标签:window one and w3c click 硬币 图片处理 xpl 允许
Edge转向Chromium对前端开发者有哪些影响?
图片
作者|Ollie Williams
译者|平川
2018 年 12 月,微软宣布 Edge 将采用 Chromium,这是由谷歌 Chrome 支持的开源项目。业内许多人对浏览器丧失多样性感到悲伤。就我个人而言,我很高兴。虽然官方发布日期尚未公布,但将是今年的某个时候。随着它的发布,一整套 HTML、JavaScript 和 CSS 特性将实现完全的跨浏览器支持。
预览版现在已经可以在 Windows 上使用,很快就可以在 Mac 上使用。
图片
不久前,我写了一篇题为《IE 浏览器的漫长消亡史》的文章:
https://alistapart.com/article/the-slow-death-of-internet-explorer-and-future-of-progressive-enhancement/
我们中的一些人已经很幸运地放弃了那个浏览器,但这并不是阻碍我们前进的唯一原因。
Internet Explorer 是我们都讨厌的浏览器,Edge 本来应该是比它更好的替代品。不幸的是,Edge 本身就相当落后。EdgeHTML 是 Trident 的一个分支,Trident 是 Internet Explorer 的引擎。微软在 Edge 上的投资明显不足,它并没有多大的改善。Edge 的用户之声网站是个不错的主意,允许开发者投票决定他们想要实现哪些功能。
不幸的是,正如 Dave Rupert 所言,在网站上投票“就像往许愿井里扔硬币”,最需要的功能多年来都没有实现。有很多 Pre-Chromium Edge 目前不支持的功能,在其他现代浏览器中都可以使用,一旦他们进行了切换,我们就可以使用它们了。它们中有许多都无法填补或变通,所以这个版本很重要。
那么这些特性到底是什么呢?让我们把它们列在这里,可以开始为我们能做的所有新事情感到兴奋了。
自定义元素和影子 DOM
自定义元素和影子 DOM 允许开发人员定义自定义、可重用的封装组件。很多人都想要这个。自 2014 年以来,人们一直在投票支持其实施,而我们终于得到了它。
图片
HTML 元素<details>和<summary>
<details>和<summary>元素是 HTML5 的一部分,自 2011 年起在 Chrome 中得到了支持。这些元素一起使用可以生成一个简单的小部件来显示和隐藏内容。虽然使用 JavaScript 实现类似的功能很简单,但是,即使禁用了 JavaScript 或加载失败,<details>和<summary>元素也可以工作。
Javascript 字体加载 API
这对有些人来说意义重大。所有现代浏览器现在都支持 CSS font-display 属性。不过,你仍然可能希望用 JavaScript 加载字体。字体加载狂热者 Zach Leatherman 解释了为什么你可能想要用 JavaScript 加载字体,即使我们现在已经广泛支持 font-display。Zach 说,丢弃这个 API 的 polyfill 是很重要的,因为这些 JavaScript:
通常是内联关键路径中。在支持本地 CSS 字体加载 API 的浏览器上,解析和执行 polyfill JavaScript 所花费的时间实际上是浪费。
在 2018 年的一篇文章中,Zach 感叹道:
浏览器提供的 CSS 字体加载 API 已经得到了广泛的支持,而且已经存在很长时间了,但是令人困惑的是,所有可用的 Microsoft Edge 版本中仍然没有提供这个特性。
JavaScript flat 和 flatMap
当数组嵌套在另一个数组中时,flat() 非常有用,这很容易用下面的代码片段解释。
const things = [‘thing1‘, ‘thing2‘, [‘thing3‘, [‘thing4‘]]]
const flattenedThings = things.flat(2); // Returns [‘thing1‘, ‘thing2‘, ‘thing3‘, ‘thing4‘]顾名思义,flatMap() 相当于同时使用 map() 方法和 flat() 方法。Node 11 也支持这些方法。
JavaScript TextEncoder 和 TextDecoder
TextEncoder 和 TextDecoder 是编码规范的一部分。它们在处理流时看起来很有用。
JavaScript Object rest 和 object spread
它们就像数组的 rest 和 spread 属性。
const obj1 = {
a: 100,
b: 2000
}
const obj2 = {
c: 11000,
d: 220
}
const combinedObj = {...obj1, ...obj2}
// {a: 100, b: 2000, c: 11000, d: 220}JavaScript 模块:dynamic import
使用类似函数的语法,dynamic import 允许在用户需要时延迟加载 ES 模块。
button.addEventListener("click", function() {
import("./myModule.js").then(module => module.default());
});CSS 属性 background-blend-mode
Background-blend-mode 把 Photoshop 风格的图片处理引入到 Web。
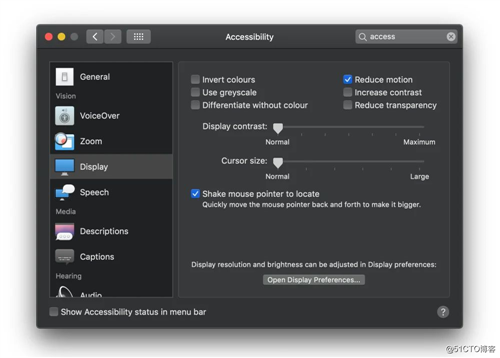
CSS prefers-reduced-motion 媒体查询
我总觉得,不让人感到恶心应该是一个网站的默认目标,尤其是并不是所有用户都会意识到这种设定的存在。随着网络上的动画越来越普遍,重要的是要认识到,对于一些用户,动画可能会导致他们头晕、恶心和头痛。
图片
CSS 属性 caret-color
无可否认,这是一个相当小的特性,可以安全、轻松地用作渐进式增强。它允许你在文本输入框中设置闪烁光标的样式。
8 位十六进制颜色格式
在代码库中保持一致性很好。这包括坚持使用 RGB、十六进制或 HSL 彩色格式中的其中一种。如果首选的格式是十六进制,那么就会出现问题,因为在定义透明度的时候,需要切换到 rgba()。十六进制现在可以包含一个 alpha(透明度)值。例如,#ffffff80 相当于 rgba(255、255、255、5)。可以说,它不是最直观的颜色格式,相比 rgba() 也没有实际的好处。
固有大小
我还没有见过像宣传其他一些 CSS 新特性那样对固有大小进行大肆宣传,但它是我个人最想要的特性。固有大小根据元素的内容确定大小,并在 CSS 中引入三个新关键字:min-content、max-content 和 fit-content。
这些关键字可以在你通常使用长度的大多数地方使用,比如 height、width、min-width、max-width、min-height、max-height、grid-template-rows、grid-template-columns 和 flex- base。
CSS 属性 text-orientation
与 writing-mode 属性一起使用,text-orientation 可以指定文本的方向,正如你所期望的那样。
CSS 伪元素 placeholder-shown
Placeholder-shown 甚至可以在 Internet Explorer 中使用,但不知道为什么,它从未进入 Edge…直到现在。UX 研究表明,一般应该避免使用占位符文本。但是,如果你在使用占位符文本,这是根据用户是否在输入框中输入了文本有条件地应用样式的一种简便方法。
CSS 属性 place-content
Place-content 是对 align-content 和 justify-content 设置的简化。
CSS 属性 will-change
Will-change 属性可以用作性能优化,提前通知浏览器某个元素将发生更改。Pre-Chromium Edge 实际上很擅长在不需要这个属性的情况下高效地处理动画,但是现在它将拥有完全的跨浏览器支持。
CSS 属性 all
All 是为了一次性设置全部 CSS 属性。
例如,设置 button { all: unset; }等价于以下设置:
button {
background: none;
border: none;
color: inherit;
font: inherit;
outline: none;
padding: 0;
}遗憾的是,除了 Safari 之外,其他浏览器还没有实现 revert 关键字,这在一定程度上限制了我们从 all 属性中获得的好处。
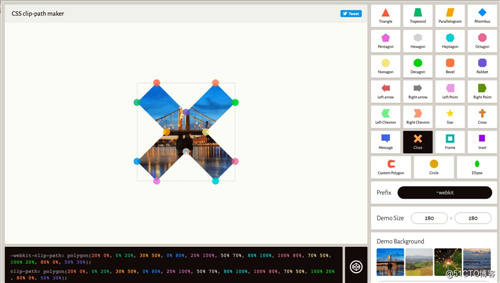
CSS 形状和剪辑路径
传统上,Web 是以矩形为中心的。毕竟它有一个盒子模型。虽然我们不再需要浮动来进行布局,但是我们可以创造性地使用它们来将文本围绕在具有 shape-outside 属性的图像和形状周围。这可以与 clip-path 属性相结合,该属性提供了在形状中显示图像的能力。
Clippy 是一个在线 clip-path 编辑器。
CSS 伪类 focus-within
如果你想在表单的任何一个输入框获得焦点时对整个表单应用特殊样式,那么:focus-within 是你要使用的选择器。
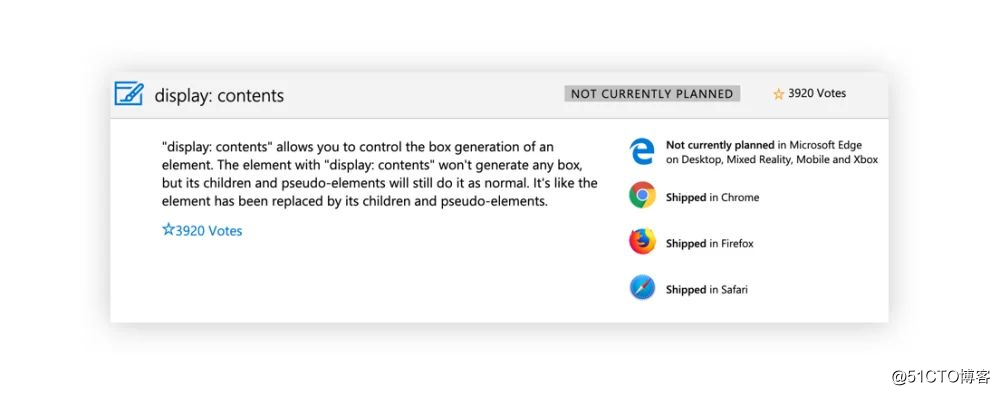
CSS 关键字 contents
如果使用 CSS 网格,这是非常必要的。尽管开发人员投了 3920 票,Edge 还是将其标记为“未计划”。
对于 flexbox 和 grid,只有直接子元素会分别成为 flex 项和 grid 项。任何嵌套更深的东西都不能使用 flex 或 grid-positioning 来放置。根据规范,当 display: contents 应用于父元素时,“必须将这个元素视为已经在元素树中被其内容替换”,从而允许使用网格或 flexbox 对它们进行布局。Chris 给出了一个更全面的解释,值得一看。
不幸的是,其他浏览器实现仍然存在一些影响可访问性的 Bug。
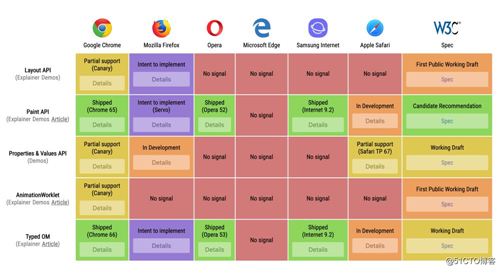
我们只研究了 Edge 转向 Chromium 时所有现代浏览器都支持的特性。也就是说,传统 Edge 的消亡也让很多其他特性离我们更近了。Edge 是唯一一个在 Web 动画 API 上拖后腿的浏览器,例如,它对 Houdini 规范的任何部分都不感兴趣。
Credit:https://ishoudinireadyyet.com

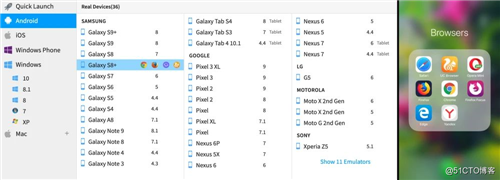
在 BrowserStack(左)和 iPhone 上的各种浏览器应用中的测试(右)
当然,给 Web 开发人员带来的另一个巨大好处是测试更少。在跨浏览器测试中 Edge 有很多时候被忽略了,所以 Edge 用户更有可能有降级体验。这是微软决定改用 Chromium 的主要原因。如果你的站点在一个 Chromium 浏览器中没有 Bug,那么在所有 Chrome 浏览器中都不会有问题。
用 Edge 团队的话说,Chromium 将“为我们的客户提供更好的 Web 兼容性,为所有 Web 开发人员提供更少的 Web 碎片”。各种各样的设备和浏览器使浏览器测试成为我们作为前端开发人员需要承担的最不愉快的任务之一。Edge 现在将提供给 macOS 用户使用,这对我们许多 Mac 用户来说是件好事。现在,订阅 BrowserStack 的必要性稍微降低了。
据我所知,唯一一个除了 Chrome 之外所有地方都支持的特性是 SVG 彩色字体,这在 Edge 浏览器中不再适用。其他颜色字体格式(COLR、SBIX、CBDT/CBLC)将继续有效。
诚然,Edge 并不是最后一个在平均水平以下的浏览器。本文中的所有特性在 Internet Explorer 中都不受支持,而且将永远不受支持。如果你在俄罗斯有用户,你需要支持 Yandex。如果你在非洲有用户,你需要支持 Opera Mini。如果你在中国有用户,那么 UC 和 QQ 将是重要的测试对象。如果你没有考虑到这些区域性因素,那么现在就是放弃对 Internet Explorer 的支持、拥抱现代 Web 所提供的特性的最佳时机。
很多个人电脑用户纯粹是出于习惯而坚持使用 IE 浏览器。希望修改后的 Edge 足够吸引他们离开。微软官方博客上有一篇题为“将 IE 作为默认浏览器的风险”的文章,该文总结道,“IE 是一种兼容性解决方案……目前开发者基本上不对 IE 进行测试。”对于其剩余的用户来说,大部分 Web 必然看起来越来越破碎。是时候让它死随风而逝了。
对于 Web 开发人员来说,生活将变得更加轻松,但是对于微软的声明,人们的反应却远谈不上积极。Mozilla 对此做出了极其悲观的回应,指责微软“正式放弃了一个独立的互联网共享平台”。声称,谷歌“几乎完全控制了我们的在线生活基础设施”,并“垄断持有这个独一无二的资产”。报告的结论是,“将基本的在线基础设施的控制权拱手让给一家公司是非常糟糕的。”
许多人回想起 IE6 的时代,上一次浏览器取得如此压倒性的市场份额还是在那个时候。IE 在浏览器大战中取得了胜利,但却陷入了全面停滞。相比之下,Chrome 则不断推出新功能。谷歌积极参与 Web 标准组织 W3C 和 WHATWG。尽管存在争议,但它在这些机构中有着巨大的影响力,并决定着网络未来的形态。Google Developer Relations 确实倾向于大肆宣传只在 Chrome 中提供的功能。
Edge 并不是新的 IE,它可以帮助 Web 创新。虽然微软在很多方面都落后了,但在 CSS 网格、CSS Exclusions、CSS 区域和新的 HTML 导入规范方面,它确实走在了前面。这意味着所有主流浏览器现在都是开源的。微软表示,他们打算成为 Chromium 的重要贡献者——事实上,他们已经进行了 300 多次合并。这不仅有利于 Edge 用户,也有利于 Chrome、Opera、Brave 和其他基于 Chrome 的浏览器的用户。
原文链接
https://css-tricks.com/edge-goes-chromium-what-does-it-mean-for-front-end-developers/
活动推荐
“1 分钟发现问题,5 分钟定位问题,10 分钟解决问题”,ArchSummit 深圳 2019 全球架构师峰会上,阿里巴巴技术专家彭伟春,将系统化介绍小程序端到端全链路监控的原理和实战,以及如何尽可能低成本一套代码监控各大小程序。更多内容,请点击阅读原文了解。
标签:window one and w3c click 硬币 图片处理 xpl 允许
原文地址:https://blog.51cto.com/15057848/2567575