标签:预览 blog 利用 进入 url 源码 html元素 控制 格式
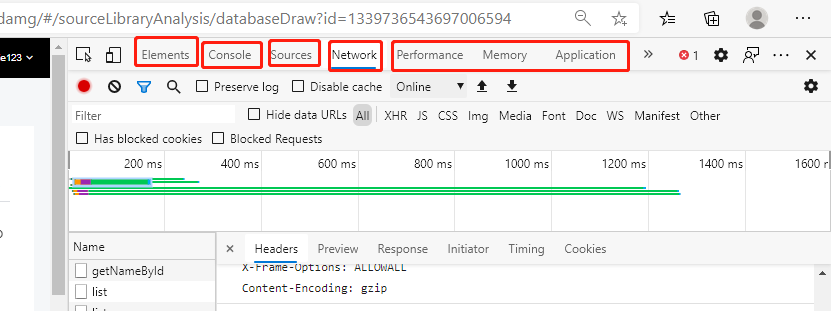
首先介绍edge开发者工具中,调试时使用最多的三个功能页面是:元素(ELements)、控制台(Console)、源代码(Sources),此外还有网络(Network)等。


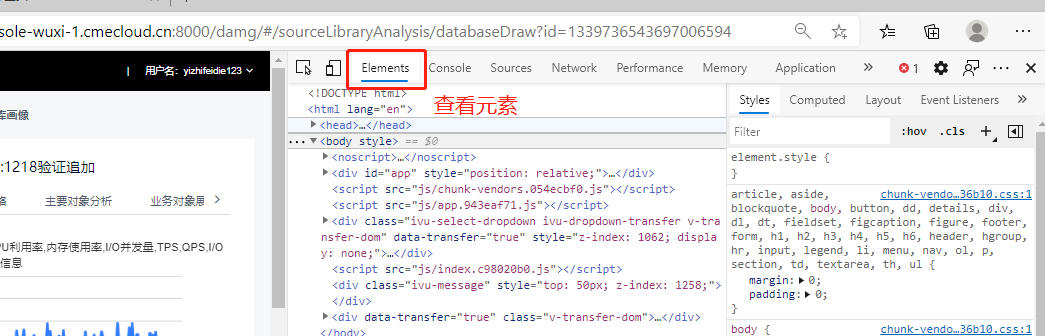
利用鼠标点击箭头(或用者用快捷键Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。
查看元素属性:可从被定位的源码中查看部分,如class、src,也可在右边的侧栏中查看全部的属性,如上图位置查看修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图:
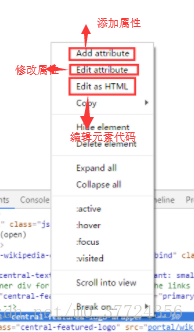
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图
点击需要修改的元素:右击鼠标进行编辑:
注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
右边的侧栏个功能的介绍:如下图所示
2、控制台(Console)
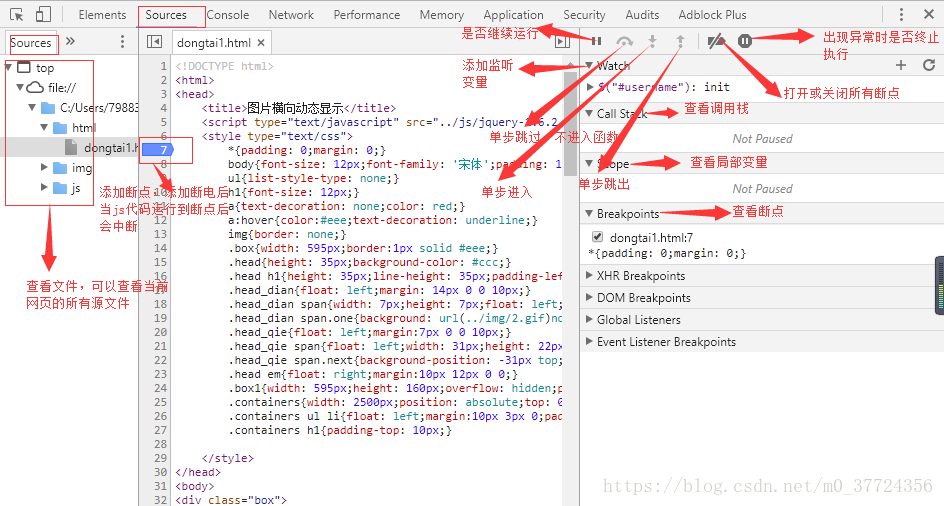
3、源代码(Sources)其主要功能如下介绍

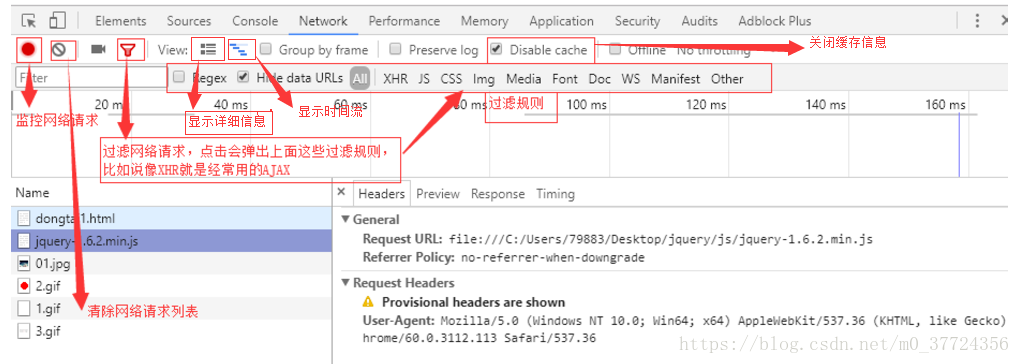
网络(Network)大体功能如下:

请求文件具体说明

一共分为四个模块:
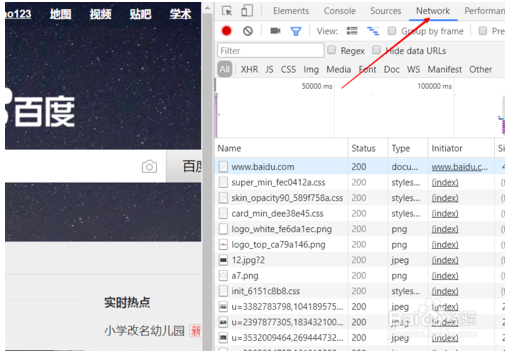
打开浏览器,按f12,点击Network,可以查看相关网络请求信息,记得是打开f12之后再刷新页面才会开始记录的

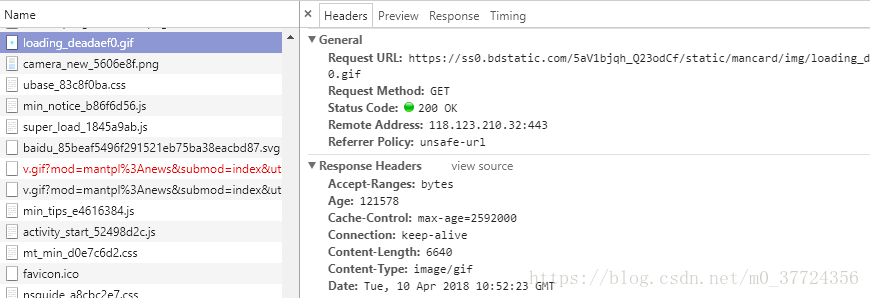
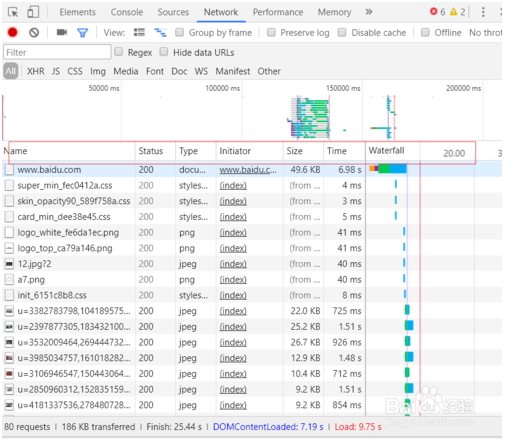
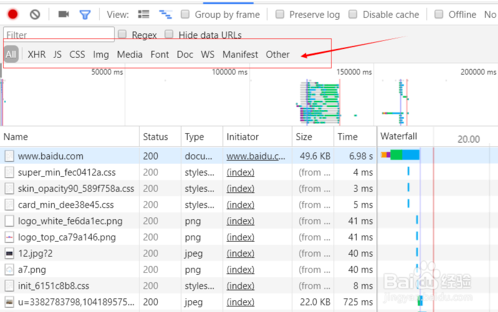
查看Network基本信息,请求了哪些地址及每个URL的网络相关请求信息都可以看的到
URL,响应状态码,响应数据类型,响应数据大小,响应时间

请求URL可进行筛选和分类
选择不同分类,查看请求URL,方便查找

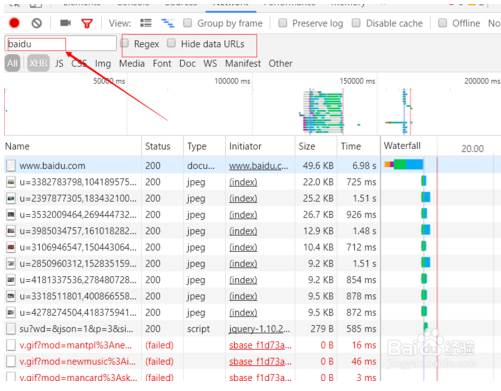
也可以直接Filter搜索查询相关URL
可以输入关键字或者正则表达式进行查询

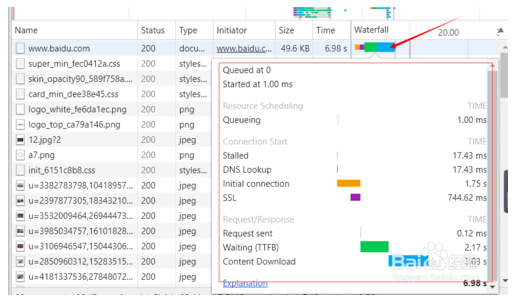
Waterfall能分割重要的请求耗时,查看具体请求耗时在哪个地方
鼠标指到相关区域可以看到具体耗时

我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题
Queueing 是排队的意思
Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
DNS Lookup 是指域名解析所耗时间
Initial connection 初始化连接时间,这里一般是TCP 3次连接握手时间
SSL https特有,是一种协议
Request sent 发送请求所消耗的时间
Waiting 等待响应时间,这里一般是最耗时的
Content Download 下载内容所需要消耗的时间
标签:预览 blog 利用 进入 url 源码 html元素 控制 格式
原文地址:https://www.cnblogs.com/linyu51/p/14153589.html