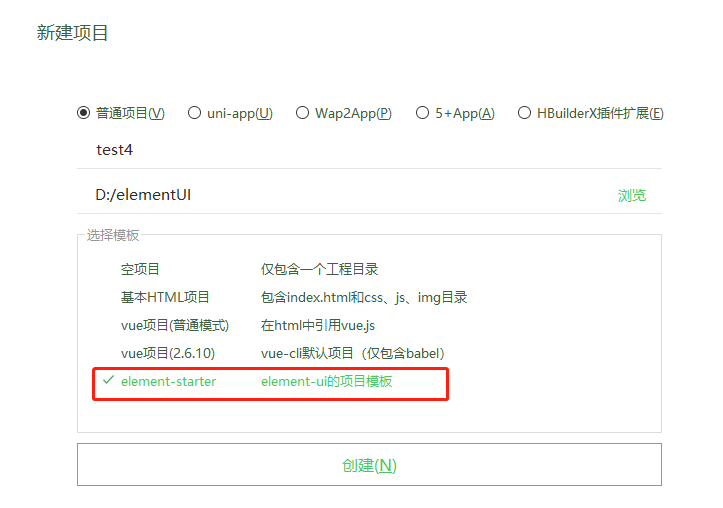
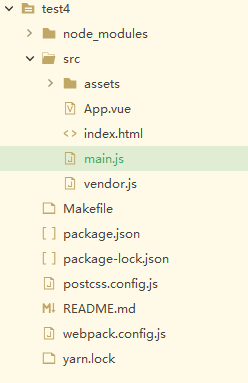
HBuilderx新建vue项目步骤(使用elementUI)
标签:through get star ejs 最新版 one vue-cli 成功 manage
原文地址:https://www.cnblogs.com/sunshine233/p/14138020.html