标签:用户 公司 完成 约束 怎样 htm 情况 zend 语句
微前端的好处和缺陷
作者 | JKBall
译者 | 王强
编辑 | Yonie
上周 Twitter 上关于“微前端”的话题火了,支持和反对两派都拿出了有力的论据,吵得不可开交。
这场争论让我想起了“CSS in JS”的大讨论,两边也都说服不了对方。
以前我在这种争论里也是咄咄逼人,但这次我决定采取更中立的态度。
我认为,就像“CSS in JS”一样,实施微前端具体有哪些代价、有哪些区别,都取决于你的项目和组织资源约束条件。实现微前端也有很多好的方法,自然也有许多糟糕的手段。
所以我们来看看微前端的好处、不足和缺陷。
“微前端架构”是一种使用微服务模式构建前端应用的方法。
微前端的理念是将你的前端拆分为一组可独立部署、松散耦合的应用。然后将这些应用组装在一起以创建面向用户的单个应用程序。
实现微前端有很多技术方法(详见下方链接),不同的企业有不同的对策;从服务端转换(听起来很奇特,但它基本等同于古老 php 的 include 语句,可以跨越应用程序障碍)到 iframe 和 JavaScript 元框架和 Web 组件等都是可选的微前端方案。
相关链接:
实现微前端的技术方法: https://medium.com/dazn-tech/adopting-a-micro-frontends-architecture-e283e6a3c4f3
如果你想获取关于微前端的简介、好处以及不同实现方法的全面介绍,我推荐 Cam Jackson 的微前端文章,详细链接见下方: https://martinfowler.com/articles/micro-frontends.html
微前端的支持者强调它能像微服务那样减少团队间的依赖,提升组织灵活度。微前端的其他好处有:
我们现在不仅要编辑静态文件,还要完成诸如构建复杂系统、转换和大型框架等任务,所以想要实现正常运行的前端环境需要一系列复杂的工作。微前端让前端环境变得更加复杂了。如今在整个应用中进行任何类型的测试都可能需要多个前端协作,更不用说将这些前端组装在一起所需要的各种工具了。
经历微服务的开发者会很熟悉下面这些挑战:
Twitter 上有很多对微前端的批判。
下面的问题看来是非常严重的:
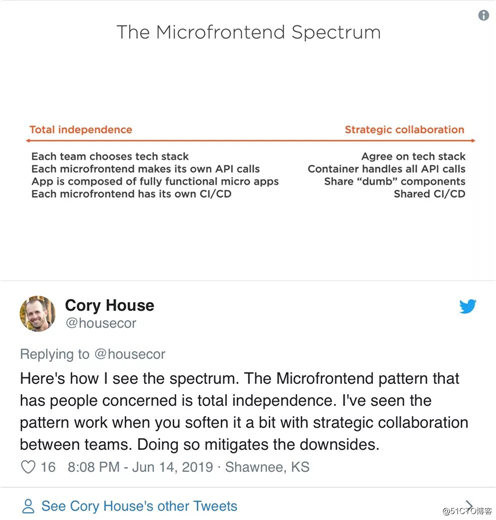
微前端能否做到利大于弊,具体取决于你的情况和条件。对于小型、高度协作的团队和相对简单的产品来说,微前端的优势相比代价来说就很不明显了;而对于大型、功能众多的产品和许多较独立的团队来说,微前端的好处就会更突出。
还有一系列方法可以在避开所有缺点的前提下获得许多好处。
只要坚持使用一种框架,并利用像 single-spa.js(https://single-spa.js.org/)这样的协作框架,你就可以通过资源共享和只需下载一次的公共代码来避免大多数性能损失。
可以使用共享组件库来消除许多不一致的用户体验。
当然,这些方法都需要你放弃一定程度的独立性。到某种程度之后,你的架构就根本不再是微前端架构了。具体怎样取舍也是取决于你的产品和组织情况的。
重点就是——工程就是权衡的艺术,而微前端为你提供了另一个可以做权衡的维度。
英文原文: https://zendev.com/2019/06/17/microfrontends-good-bad-ugly.html
标签:用户 公司 完成 约束 怎样 htm 情况 zend 语句
原文地址:https://blog.51cto.com/15057848/2567135