标签:image 登录 验证码 png info 加密 mic 密码 商品
0、选择身份

在该界面选择用户身份或是商家身份
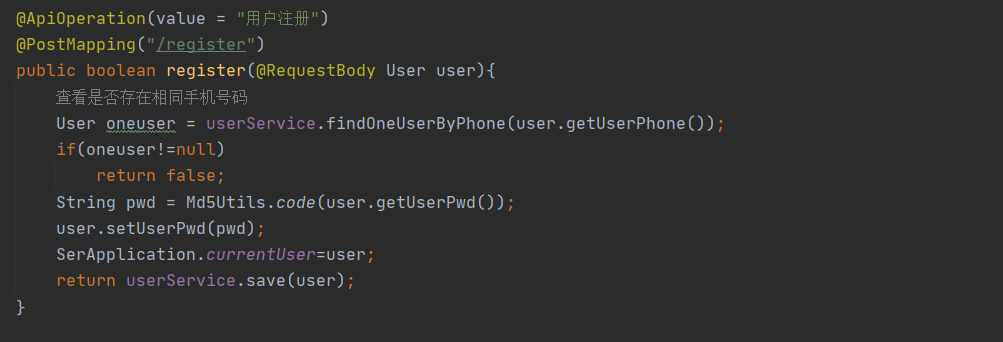
1、用户注册

后端代码

可以看到我们会首先判断该手机号是否已被注册,如果是,那么就返回false
由于HTTP在网络上是使用明文传输,用户输入的明文密码直接在网络上传输太危险。所以我们要进行一次MD5加密
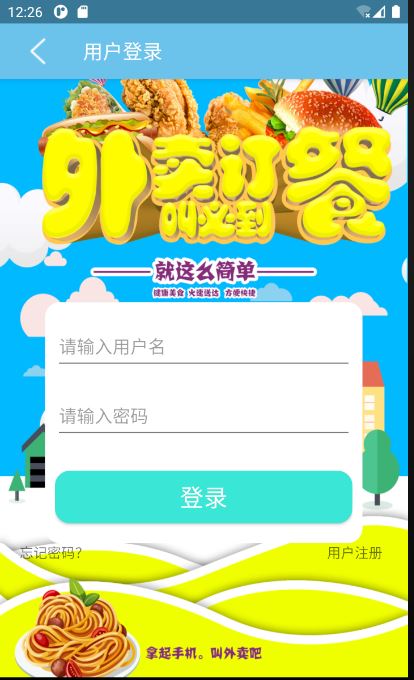
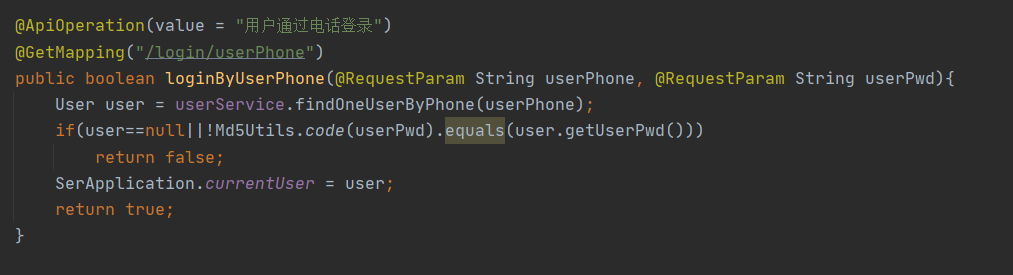
2、用户登录

后端代码

我们会先判断用户是否存在,再判断密码是否正确,然后用全局静态变量currentUser来存储当前登录成功的用户信息
3、用户的个人信息

这里会调用currentUser所储存的用户信息
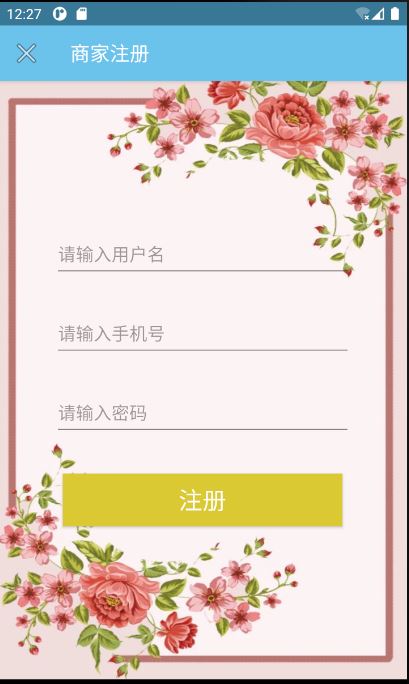
1、商家注册

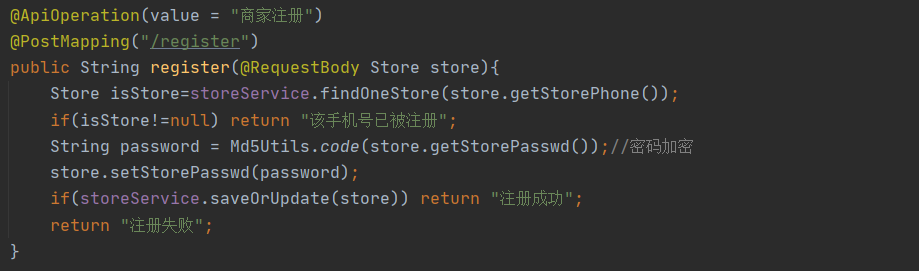
后端代码

同用户一样,会先判断手机号是否已被注册,然后把密码加密传入数据库
2、商家登录

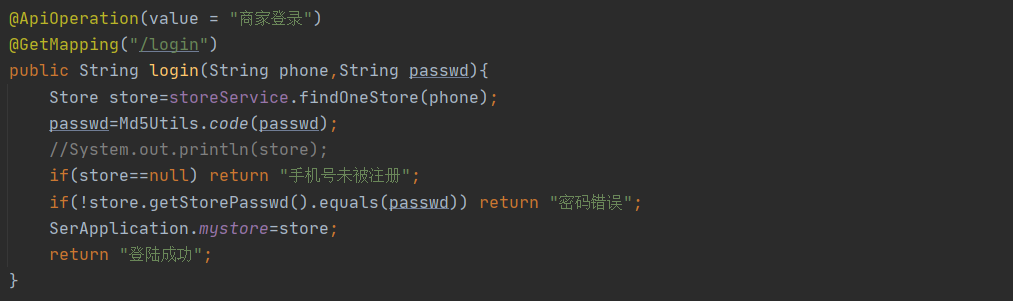
后端代码

先判断手机号是否已被注册,再判断密码是否正确,最后把成功登录的商家信息存入全局静态变量mystore
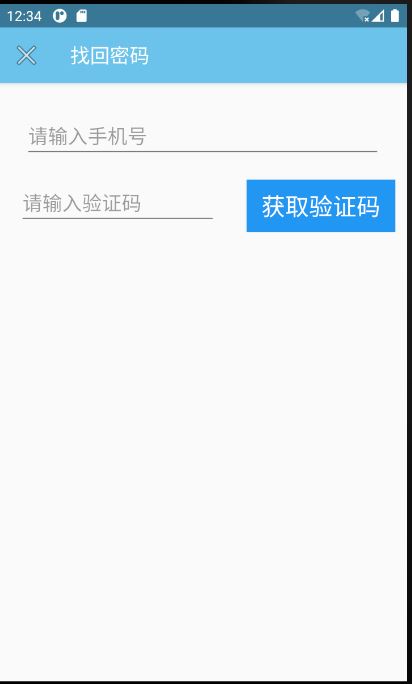
3、找回密码(此界面同样适用于用户端)

这里会根据手机号向用户发送验证码,填入正确的验证码才能找回密码
我们的软件是以饿了么为样本做的,所以web端只有商家而没有用户的功能
1、商家登录界面

2、商家功能列表

在这里商家可以给予店员不同程度的权限,增添、删除或是修改商品信息,查看订单以及外卖收入和评价,与用户建立良好的联系。
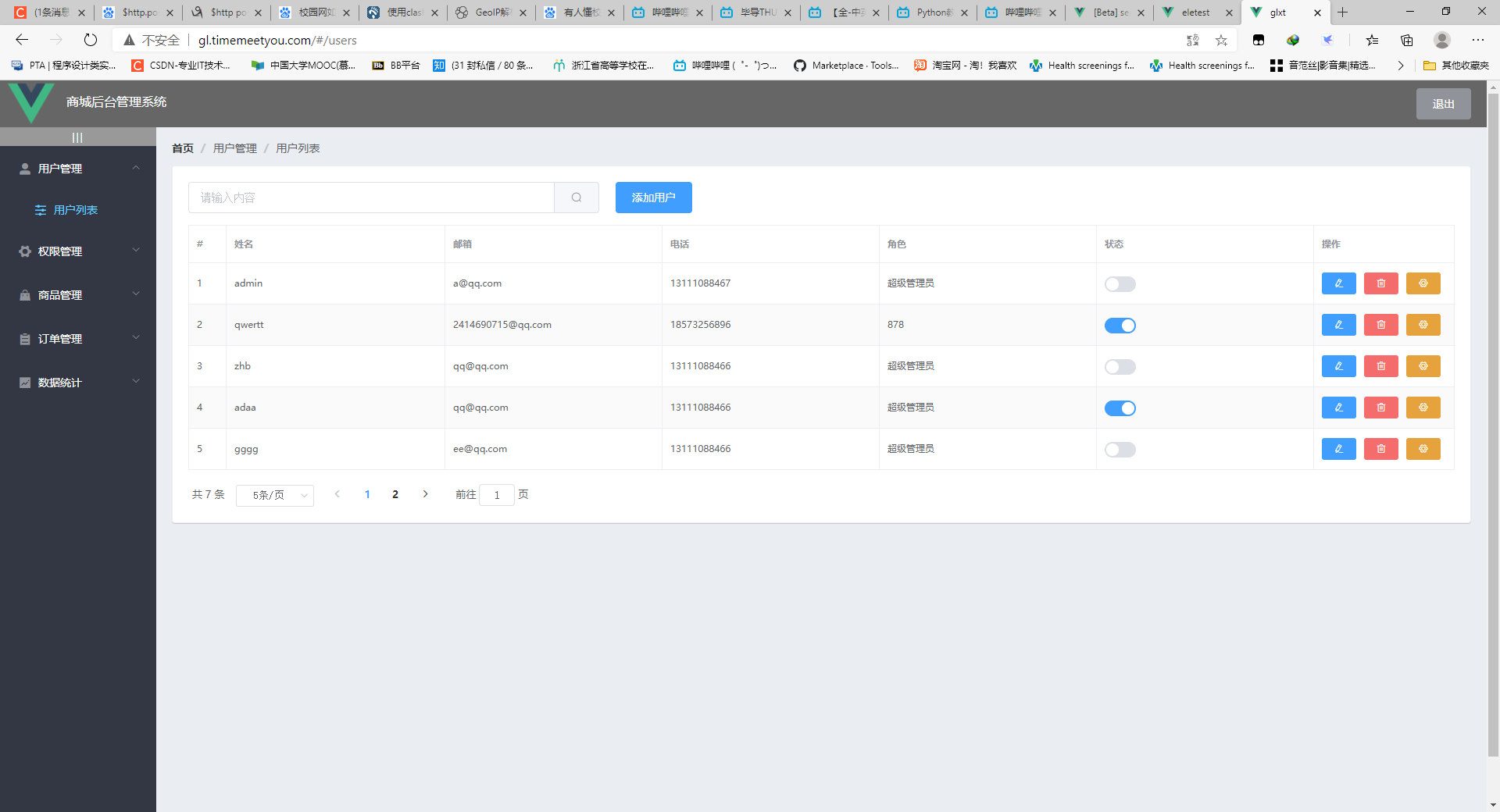
3、用户管理功能

考虑到小程序的话商家操作不便,顾只考虑用户功能
用户登录

标签:image 登录 验证码 png info 加密 mic 密码 商品
原文地址:https://www.cnblogs.com/onshero/p/14151851.html