标签:依赖 生命周期 效率 校验 lse rom info 允许 保留
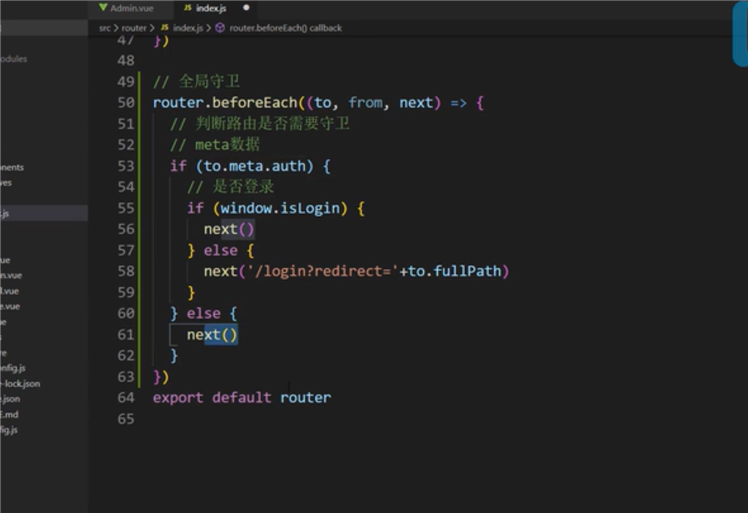
1.全局路由守卫
router.beforeEach((to, from, next) => {
// ...
})
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
每个守卫方法接收三个参数:
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next(‘/‘) 或者 next({ path: ‘/‘ }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,且允许设置诸如 replace: true、name: ‘home‘ 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回

你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身:
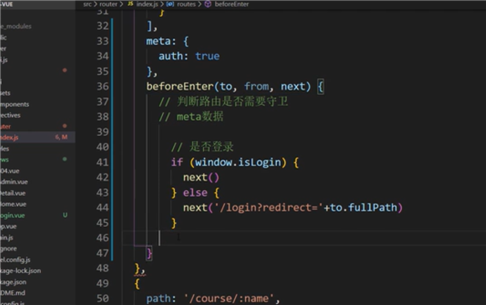
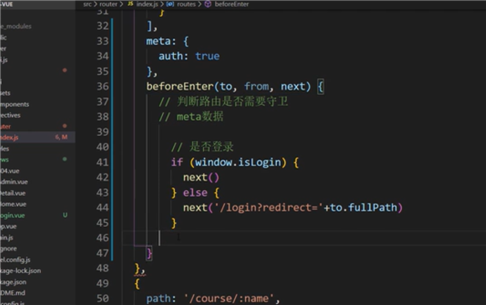
router.afterEach((to, from) => {yi // ... })二。路由独享守卫
该路由守卫为当前路由进来前的一次校验,如果成功,进入当前路由,不成功则不进行跳转。写法是在需要守卫的路由下面加beforeEdnter.

三.组件内的路由守卫
可以在单个组件中加入路由钩子函数
1. beforeRouteEnter(to,from,next) 路由进入前守卫 这里面不能使用this,因为即将登场的组件还没被创建
2.beforeRouteUpdate(2.2)路由更新
3.beforeRouteLeave 路由离开时

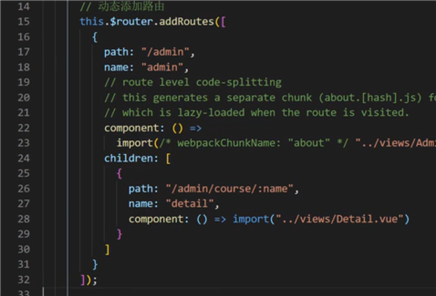
四。动态创建路由
在有些情况下,根据是否有某些权限创建某些路由,这样也是一种路由权限的方式

五.路由组件的缓存
利用keepalive做组件缓存,保留组件状态,提高执行效率.
<keep-alive include=‘a,b‘>
<router-view></router-view>
</keep-alive>
使用incloude或者exclude时要给组件设置name
两个特别的生命周期:actived. deactived, 只有在用keepalive时组件才会多出这两个钩子函数。
标签:依赖 生命周期 效率 校验 lse rom info 允许 保留
原文地址:https://www.cnblogs.com/a8497336/p/14157327.html