标签:his methods 数据的类型转换 图片 乒乓球 方式 字符串类 rgb span
1、v-model的基本使用
(1)基本使用
<div id="app"> <input type="text" v-model="message"> {{message}} </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: ‘#app‘, data: { message: ‘hello‘ } }) </script>
v-model可以实现数据的双向绑定,普通的方式是页面从data获取数据,使用v-model能够实现双向绑定,就是在页面发生变化的时候data也会改变

(2)实现原理
<div id="app"> <input type="text" :value="message" @input="message = $event.target.value"> <h2>{{message}}</h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: ‘#app‘, data: { message: ‘hello‘ }, methods: { valueChange(event) { this.message = event.target.value; } } }) </script>
这是手动实现的双向绑定
2、与其它标签的结合使用
(1)与radio的结合使用
<div id="app"> <label for="male"> <input type="radio" id="male" value="男" v-model="sex">男 </label> <label for="female"> <input type="radio" id="female" value="女" v-model="sex">女 </label> <h2>您选择的性别是: {{sex}}</h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: ‘#app‘, data: { sex: ‘女‘ } }) </script>
与sex绑定后就可以将选择的数据提交到服务器了
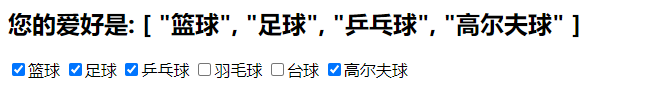
(2)与checkbox的结合使用
<div id="app"> <h2>您的爱好是: {{hobbies}}</h2> <label v-for="item in originHobbies" :for="item"> <input type="checkbox" :value="item" :id="item" v-model="hobbies">{{item}} </label> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: ‘#app‘, data: { message: ‘你好啊‘, hobbies: [], originHobbies: [‘篮球‘, ‘足球‘, ‘乒乓球‘, ‘羽毛球‘, ‘台球‘, ‘高尔夫球‘] } }) </script>

(3)与select的结合使用
<div id="app"> <select name="abc" v-model="fruit"> <option value="苹果">苹果</option> <option value="香蕉">香蕉</option> <option value="榴莲">榴莲</option> <option value="葡萄">葡萄</option> </select> <h2>您选择的水果是: {{fruit}}</h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: ‘#app‘, data: { fruit: ‘香蕉‘, } }) </script>

3、修饰符
(1)lazy
<input type="text" v-model.lazy="message">
在输入框绑定了data里的message之后是随着输入框里的值而实时改变的,在添加了lazy之后只有在敲击回车之后数据才会同步
(2)number
<input type="number" v-model.number="age">
页面输入的数据是字符串类型的,我们需要的可能是数字类型的,这个时候就需要用number修饰符进行数据的类型转换
(3)trim
<input type="text" v-model.trim="name">
取出首尾空格,在输入框中输入数据的时候可能会在首尾添加很多的空格,但是在添加了trim修饰符后,这些空格都会别去除掉
标签:his methods 数据的类型转换 图片 乒乓球 方式 字符串类 rgb span
原文地址:https://www.cnblogs.com/zhai1997/p/14163580.html