标签:语法 实现 不能 读取 err www att 多少 url
详解前端异步编程的六种方案
图片
作者|浪里行舟
编辑|覃云
我们知道 Javascript 语言的执行环境是"单线程"。也就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务。
这种模式虽然实现起来比较简单,执行环境相对单纯,但是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假死),往往就是因为某一段 Javascript 代码长时间运行(比如死循环),导致整个页面卡在这个地方,其他任务无法执行。
为了解决这个问题,Javascript 语言将任务的执行模式分成两种:同步和异步。本文主要介绍异步编程几种方案,并通过比较,得到最佳异步编程的解决方案!
我们可以通俗理解为异步就是一个任务分成两段,先执行第一段,然后转而执行其他任务,等做好了准备,再回过头执行第二段。排在异步任务后面的代码,不用等待异步任务结束会马上运行,也就是说,异步任务不具有”堵塞“效应。比如,有一个任务是读取文件进行处理,异步的执行过程就是下面这样
这种不连续的执行,就叫做异步。相应地,连续的执行,就叫做同步
"异步模式"非常重要。在浏览器端,耗时很长的操作都应该异步执行,避免浏览器失去响应,最好的例子就是 Ajax 操作。在服务器端,"异步模式"甚至是唯一的模式,因为执行环境是单线程的,如果允许同步执行所有 http 请求,服务器性能会急剧下降,很快就会失去响应。接下来介绍下异步编程六种方法。
回调函数是异步操作最基本的方法。以下代码就是一个回调函数的例子:
ajax(url, () => {
// 处理逻辑
})但是回调函数有一个致命的弱点,就是容易写出 回调地狱(Callback hell)。假设多个请求存在依赖性,你可能就会写出如下代码:
ajax(url, () => {
// 处理逻辑
ajax(url1, () => {
// 处理逻辑
ajax(url2, () => {
// 处理逻辑
})
})
})回调函数的优点是简单、容易理解和实现,缺点是不利于代码的阅读和维护,各个部分之间高度耦合,使得程序结构混乱、流程难以追踪(尤其是多个回调函数嵌套的情况),而且每个任务只能指定一个回调函数。此外它不能使用 try catch 捕获错误,不能直接 return。
这种方式下,异步任务的执行不取决于代码的顺序,而取决于某个事件是否发生。
下面是两个函数 f1 和 f2,编程的意图是 f2 必须等到 f1 执行完成,才能执行。首先,为 f1 绑定一个事件(这里采用的 jQuery 的写法)。
f1.on(‘done‘, f2);上面这行代码的意思是,当 f1 发生 done 事件,就执行 f2。然后,对 f1 进行改写:
function f1() {
setTimeout(function () {
// ...
f1.trigger(‘done‘);
}, 1000);
}上面代码中,f1.trigger(‘done‘) 表示,执行完成后,立即触发 done 事件,从而开始执行 f2。
这种方法的优点是比较容易理解,可以绑定多个事件,每个事件可以指定多个回调函数,而且可以"去耦合",有利于实现模块化。缺点是整个程序都要变成事件驱动型,运行流程会变得很不清晰。阅读代码的时候,很难看出主流程。
我们假定,存在一个"信号中心",某个任务执行完成,就向信号中心"发布"(publish)一个信号,其他任务可以向信号中心"订阅"(subscribe)这个信号,从而知道什么时候自己可以开始执行。这就叫做"发布 / 订阅模式"(publish-subscribe pattern),又称"观察者模式"(observer pattern)。
首先,f2 向信号中心 jQuery 订阅 done 信号。
jQuery.subscribe(‘done‘, f2);然后,f1 进行如下改写:
function f1() {
setTimeout(function () {
// ...
jQuery.publish(‘done‘);
}, 1000);
}上面代码中,jQuery.publish(‘done‘) 的意思是,f1 执行完成后,向信号中心 jQuery 发布 done 信号,从而引发 f2 的执行。f2 完成执行后,可以取消订阅(unsubscribe)。
jQuery.unsubscribe(‘done‘, f2);这种方法的性质与“事件监听”类似,但是明显优于后者。因为可以通过查看“消息中心”,了解存在多少信号、每个信号有多少订阅者,从而监控程序的运行。
Promise 本意是承诺,在程序中的意思就是承诺我过一段时间后会给你一个结果。 什么时候会用到过一段时间?答案是异步操作,异步是指可能比较长时间才有结果的才做,例如网络请求、读取本地文件等。
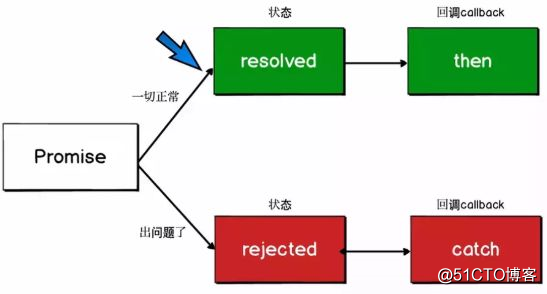
1.Promise 的三种状态

let p = new Promise((resolve, reject) => {
reject(‘reject‘)
resolve(‘success‘)// 无效代码不会执行
})
p.then(
value => {
console.log(value)
},
reason => {
console.log(reason)//reject
}
)当我们在构造 Promise 的时候,构造函数内部的代码是立即执行的:
new Promise((resolve, reject) => {
console.log(‘new Promise‘)
resolve(‘success‘)
})
console.log(‘end‘)
// new Promise => end2.promise 的链式调用
// 例 1
Promise.resolve(1)
.then(res => {
console.log(res)
return 2 // 包装成 Promise.resolve(2)
})
.catch(err => 3)
.then(res => console.log(res))// 例 2
Promise.resolve(1)
.then(x => x + 1)
.then(x => {
throw new Error(‘My Error‘)
})
.catch(() => 1)
.then(x => x + 1)
.then(x => console.log(x)) //2
.catch(console.error)// 例 3
let fs = require(‘fs‘)
function read(url) {
return new Promise((resolve, reject) => {
fs.readFile(url, ‘utf8‘, (err, data) => {
if (err) reject(err)
resolve(data)
})
})
}
read(‘./name.txt‘)
.then(function(data) {
throw new Error() //then 中出现异常, 会走下一个 then 的失败回调
}) // 由于下一个 then 没有失败回调,就会继续往下找,如果都没有,就会被 catch 捕获到
.then(function(data) {
console.log(‘data‘)
})
.then()
.then(null, function(err) {
console.log(‘then‘, err)// then error
})
.catch(function(err) {
console.log(‘error‘)
})
Promise 不仅能够捕获错误,而且也很好地解决了回调地狱的问题,可以把之前的回调地狱例子改写为如下代码:
ajax(url)
.then(res => {
console.log(res)
return ajax(url1)
}).then(res => {
console.log(res)
return ajax(url2)
}).then(res => console.log(res))它也是存在一些缺点的,比如无法取消 Promise,错误需要通过回调函数捕获。
Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同,Generator 最大的特点就是可以控制函数的执行。
function *foo(x) {
let y = 2 * (yield (x + 1))
let z = yield (y / 3)
return (x + y + z)
}
let it = foo(5)
console.log(it.next()) // => {value: 6, done: false}
console.log(it.next(12)) // => {value: 8, done: false}
console.log(it.next(13)) // => {value: 42, done: true}可能结果跟你想象不一致,接下来我们逐行代码分析:
//1.txt 文件
2.txt//2.txt 文件
3.txt//3.txt 文件
结束let fs = require(‘fs‘)
function read(file) {
return new Promise(function(resolve, reject) {
fs.readFile(file, ‘utf8‘, function(err, data) {
if (err) reject(err)
resolve(data)
})
})
}
function* r() {
let r1 = yield read(‘./1.txt‘)
let r2 = yield read(r1)
let r3 = yield read(r2)
console.log(r1)
console.log(r2)
console.log(r3)
}
let it = r()
let { value, done } = it.next()
value.then(function(data) { // value 是个 promise
console.log(data) //data=>2.txt
let { value, done } = it.next(data)
value.then(function(data) {
console.log(data) //data=>3.txt
let { value, done } = it.next(data)
value.then(function(data) {
console.log(data) //data=>结束
})
})
})
// 2.txt=>3.txt=>结束从上例中我们看出手动迭代Generator 函数很麻烦,实现逻辑有点绕,而实际开发一般会配合 co库去使用。co是一个为 Node.js 和浏览器打造的基于生成器的流程控制工具,借助于 Promise,你可以使用更加优雅的方式编写非阻塞代码。
安装co库只需:npm install co
上面例子只需两句话就可以轻松实现:
function* r() {
let r1 = yield read(‘./1.txt‘)
let r2 = yield read(r1)
let r3 = yield read(r2)
console.log(r1)
console.log(r2)
console.log(r3)
}
let co = require(‘co‘)
co(r()).then(function(data) {
console.log(data)
})
// 2.txt=>3.txt=>结束 =>undefined我们可以通过 Generator 函数解决回调地狱的问题,可以把之前的回调地狱例子改写为如下代码:
function *fetch() {
yield ajax(url, () => {})
yield ajax(url1, () => {})
yield ajax(url2, () => {})
}
let it = fetch()
let result1 = it.next()
let result2 = it.next()
let result3 = it.next()1.Async/Await 简介
使用 async/await,你可以轻松地达成之前使用生成器和 co 函数所做到的工作, 它有如下特点:
async function async1() {
return "1"
}
console.log(async1()) // -> Promise {<resolved>: "1"}Generator 函数依次调用三个文件那个例子用 async/await 写法,只需几句话便可实现:
let fs = require(‘fs‘)
function read(file) {
return new Promise(function(resolve, reject) {
fs.readFile(file, ‘utf8‘, function(err, data) {
if (err) reject(err)
resolve(data)
})
})
}
async function readResult(params) {
try {
let p1 = await read(params, ‘utf8‘)//await 后面跟的是一个 Promise 实例
let p2 = await read(p1, ‘utf8‘)
let p3 = await read(p2, ‘utf8‘)
console.log(‘p1‘, p1)
console.log(‘p2‘, p2)
console.log(‘p3‘, p3)
return p3
} catch (error) {
console.log(error)
}
}
readResult(‘1.txt‘).then( // async 函数返回的也是个 promise
data => {
console.log(data)
},
err => console.log(err)
)
// p1 2.txt
// p2 3.txt
// p3 结束
// 结束2.Async/Await 并发请求
如果请求两个文件,毫无关系,可以通过并发请求:
let fs = require(‘fs‘)
function read(file) {
return new Promise(function(resolve, reject) {
fs.readFile(file, ‘utf8‘, function(err, data) {
if (err) reject(err)
resolve(data)
})
})
}
function readAll() {
read1()
read2()// 这个函数同步执行
}
async function read1() {
let r = await read(‘1.txt‘,‘utf8‘)
console.log(r)
}
async function read2() {
let r = await read(‘2.txt‘,‘utf8‘)
console.log(r)
}
readAll() // 2.txt 3.txt1.JS 异步编程进化史:callback -> promise -> generator -> async + await
2.async/await 函数的实现,就是将 Generator 函数和自动执行器,包装在一个函数里。
3.async/await 可以说是异步终极解决方案了。
(1) async/await 函数相对于 Promise,优势体现在:
处理 then 的调用链,能够更清晰准确的写出代码。
并且也能优雅地解决回调地狱问题。
当然 async/await 函数也存在一些缺点,因为 await 将异步代码改造成了同步代码,如果多个异步代码没有依赖性却使用了 await 会导致性能上的降低,代码没有依赖性的话,完全可以使用 Promise.all 的方式。
(2) async/await 函数对 Generator 函数的改进,体现在以下三点:
标签:语法 实现 不能 读取 err www att 多少 url
原文地址:https://blog.51cto.com/15057848/2567828