标签:应用 记录 联系 module 通过 agent modules 扩展 常见

如果你是一个Visual Studio代码用户,并且喜欢用React开发项目,那么你可能曾遇到这样的困境——大量烦人的重复代码,如React.useState、React.useContext、React.useReducer(reducer、initialState)等等,着实令人头大。
这些单独的键分散在键盘上的各个不同方向,让可怜的小手指在所有的React项目中一遍又一遍地写下这些字符会让人恼火。
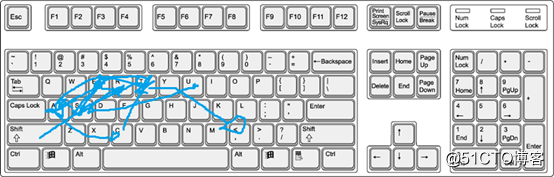
如果在键盘上键入React.useState,指尖将朝以下方向移动:

对于这个简单的问题,我可能表现得过于夸张了,但我在这篇文章中的重点不是按键。
今天,当我们使用React开发应用程序时,它涉及到击键和许多其他事情。
一寸光阴一寸金,我们应该尽可能地利用所有的机会来减轻不必要的压力,因为健康和时间是宝贵的。
为了帮助React开发人员找到尽可能多地节省时间和精力的方法,小芯整理了这篇加快React开发流程的实用方法。
快来看看吧~
来源:Pexels
这是一个看起来很有价值又好玩的扩展,但随着时间的推移在严肃场合下,它已成为一个很强大的工具。
首先,在某个地方写下待办事项是非常重要的:它可以出现在Evernote应用程序、你的作文本、一张撕破的纸上等等。
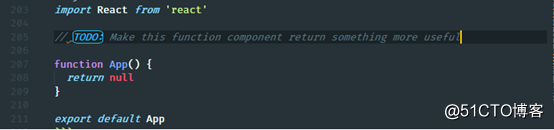
如果你像我一样使用TODO Highlight,那么你就把to-dos放在你注释的代码的正上方。TODOHighlight扩展非常有用,因为在TODO:前面加上一行时,to dos会在屏幕上变成彩色编码,如下所示:

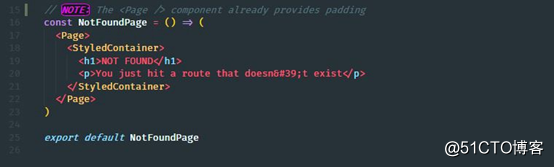
但是,当你开始创建自定义关键字并为它们添加颜色效果时,TODO Highlight的力量开始更加闪耀:

这已经成为一个有价值的特性,因为我能够快速地重新获得焦点,并了解每个文件中的内容,无论我返回到哪里。
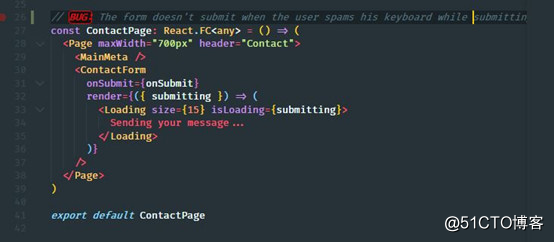
我最喜欢的TODO Highlight关键字是BUG:因为它是红色的。我们通常将红色与错误或危险的东西联系起来,所以这很容易引起我对代码关键部分的注意:

这对你会很有帮助的。
我个人不再用这个了,因为我用自己的片段。但在过去,它对我的开发工作流程产生了巨大的积极影响。
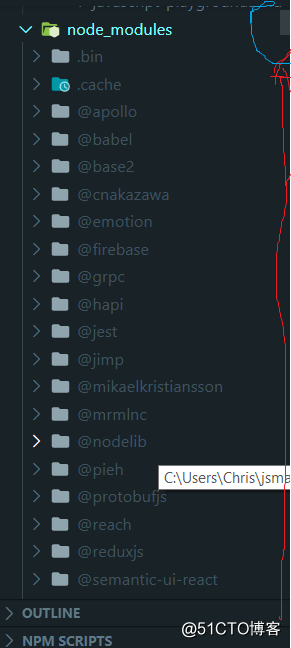
当你在寻找一个特定的文件时,必须一直使用文件资源管理器,这很容易让人沮丧。当要分析node_modules目录中的文件时,这将成为一个巨大的问题,因为VSCode会执行以下操作:

红线表示还有多少内容要滚动,蓝色表示滚动条的大小(随着内容的增多而缩小)。这会影响扩展时的性能。
通过搜索项目名称,你可以轻松找到并打开位于项目中任何位置的文件,而无需移动鼠标上的一毫米。
只需按Ctrl+T,输入文件名。完成了。

来源:Pexels
大约四年前,当Promises正式进入ECMAScript 2015规范时,React生态系统蓬勃发展,革命性的技术改变了今天开发Web应用程序的方式。
在这个时候,TypeScript就是其中之一,因为它正在进入React生态系统,并逐渐在社区中被广泛采用。有充分的理由!
TypeScript是一个非常强大的工具,它允许你在潜在的错误发生之前节省大量的时间和精力
除了通常提供的功能外,它还帮助记录React组件,防止将来出现错误,并教会你很多关于JavaScript语言本身的知识,而无需花一分钱在电子书上学习该语言中的怪异内容。
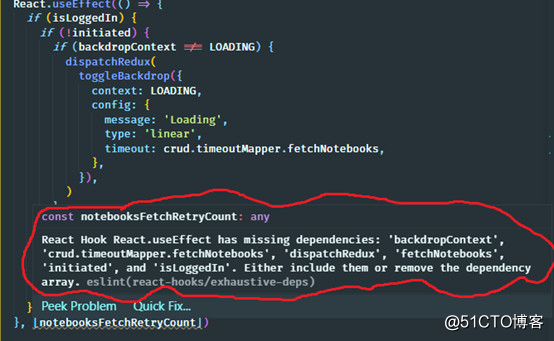
在react项目中采用带有ESLint的TypeScript将在我们忽视react工作原理的情况下提供帮助:

开发React应用程序和一个酷的VSCode颜色主题是让我保持娱乐性的关键资产,从而产生更好的代码质量。
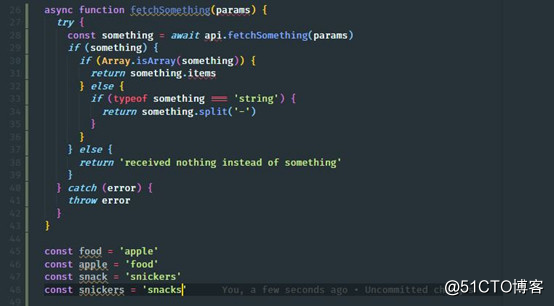
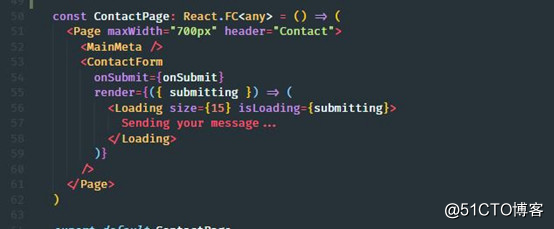
使用喜欢的主题非常重要,因为React组件的颜色代码有特定的外观或感觉,这将帮助你更轻松地开发React应用程序,如下所示:
非组件:

组件:

如果你用的不是更漂亮的,那么请求你放下一切,使用它。
天哪,时间过得真快。感觉就像昨天用VScode发布Breadcrumbs一样。
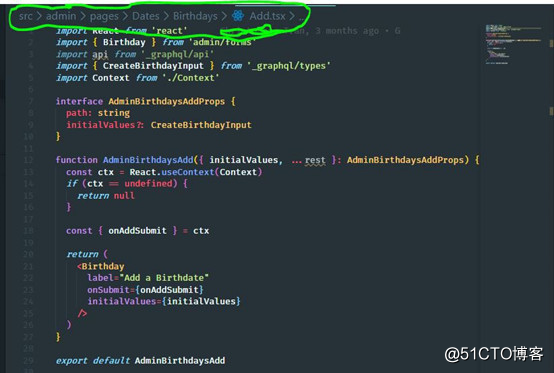
这让我在开发React时更加轻松,即使是在我最不希望的时候。考虑到React的组件子/父层次结构的性质,在React中开发时(只要根据层次结构构建了目录结构),这种情况恰好很好,因为它基本上表明组件文件是从父目录派生的(在大多数情况下,父目录总是从index.tsx文件导出的默认值):

上面的Breadcrumbs显示Add是Birthdays的子级,这是管理组件中的一个路由。
默认情况下,Breadcrumbs已启用。但关键是不要想当然地使用Breadcrumbs特性。它会以意想不到的方式悄无声息地变得有帮助,所以把更多的注意力放在它上面吧。
随着React的发展,我们见证了许多伟大的事情发生,用户代码片段就是其中之一。
这个方便的VSCode扩展允许定义自己的自定义代码片段,你可以通过按几个字母在整个项目中重复使用无限次。
我在一个平台是依靠React建立起来的公司工作,让我吃惊的是,在用React做开发时有一些人并不知道这一特性。
那它有什么作用呢?
通过此功能,你可以创建任何自定义代码片段,只需键入几个字母(使用自定义前缀声明)即可在代码顶部生成这些代码片段。
例如,当我们创建一个将使用React.use reducer API的新组件时,可能需要声明一个初始状态、一个reducer函数,以及像[state,dispatch]=React.useReducer(reducer,initialState)这样的东西,至少要使它发生:
const initialState ={
//
}function reducer(state = initialState, action) {
switch (action.type) {
default:
return state
}
}function MyComponent() {
const [state, dispatch] =React.useReducer(reducer, initialState) return <div />
}将此内容放入用户片段中,从而节省宝贵的时间和精力:
{
"my React.useReducer snippet": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"function reducer(state = initialState, action) {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}",
"",
"function MyComponent() {",
" const [state, dispatch] = React.useReducer(reducer, initialState)",
" ",
" return <div />",
"}"
]
}
}只要按rsr键,这段代码就会自动生成。
下面是一些我喜欢在整个React项目中使用的常见片段:
快速测试CSS元素,通过给它们临时边框来查看它们是否正确:
{
"border test": {
"prefix": "b1",
"body": "border: 1pxsolid red;"
},
"border test2": {
"prefix": "b2",
"body": "border: 1pxsolid green;"
},
"border test3": {
"prefix": "b3",
"body": "border: 1pxsolid magenta;"
},
"border test4": {
"prefix": "b4",
"body": "border: 1pxsolid blue;"
},
"border test5": {
"prefix": "b5",
"body": "border: 1px solid#fe7200;"
}
}我通常在每个项目中都有一个带有通用基本组件的组件文件夹,例如Button:
{
"import Button from‘components/Button‘": {
"prefix": "btt",
"body": "import Buttonfrom ‘components/Button‘"
}
}在每次测试前设置/清理一些东西:
{
"beforeEach(() => {})": {
"prefix": "bfe",
"body":["beforeEach(() => {", " $1", "})"]
}
}一些快速线路禁用:
{
"// @ts-ignore": {
"prefix": "tsg",
"body": "//@ts-ignore"
},
"eslint disable line": {
"prefix": "eds",
"body": "//eslint-disable-line"
}
}导入React:
{
"import react": {
"prefix": "reaa",
"body": "import Reactfrom ‘react‘"
}
}这并不是我使用的代码片段的完整列表,但希望它能帮助你了解利用用户代码片段可以节省多少时间和精力。
额外的好处:使用ProjectSnippets将其提升到一个级别,这是一个VSCode扩展,除了在工作区级别提供相同的功能。

来源:Pexels
在文件中突出显示选择的关键字并按Ctrl+Shift+L将选择该关键字的所有出现位置。
当要重命名组件时,这很有用,因为显然,当组件具有子级时,我们至少会出现三次:
import React from‘react‘function App() {
return <h2>Usefulcontent</h2>
}function Root() {
return (
<App>
<p>Will I even berendered?</p>
</App>
)
}如果要将app重命名为其他名称,必须选择组件声明以及根呈现块中的两个引用。
Ctrl+D可以节省很多时间。
以上10种“加速方法”掌握了吗?如果还有什么疑问,欢迎给小芯留言哟~

编译组:高雪窈、齐欣
相关链接:
https://medium.com/better-programming/10-vscode-practices-to-speed-up-your-react-development-flow-81252a3587ff
如转载,请后台留言,遵守转载规范ACL2018论文集50篇解读
EMNLP2017论文集28篇论文解读
2018年AI三大顶会中国学术成果全链接
ACL2017论文集:34篇解读干货全在这里
10篇AAAI2017经典论文回顾
标签:应用 记录 联系 module 通过 agent modules 扩展 常见
原文地址:https://blog.51cto.com/15057819/2565936