标签:should 曝光 中间 透明 开发 ddl tps 程序 作者
刚刚,阿里宣布开源Flutter应用框架Fish Redux!
作者|闲鱼 Flutter 团队
编辑|覃云
刚刚,闲鱼宣布在 GitHub 上开源 Fish Redux,Fish Redux 是一个基于 Redux 数据管理的组装式 flutter 应用框架, 特别适用于构建中大型的复杂应用,它最显著的特征是函数式的编程模型、可预测的状态管理、可插拔的组件体系、最佳的性能表现。下文中,我们将详细介绍 Fish Redux 的特点。以下内容是 InfoQ 对闲鱼 Flutter 团队的独家采访和 Fish Redux 开源文档的整理。
GitHub 地址:https://github.com/alibaba/fish-redux
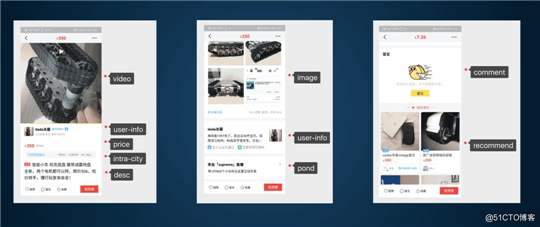
在闲鱼接入 Flutter 之初,由于我们的落地的方案希望是从最复杂的几个主链路进行尝试来验证 flutter 完备性的,而我们的详情整体来讲业务比较复杂,主要体现在两个方面:
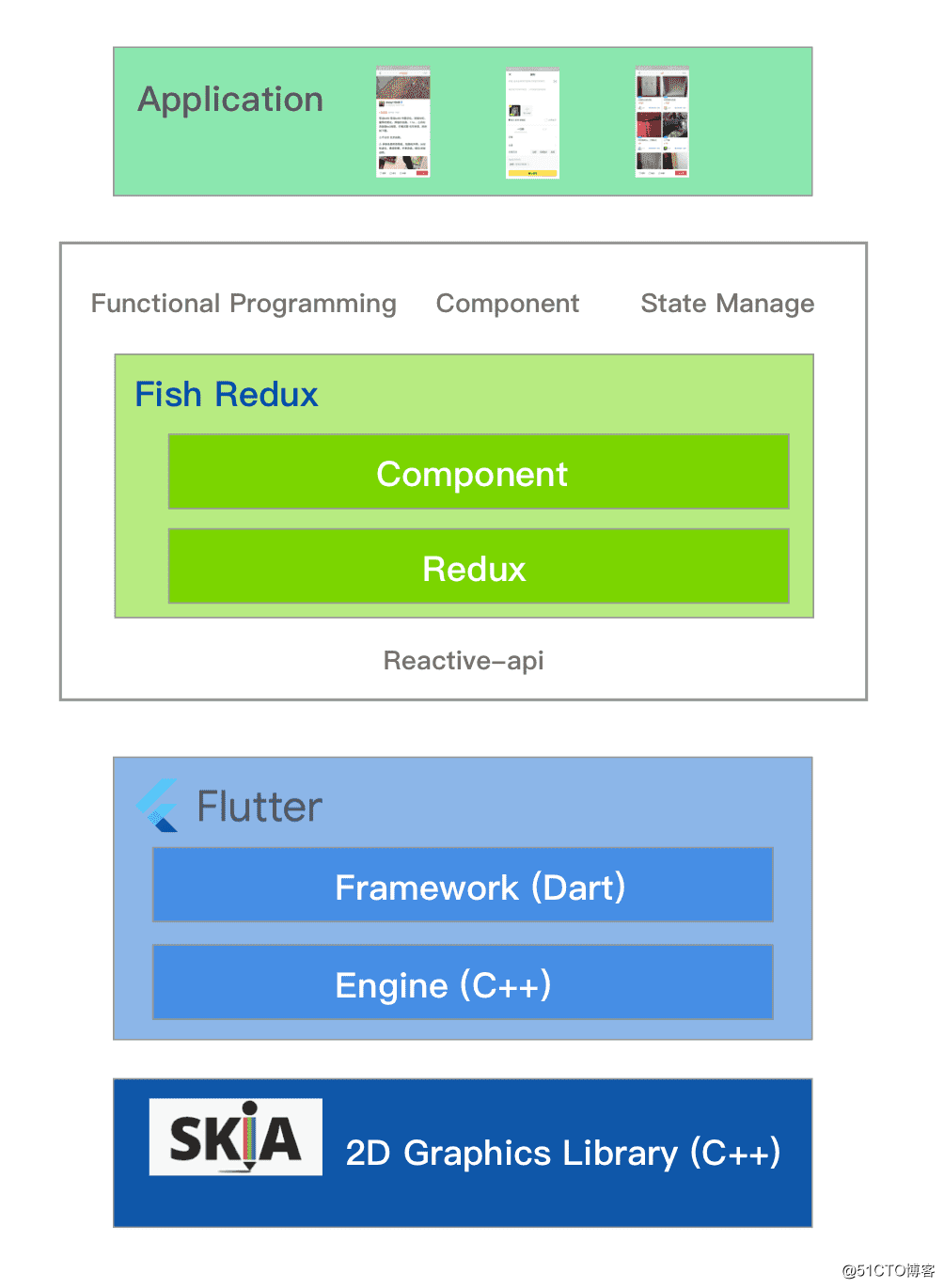
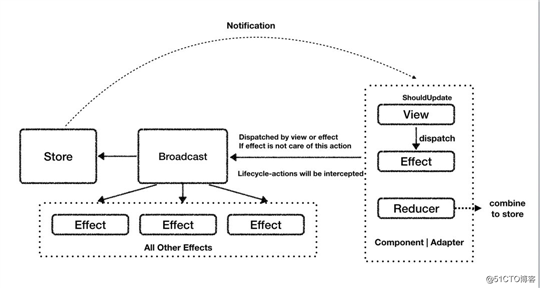
分层架构图
架构图:主体自底而上,分两层,每一层用来解决不通层面的问题和矛盾,下面依次来展开。
Redux 是来自前端社区的一个数据管理框架,对 Native 开发同学来说可能会有一点陌生,我们做一个简单的介绍。
Redux 是做什么的?
Redux 是一个用来做 [可预测][集中式][易调试][灵活性] 的数据管理的框架。所有对数据的增删改查等操作都由 Redux 来集中负责。
Redux 是怎么设计和实现的?
Redux 是一个函数式的数据管理的框架。传统 OOP 做数据管理,往往是定义一些 Bean,每一个 Bean 对外暴露一些 Public-API 用来操作内部数据(充血模型)。
函数式的做法是更上一个抽象的纬度,对数据的定义是一些 Struct(贫血模型),而操作数据的方法都统一到具有相同函数签名 (T, Action) => T 的 Reducer 中。
FP:Struct(贫血模型) + Reducer = OOP:Bean(充血模型)
同时 Redux 加上了 FP 中常用的 Middleware(AOP) 模式和 Subscribe 机制,给框架带了极高的灵活性和扩展性。
贫血模型、充血模型请参考:
https://en.wikipedia.org/wiki/Plain_old_Java_object
Redux 的缺点
Redux 核心仅仅关心数据管理,不关心具体什么场景来使用它,这是它的优点同时也是它的缺点。
在我们实际使用 Redux 中面临两个具体问题:
Fish Redux 通过 Redux 做集中化的可观察的数据管理。然不仅于此,对于传统 Redux 在使用层面上的缺点,在面向端侧 flutter 页面纬度开发的场景中,我们通过更好更高的抽象,做了改良。
一个组件需要定义一个数据(Struct)和一个 Reducer。同时组件之间存在着父依赖子的关系。通过这层依赖关系,我们解决了【集中】和【分治】之间的矛盾,同时对 Reducer 的手动层层 Combine 变成由框架自动完成,大大简化了使用 Redux 的困难。我们得到了理想的集中的效果和分治的代码。
State、Action、Reducer、Store、Middleware 以上概念和社区的 ReduxJS 是完全一致的。我们将原汁原味地保留所有的 Redux 的优势。
如果想对 Redux 有更近一步的理解,请参考:
https://github.com/reduxjs/redux
组件是对局部的展示和功能的封装。 基于 Redux 的原则,我们对功能细分为修改数据的功能 (Reducer) 和非修改数据的功能 (副作用 Effect)。
于是我们得到了,View、 Effect、Reducer 三部分,称之为组件的三要素,分别负责了组件的展示、非修改数据的行为、修改数据的行为。
这是一种面向当下,也面向未来的拆分。在面向当下的 Redux 看来,是数据管理和其他。在面向未来的 UI-Automation 看来是 UI 表达和其他。
UI 的表达对程序员而言即将进入黑盒时代,研发工程师们会把更多的精力放在非修改数据的行为、修改数据的行为上。
组件是对视图的分治,也是对数据的分治。通过逐层分治,我们将复杂的页面和数据切分为相互独立的小模块。这将利于团队内的协作开发。
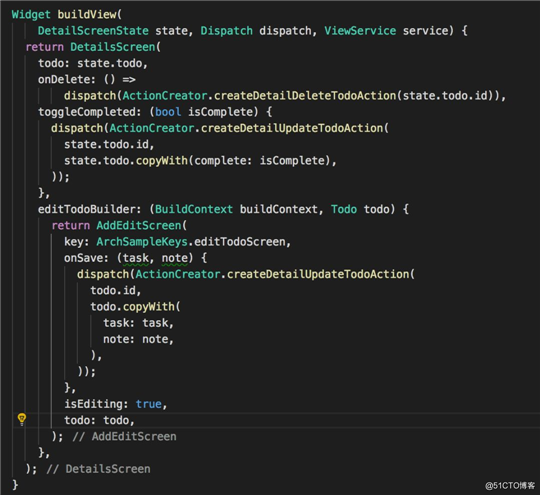
View 仅仅是一个函数签名: (T,Dispatch,ViewService) => Widget它主要包含三方面的信息:

Effect 是对非修改数据行为的标准定义,它是一个函数签名: (Context, Action) => Object它主要包含四方面的信息:

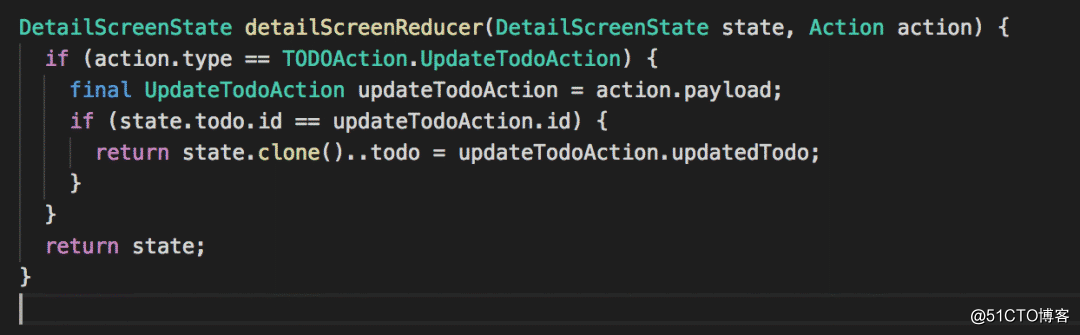
Reducer 是一个完全符合 Redux 规范的函数签名:(T,Action) => T一些符合签名的 Reducer:
同时我们以显式配置的方式来完成大组件所依赖的小组件、适配器的注册,这份依赖配置称之为 Dependencies。
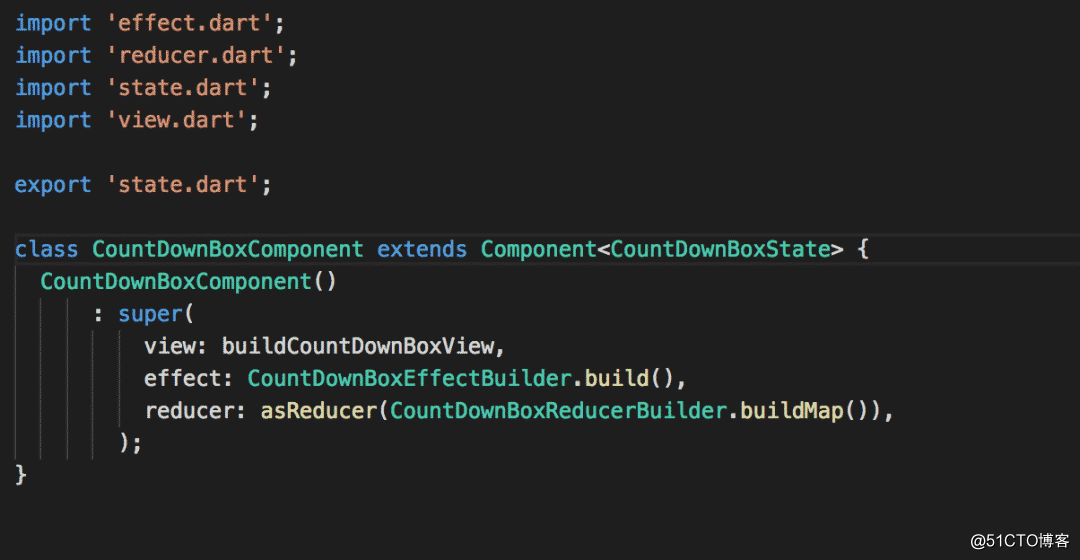
所以有这样的公式 Component = View + Effect(可选) + Reducer(可选) + Dependencies(可选)。
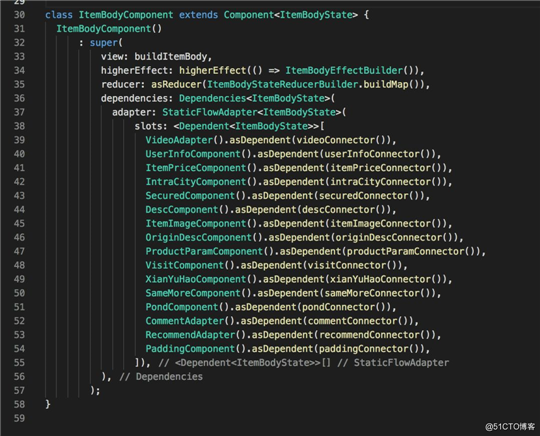
一个典型的组装:
通过 Component 的抽象,我们得到了完整的分治,多纬度的复用,更好的解耦。
Adapter 也是对局部的展示和功能的封装。它为 ListView 高性能场景而生,它是 Component 实现上的一种变化。
它的目标是解决 Component 模型在 flutter-ListView 的场景下的 3 个问题:
1)将一个"Big-Cell"放在 Component 里,无法享受 ListView 代码的性能优化;
2)Component 无法区分 appear|disappear 和 init|dispose ;
3)Effect 的生命周期和 View 的耦合,在 ListView 的场景下不符合直观的预期。
概括的讲,我们想要一个逻辑上的 ScrollView,性能上的 ListView ,这样的一种局部展示和功能封装的抽象。做出这样独立一层的抽象是我们看实际的效果,我们对页面不使用框架 Component,使用框架 Component+Adapter 的性能基线对比。
推荐的目录结构会是这样
sample_page
-- action.dart
-- page.dart
-- view.dart
-- effect.dart
-- reducer.dart
-- state.dart
components
sample_component
-- action.dart
-- component.dart
-- view.dart
-- effect.dart
-- reducer.dart
-- state.dart上层负责组装,下层负责实现, 同时会有一个插件提供, 便于我们快速填写。
以闲鱼的详情场景为例的组装:

组件和组件之间,组件和容器之间都完全的独立。

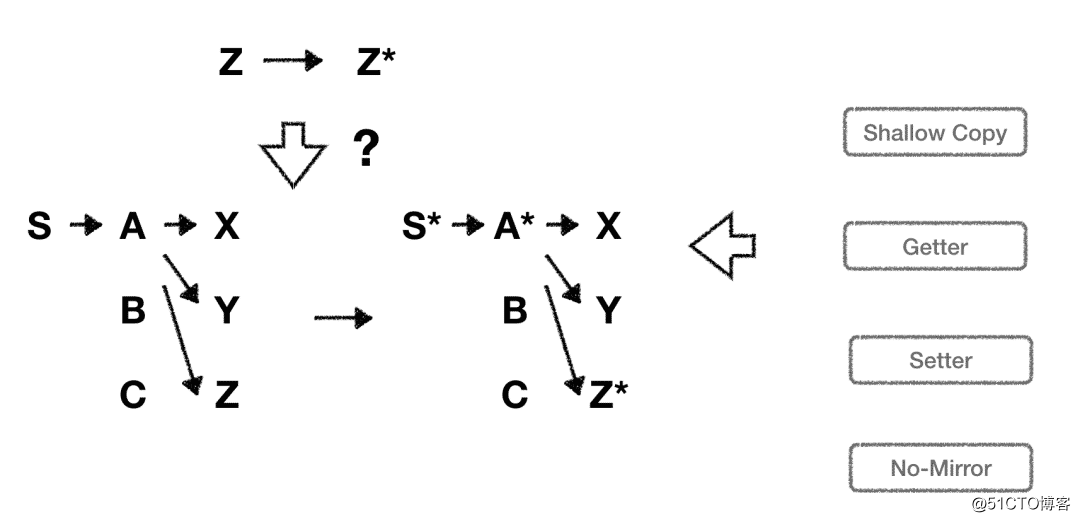
数据刷新
局部数据修改,自动层层触发上层数据的浅拷贝,对上层业务代码是透明的。
层层数据的拷贝:


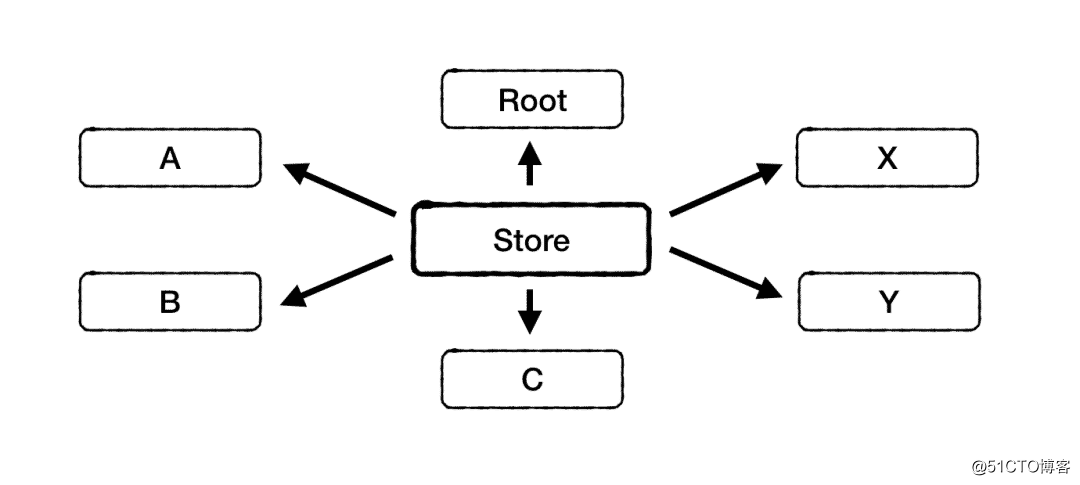
数据的集中管理
通过 Redux 做集中化的可观察的数据管理。我们将原汁原味地保留所有的 Redux 的优势,同时在 Reducer 的合并上,变成由框架代理自动完成,大大简化了使用 Redux 的繁琐度。
组件的分治管理
组件既是对视图的分治,也是对数据的分治。通过逐层分治,我们将复杂的页面和数据切分为相互独立的小模块。这将利于团队内的协作开发。
View、Reducer、Effect 隔离
将组件拆分成三个无状态的互不依赖的函数。因为是无状态的函数,它更易于编写、调试、测试、维护。同时它带来了更多的组合、复用和创新的可能。
声明式配置组装
组件、适配器通过自由的声明式配置组装来完成。包括它的 View、Reducer、Effect 以及它所依赖的子项。
良好的扩展性
核心框架保持自己的核心的三层关注点,不做核心关注点以外的事情,同时对上层保持了灵活的扩展性。
开源之后,闲鱼打算通过以下方式来维护 Fish Redux:
刚刚,阿里宣布开源Flutter应用框架Fish Redux!
标签:should 曝光 中间 透明 开发 ddl tps 程序 作者
原文地址:https://blog.51cto.com/15057848/2567716