标签:最好 method png loading src nbsp eth 没有 info
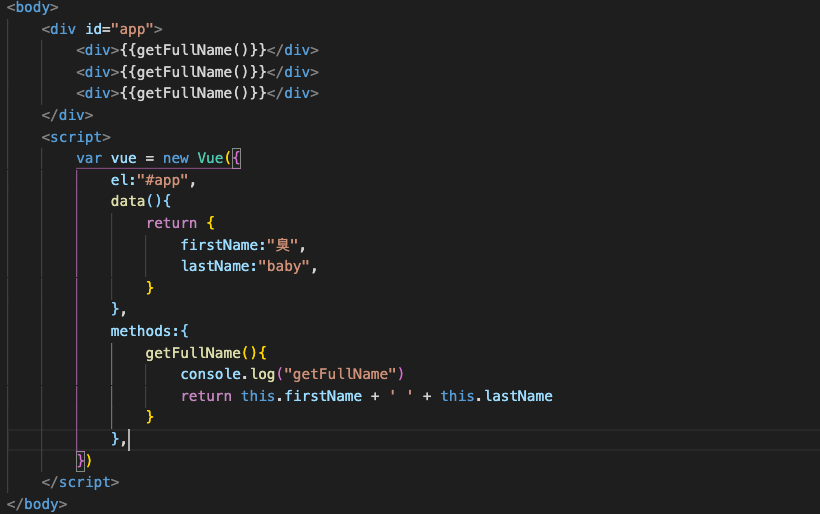
1.使用methods计算属性,调用几次,执行几次,没有缓存,性能较低
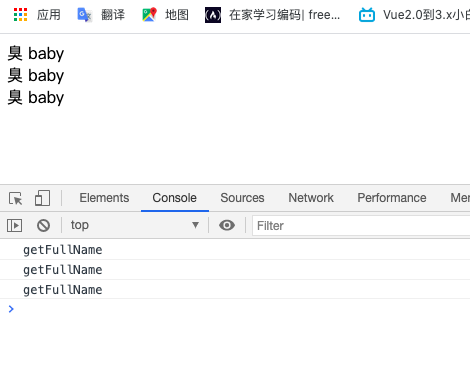
如下案例,调用三次,执行三次


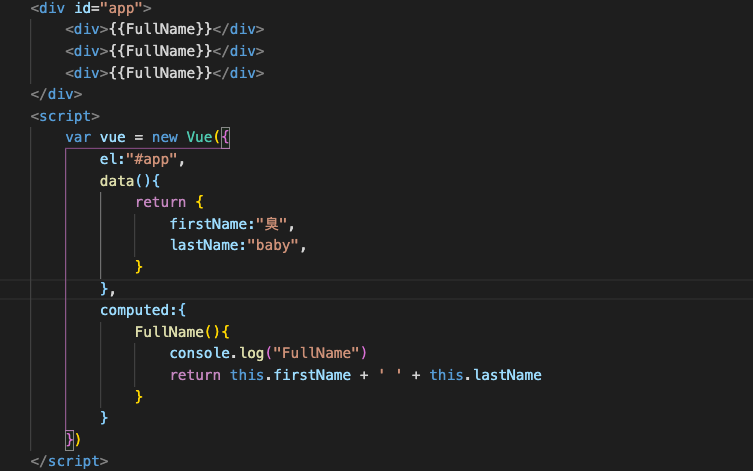
2.computed计算属性,多次调用,如果计算的属性没有发生变化,之调用一次
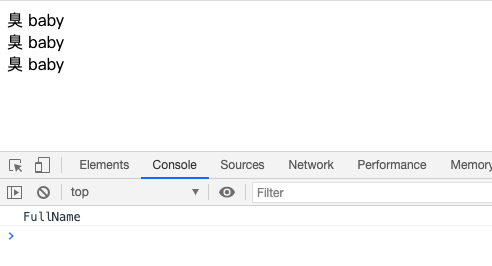
如下案例,调用三次,执行一次


总结:如果页面中大量使用计算属性,最好放computed中,提升性能
标签:最好 method png loading src nbsp eth 没有 info
原文地址:https://www.cnblogs.com/guohanting/p/14150953.html