标签:site rgb 用户 lazy 知识 代码 默认 home 答案
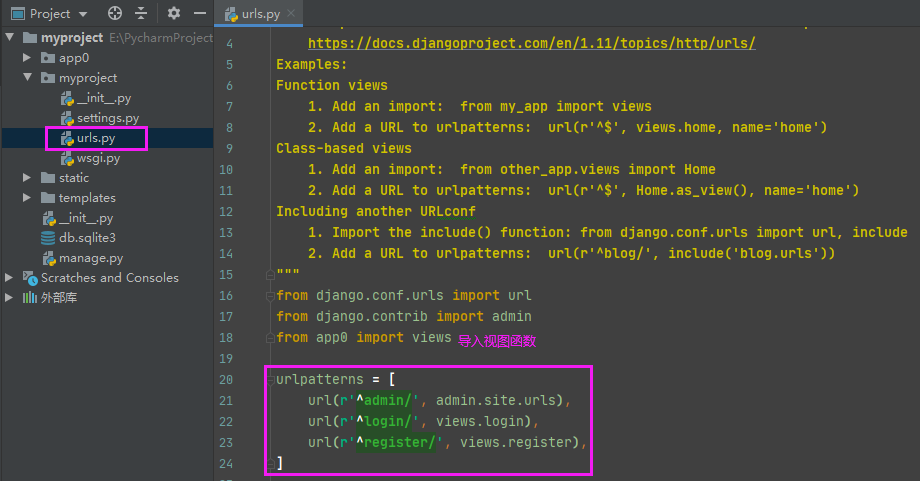
路由控制所对应的py文件是urls.py,它的作用是指路,用户在前端点击对应的按钮,后端能够给前端返回一个对应的页面。当然,视图层也需要正确的视图函数代码才能够返回给前端。

url方法第一个参数是一个正则表达式
路由匹配按照正则匹配,一旦正则能够匹配到内容,会立刻执行对应的视图函数,不会再继续匹配了
用户输入url不加最后的斜杠,django会默认自动加上,可以在settings.py配置文件中指定是否开启该功能
APPEND_SLASH = True/False # 开启/关闭
在路由匹配的时候给某段正则表达式加了括号,匹配的时候会将括号内正则表达式匹配到的内容当做位置参数传递给对应的视图函数
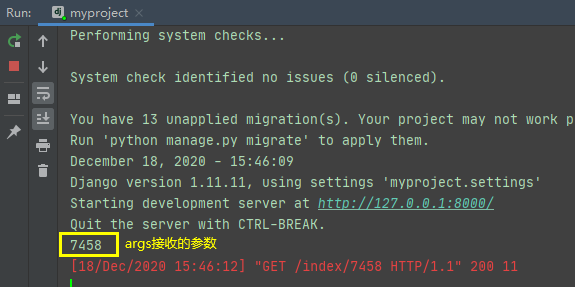
# 无名分组 url(r‘^index/([0-9]{4})‘, views.index) # 视图函数 def index(request, args): # 此处必须传入多传一个参数,来接收无名分组正则匹配到的内容 print(args) return HttpResponse("it‘s index.")


给正则表达式起别名,匹配的时候会将括号内正则表达式匹配到的内容当做关键字参数传递给对应的视图函数
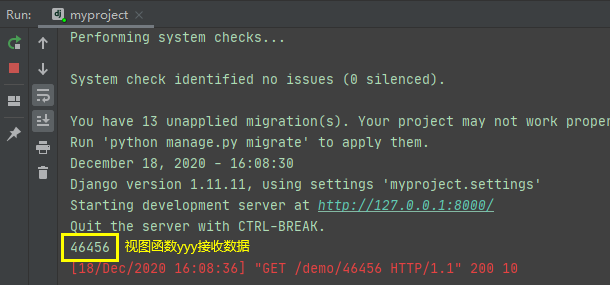
# 有名分组 url(r‘^index/(?P<yyy>\d+)‘, views.demo) # 起别名固定格式: ?P<别名> \d+表示1到多个数字
# 视图函数 def demo(request, yyy): # 传入的参数要与起的别名一致 print(yyy) return HttpResponse("it‘s demo.")


补充:
无名和有名能否混合使用 答案是:不能!!!!!!!!!!
虽然不能混合使用,但是用一种命名方式可以使用多个:
url(r‘^test/(?P<xxx>\d+)/(?P<yyy>\d+)‘, views.test)
通过一些方法,能够得到一个结果,该结果可以访问到对应的url
使用方式:
先给路由与视图函数对应关系起一个别名:
url(r‘^test/‘, views.test), # 反向解析 url(r‘^test1/‘, views.test1, name=‘aaa‘), url(r‘^test2/‘, views.test2, name=‘bbb‘), url(r‘^test3/‘, views.test3, name=‘ccc‘),
前端解析:
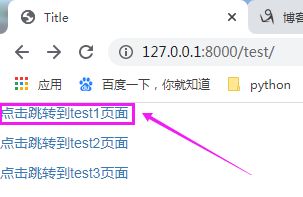
<p><a href="{% url ‘aaa‘ %}">点击跳转到test1页面</a></p> <p><a href="{% url ‘bbb‘ %}">点击跳转到test2页面</a></p> <p><a href="{% url ‘ccc‘ %}">点击跳转到test3页面</a></p>
后端解析:

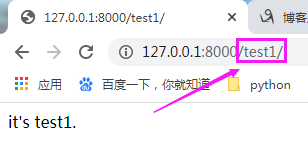
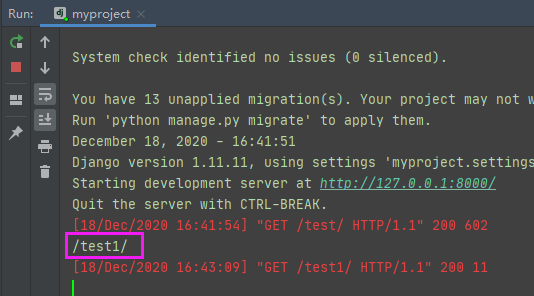
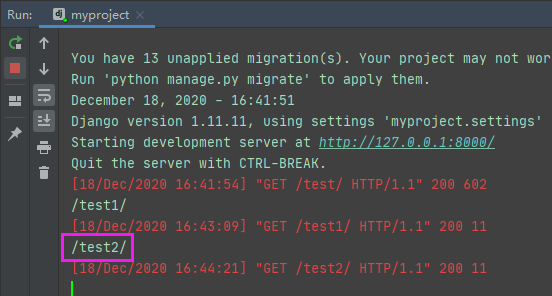
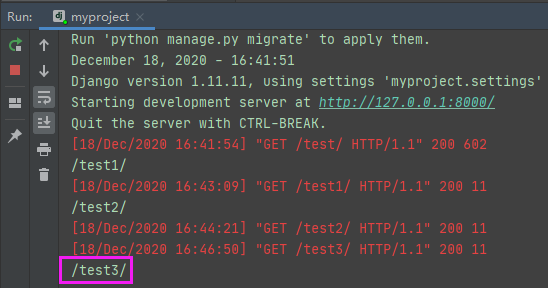
from django.shortcuts import reverse def test(request): return render(request, ‘test.html‘) def test1(request): _url = reverse(‘aaa‘) print(_url) return HttpResponse("it‘s test1.") def test2(request): _url = reverse(‘bbb‘) print(_url) return HttpResponse("it‘s test2.") def test3(request): _url = reverse(‘ccc‘) print(_url) return HttpResponse("it‘s test3.")
截图演示:









使用方式:
先给路由与视图函数对应关系起一个别名
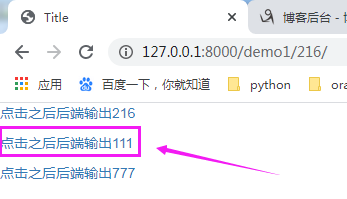
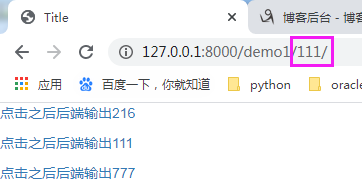
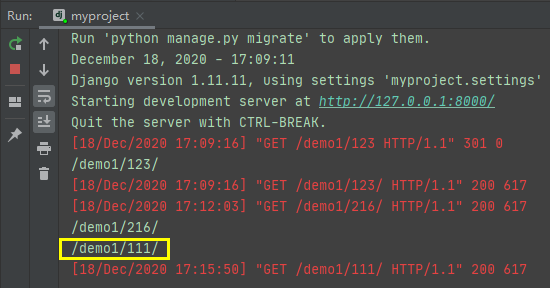
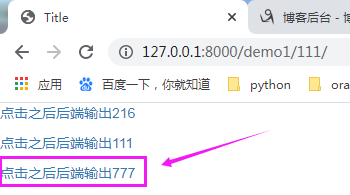
# 无名分组反向解析 url(r‘^demo1/(\d+)/‘, views.demo1, name=‘dem‘),
前端解析:
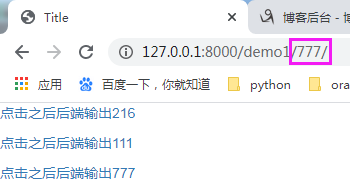
<p><a href="{% url ‘dem‘ 216 %}">点击之后后端输出216</a></p> <p><a href="{% url ‘dem‘ 111 %}">点击之后后端输出111</a></p> <p><a href="{% url ‘dem‘ 777 %}">点击之后后端输出777</a></p>
后端解析:
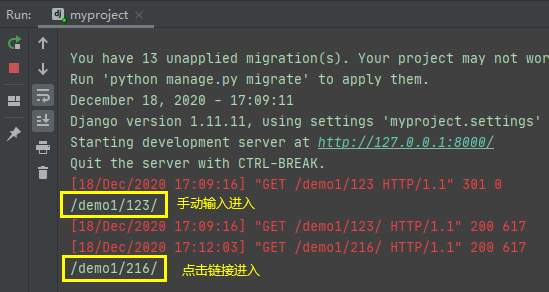
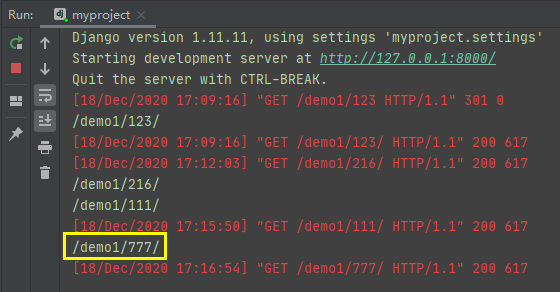
def demo1(request, xxx): _url = reverse(‘dem‘, args=(xxx,)) # 获取反向解析的url路径 print(_url) return render(request, ‘demo1.html‘)
截图演示:









使用方式:
先给路由与视图函数对应关系起一个别名
url(r‘^home/(?P<suoyin>\d+)/‘, views.index, name=‘hom‘),
前端解析:
第一种写法:无名前端解析写法,推荐使用
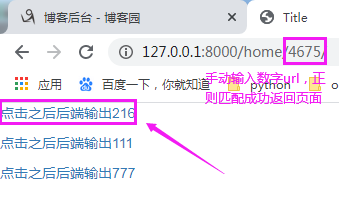
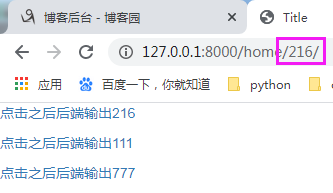
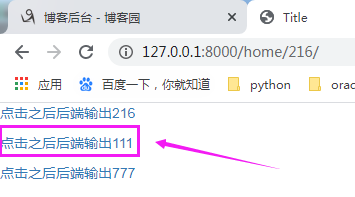
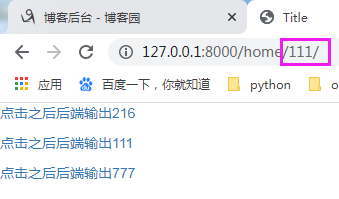
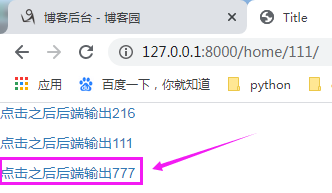
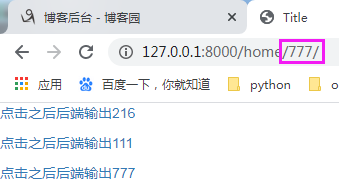
<p><a href="{% url ‘hom‘ 216 %}">点击之后后端输出216</a></p><p><a href="{% url ‘hom‘ 111 %}">点击之后后端输出111</a></p> <p><a href="{% url ‘hom‘ 777 %}">点击之后后端输出777</a></p>
第二种写法:标准写法,有名前端解析写法
<p><a href="{% url ‘hom‘ suoyin=216 %}">点击之后后端输出216</a></p><p><a href="{% url ‘hom‘ suoyin=111 %}">点击之后后端输出111</a></p> <p><a href="{% url ‘hom‘ suoyin=777 %}">点击之后后端输出777</a></p>
后端解析:
第一种写法:无名分组后端反向解析写法,获取反向解析的url路径
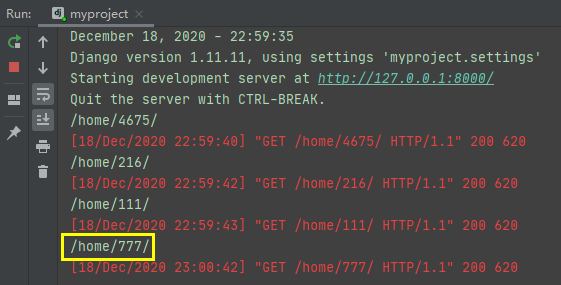
def home(request, suoyin): _url = reverse(‘hom‘, args=(suoyin,)) # 第一种写法:无名分组后端反向解析写法,获取反向解析的url路径 print(_url) return render(request, ‘home.html‘)
第二种写法:有名分组后端反向解析写法,获取反向解析的url路径
def home(request, suoyin): _url = reverse(‘hom‘, kwargs={"suoyin": 12}) # 第二种写法:有名分组后端反向解析写法,获取反向解析的url路径 print(_url) return render(request, ‘home.html‘)
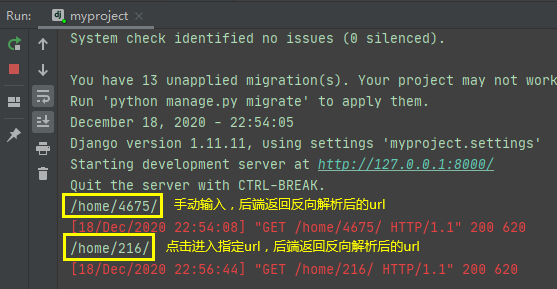
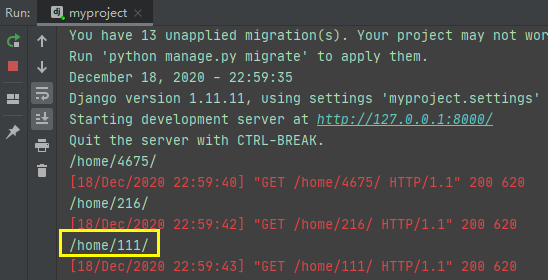
截图演示:









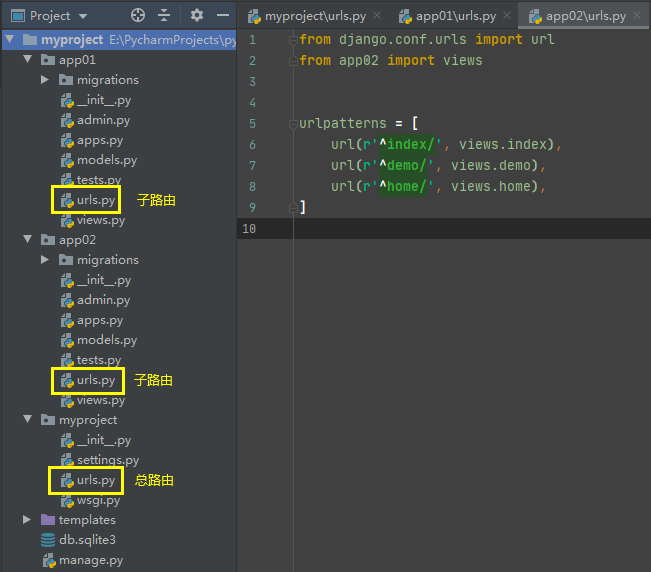
当django项目比较庞大的时候,路由与视图函数对应关系较多,总路由代码太多冗长,考虑到总路由代码不好维护,django支持每个app都可以有自己的urls.py,并且总路由不再做路由与视图函数的对应关系,而仅仅只做一个分发任务的操作。
根据请求的不同,识别出当前请求需要访问的功能属于哪个app,然后自动下发到对应app里面的urls.py中,然后由app里面的urls.py做路由与视图函数的匹配。不仅如此,每个app除了可以有自己的urls.py之后,还可以有自己的static文件夹、templates模板文件。
基于上面的特点,基于django分小组开发,会变得额外的简单。每个人只需要开发自己的app即可,之后只需要创建一个空的django项目,将多个人的app全部拷贝到项目下,配置文件注册、总路由分发一次。
路由分发需要一个分发的模块:include模块
from django.conf.urls import include
第一种:复杂写法
from django.conf.urls import url, include from django.contrib import admin from app01 import urls as app01_urls from app02 import urls as app02_urls # 第一种:复杂写法 urlpatterns = [ url(r‘^admin/‘, admin.site.urls), # 路由分发 url(r‘^app01/‘, include(app01_urls)), url(r‘^app02/‘, include(app02_urls)), ]
第二种(推荐使用):简单写法(无需导入app01、app02)
from django.conf.urls import url, include from django.contrib import admin # 第二种:简单写法(推荐使用) urlpatterns = [ url(r‘^admin/‘, admin.site.urls), # 路由分发 url(r‘^app01/‘, include(‘app01.urls‘)), url(r‘^app02/‘, include(‘app02.urls‘)), ]
注意事项: ^app01/ 、^app02/ 后面一定不要加 $ 符号
app01-urls.py:
from django.conf.urls import url from app01 import views urlpatterns = [ url(r‘^index/‘, views.index), url(r‘^demo/‘, views.demo), url(r‘^home/‘, views.home), ]
app02-urls.py:
from django.conf.urls import url from app02 import views urlpatterns = [ url(r‘^index/‘, views.index), url(r‘^demo/‘, views.demo), url(r‘^home/‘, views.home), ]

action=""
method=post
enctype=formdata
前端代码:
<form action="" method="post" enctype="multipart/form-data"> <p><input type="file" name="myfile"></p> <p><input type="submit"></p> </form>
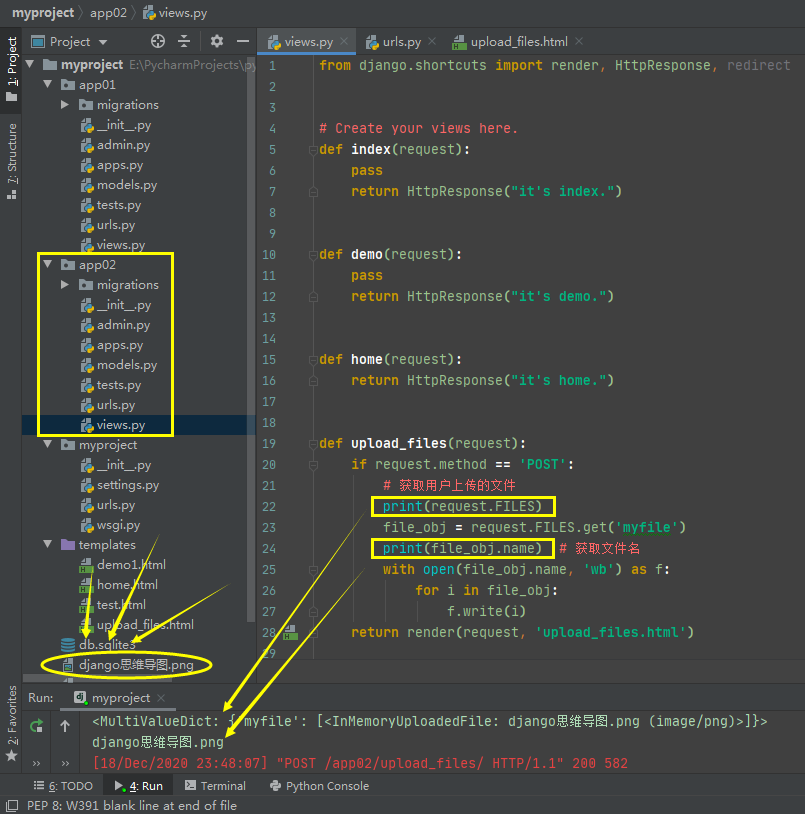
后端代码:
def upload_files(request): if request.method == ‘POST‘: # 获取用户上传的文件 print(request.FILES) file_obj = request.FILES.get(‘myfile‘) print(file_obj.name) # 获取文件名 with open(file_obj.name, ‘wb‘) as f: for i in file_obj: f.write(i) return render(request, ‘upload_files.html‘)


标签:site rgb 用户 lazy 知识 代码 默认 home 答案
原文地址:https://www.cnblogs.com/jsxxd/p/14155780.html