标签:mat 浏览器 xml文件 project 测试 div dem success blog
@
2018年的时候,我写过一篇文章:Jenkins+Jmeter+ant接口自动化框架for Linux学习
但是由于两年了,我自己试了一下也不能使用了。所以趁着周末把这篇文章翻新一下。
我们需要下载四个文件

在服务器的当前用户目录新建api_test目录

使用FileZilla工具链接服务器(此工具的使用在此不做赘述)上传至此目录。
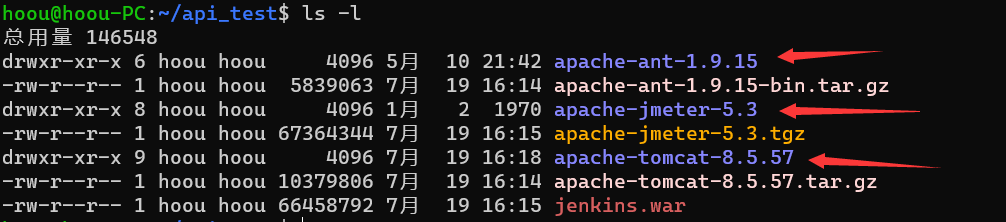
上传完成后对三个解压包进行解压
hoou@hoou-PC:~/api_test$ tar -zxvf apache-jmeter-5.3.tgz
hoou@hoou-PC:~/api_test$ tar -zxvf apache-ant-1.9.15-bin.tar.gz
hoou@hoou-PC:~/api_test$ tar -zxvf apache-tomcat-8.5.57.tar.gz

打开文件,并编辑
hoou@hoou-PC:~/api_test$ vim ~/.bashrc
并新增以下内容
export ANT_HOME=/home/hoou/api_test/apache-ant-1.9.15
export PATH=$ANT_HOME/bin:$PATH
然后验证一下

用ant构建命令来调动Jmeter执行接口测试,并生成测试报告
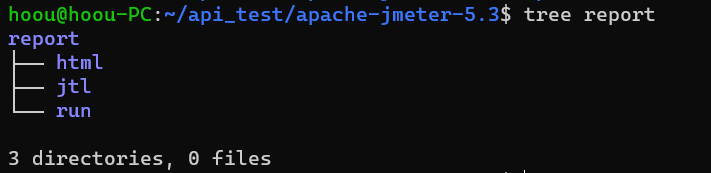
在Jmeter主目录下新建一个report文件夹并在report中新建如图所示的三个文件夹

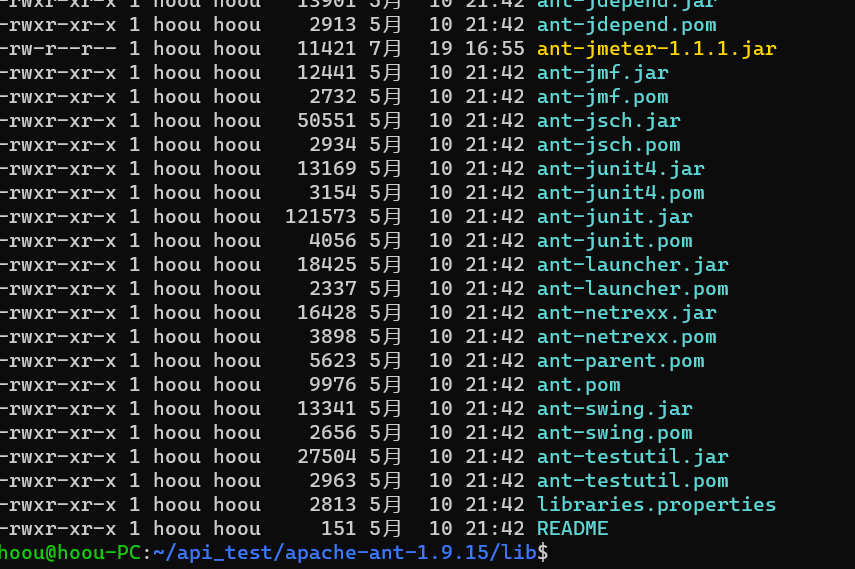
将jmeter目录下的extras目录下的ant-jmeter-1.1.1.jar文件复制到ant目录下的lib文件夹中
hoou@hoou-PC:~/api_test$ cp apache-jmeter-5.3/extras/ant-jmeter-1.1.1.jar apache-ant-1.9.15/lib/

注:将新建的build.xml文件放入在Jmeter目录中新建的report文件夹。
<?xml version="1.0" encoding="UTF-8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="/home/hoou/api_test/apache-jmeter-5.3" />
<property name="basedirectory" value="${jmeter.home}/extras" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="${jmeter.home}/report/jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="${jmeter.home}/report/html" />
<!-- Name of test (without .jmx) -->
<property name="test" value="Test"/>
<!-- 生成的报告的前缀-->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/index.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/index.html" />
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="run">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本-->
<testplans dir="${jmeter.home}/report/run" includes="*.jmx" />
</jmeter>
</target>
<target name="report">
<tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" /></tstamp>
<xslt classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-report_21.xsl">
<param name="dateReport" expression="${report.datestamp}"/>
</xslt>
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>
jmeter.home部分可根据自己的配置进行修改。
找到jmeter.properties文档,在/opt/apache-jmeter-4.0/bin目录下,打开该文档并编辑
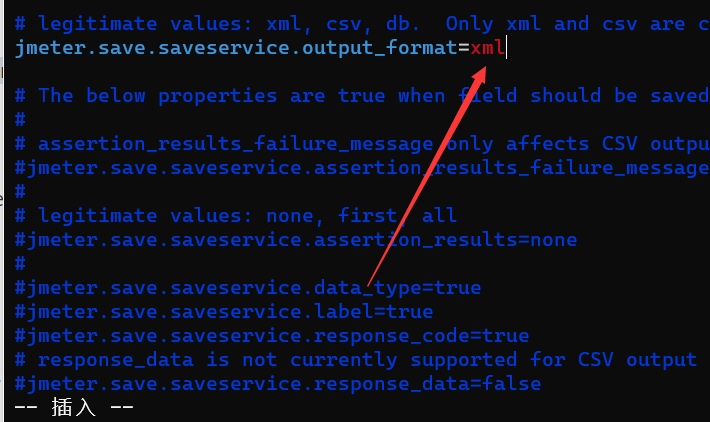
修改jmeter报告输出格式为xml:
改jmeter.save.saveservice.output_format=csv 为jmeter.save.saveservice.output_format=xml,并去掉前面的注释符号#

选取一个做好的Jmeter测试脚本demo放入report目录中的run目录。如不知此目录在哪,还请阅读上文
执行测试
第一步:cd到build.xml文件所在目录
hoou@hoou-PC:~/api_test/apache-jmeter-5.3/report$
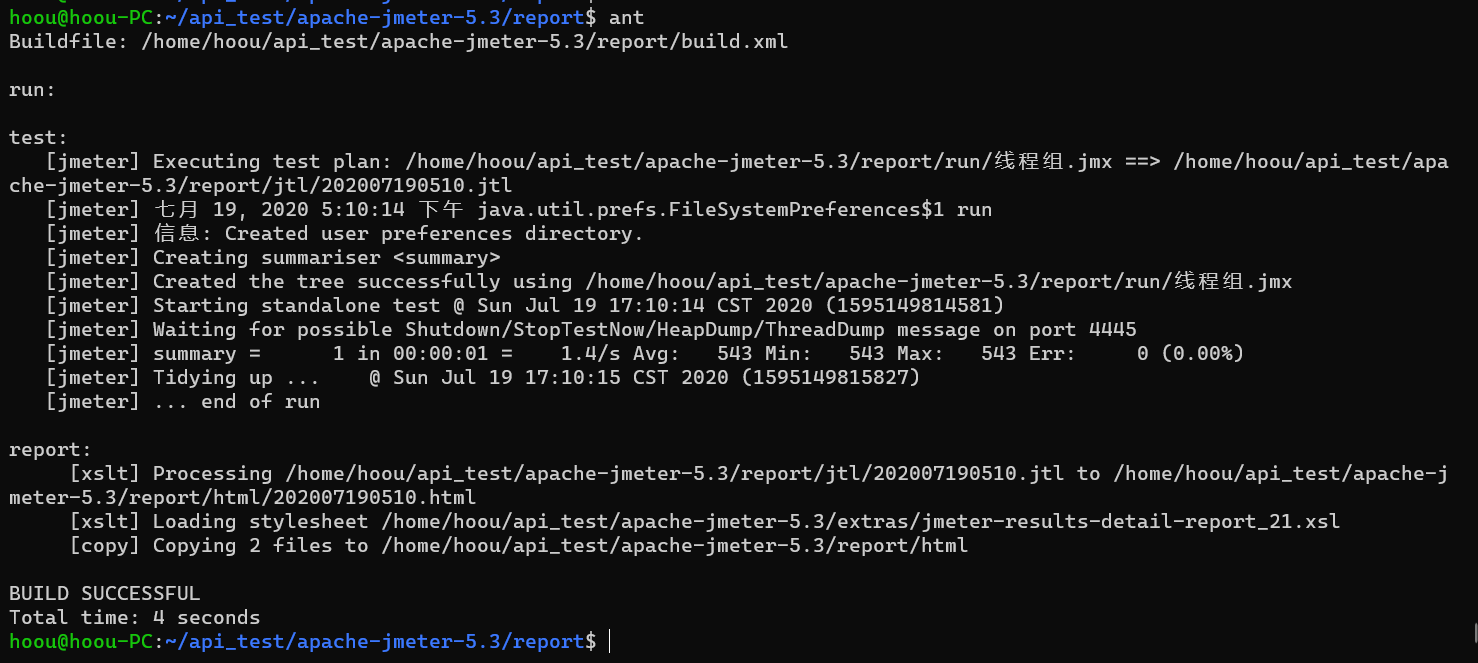
第二步:输入 ant 回车,执行测试

出现如图所示successful,成功!
查看测试结果报告
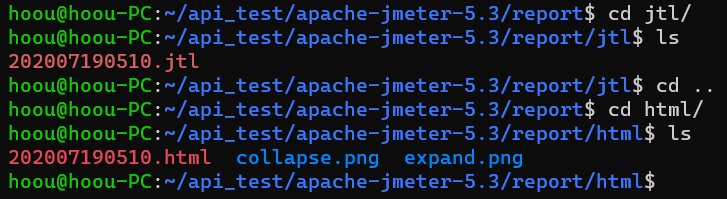
在报告输出存放路径下查看是否有jtl和html结果报告

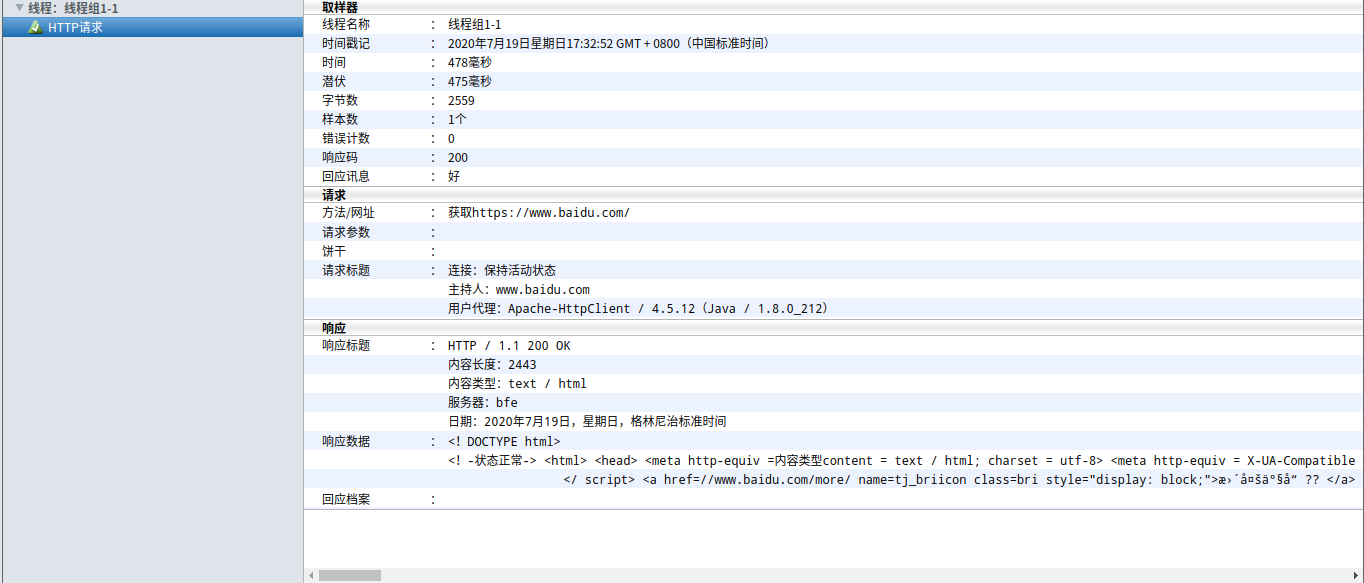
打开html文档,测试结果展现了执行的用例名称、成功率、用例执行时间等结果参数

这样的结果是不是不太直观,因为用jmeter自带的测试报告得到的测试报告信息并不是很全,下面讲一下怎么优化测试报告
下载优化模板 jmeter-results-shanhe-me.xsl,拷贝到jmeter的extras目录中
下载地址:
链接:https://pan.baidu.com/s/17UlGb1o0tZ37PLmtay40-g
密码:bftq
将下载的东西移动到 /opt/apache-jmeter-4.0/extras 目录下
进入/opt/apache-jmeter-4.0/bin目录。
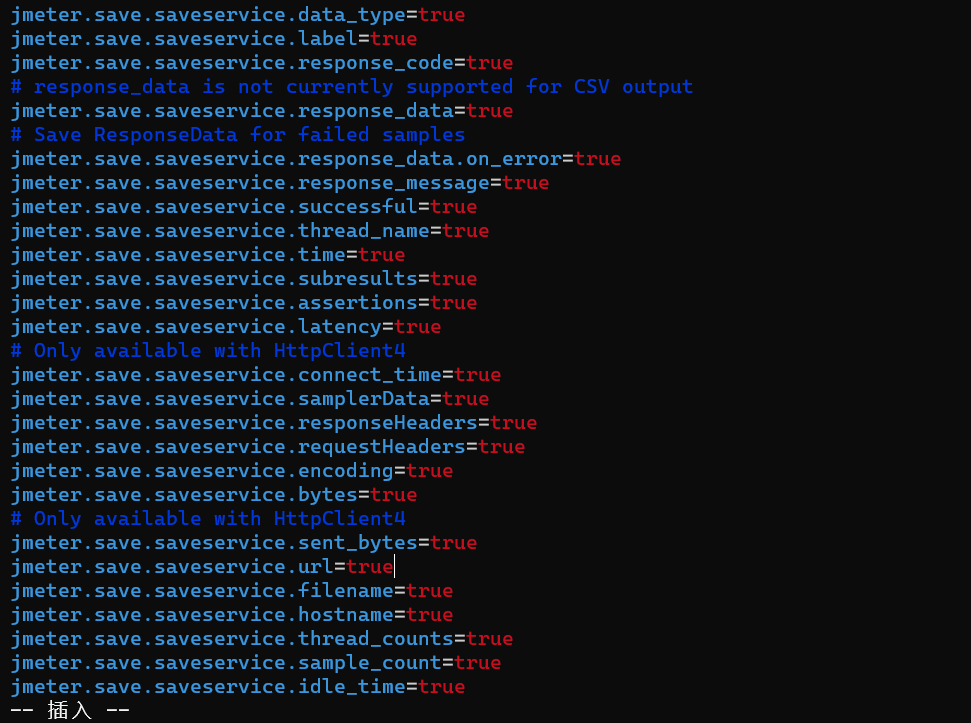
在jmeter.properties中,设置需要输出的内容为true,并去掉前面的注释符号#

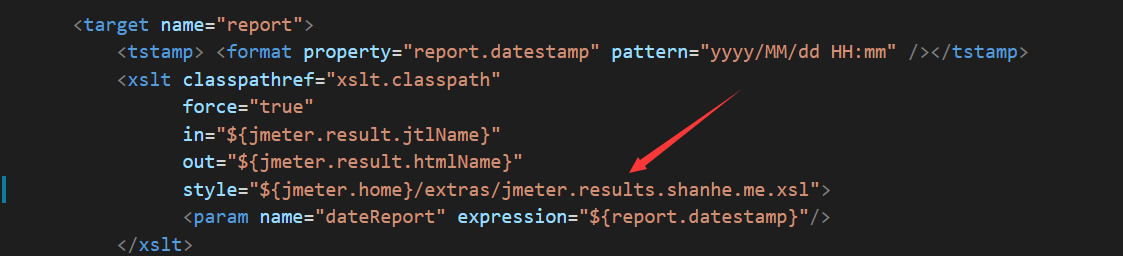
在report目录设置buildxml文件的报告模板为优化后的模板jmeter.results.shanhe.me.xsl

此处:标红的名字已为替换后的文件名
再次用ant构建测试,查看优化后的测试报告

到了这一步Jmeter和ant之间的衔接已经完成了。接下来配置Jenkins。
将Jenkins.war安装包。移动到Tomcat中webapps目录下。
hoou@hoou-PC:~/api_test$ mv jenkins.war apache-tomcat-8.5.57/webapps/
完成后我们进入Tomcat中的bin目录,运行tomcat

在浏览器中输入http://服务器地址:8080/,进入后出现如下界面

注:如果地址没有响应,多半是端口没有对外开放。
iptables -I INPUT 5 -m state --state NEW -m tcp -p tcp --dport 8080 -j ACCEPT
输入上面的命令即可
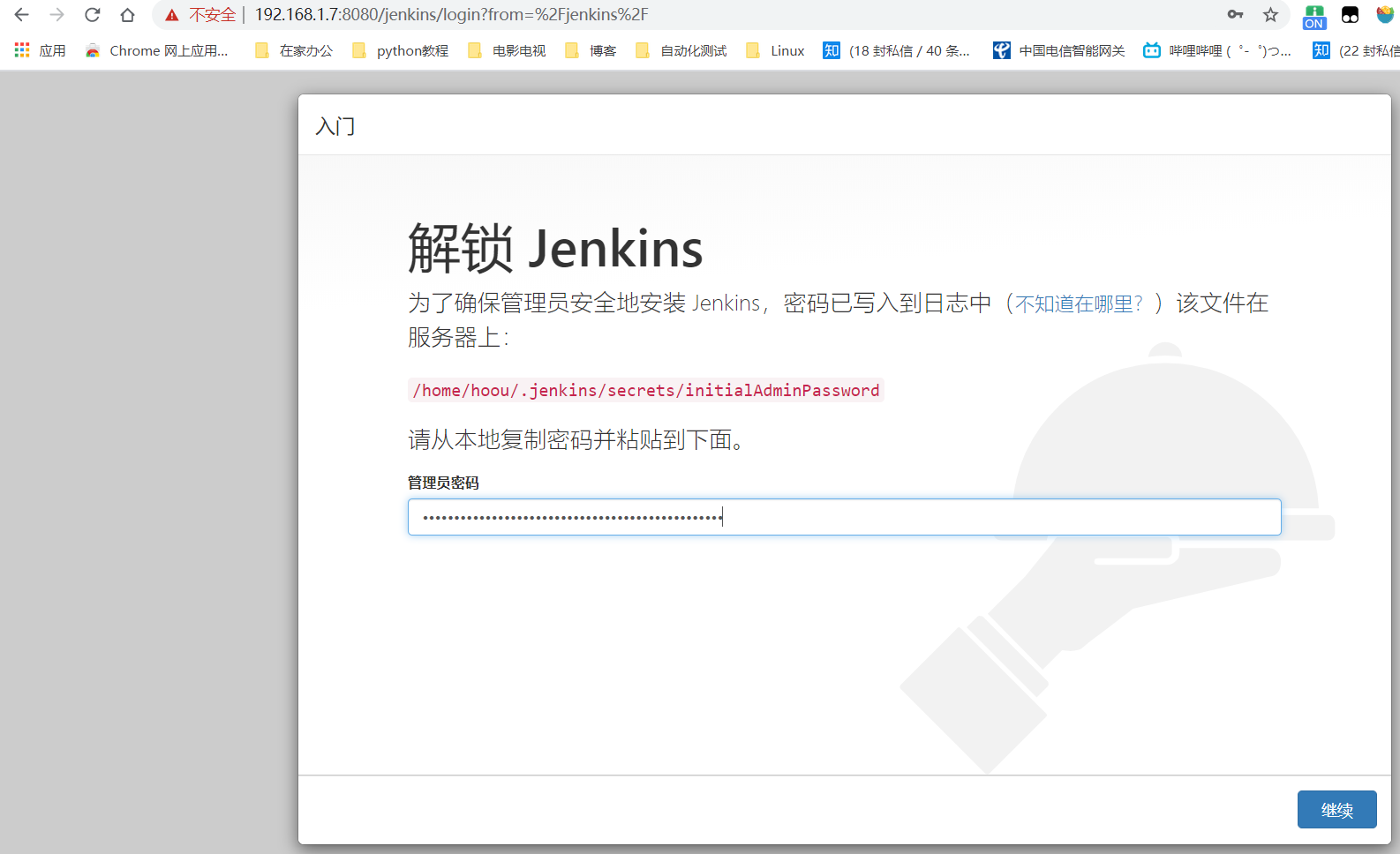
然后输入
http://服务器地址:8080/Jenkins
就可以启动Jenkins了。
进入后按步骤操作。

并设置用户名。
注:用户名必须设置。
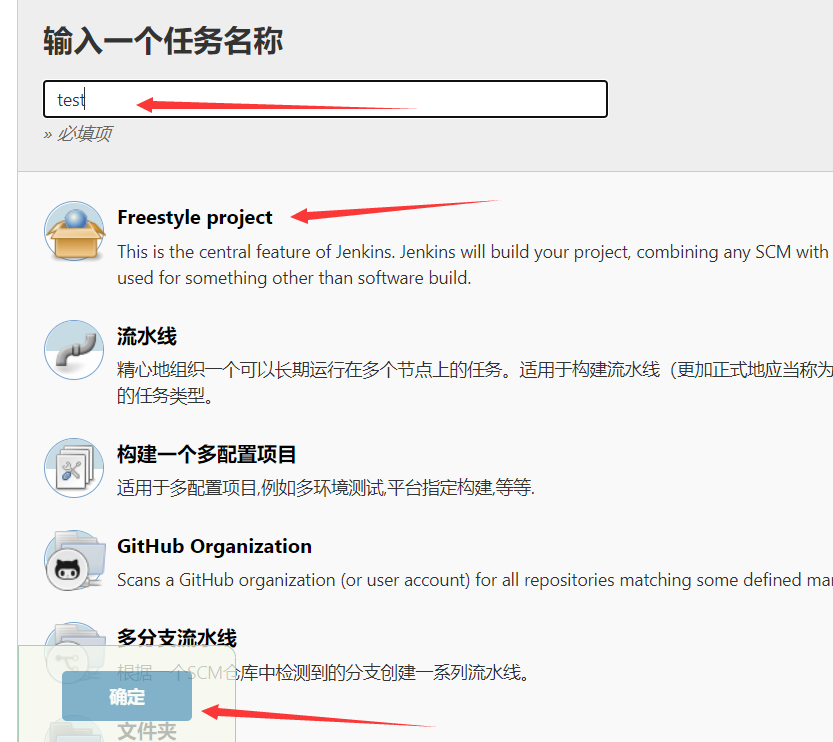
设置项目名称:

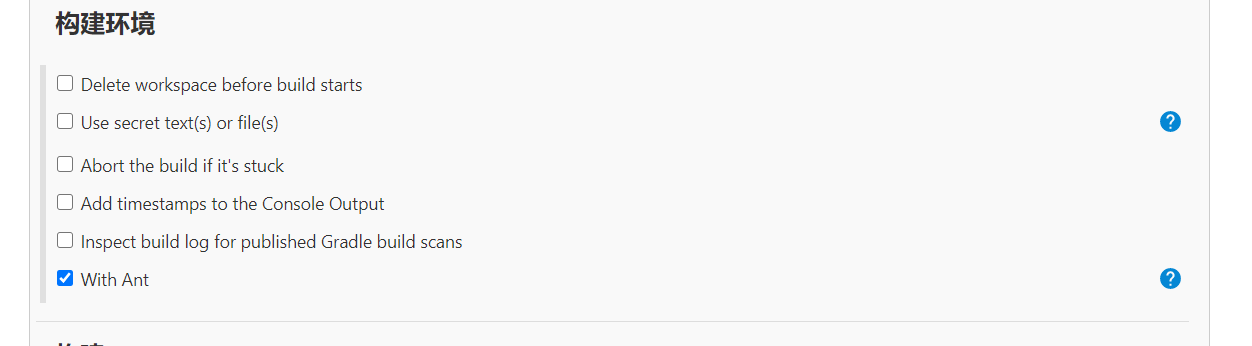
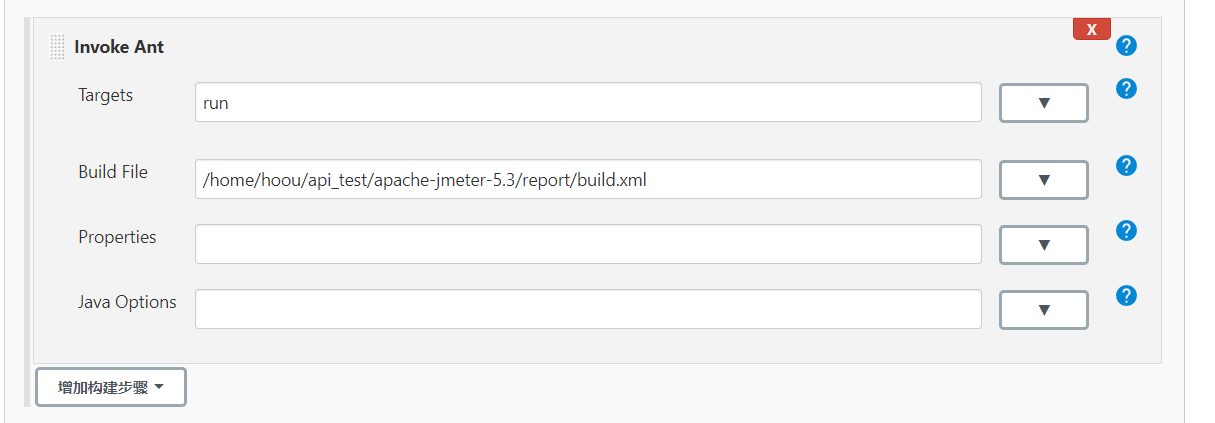
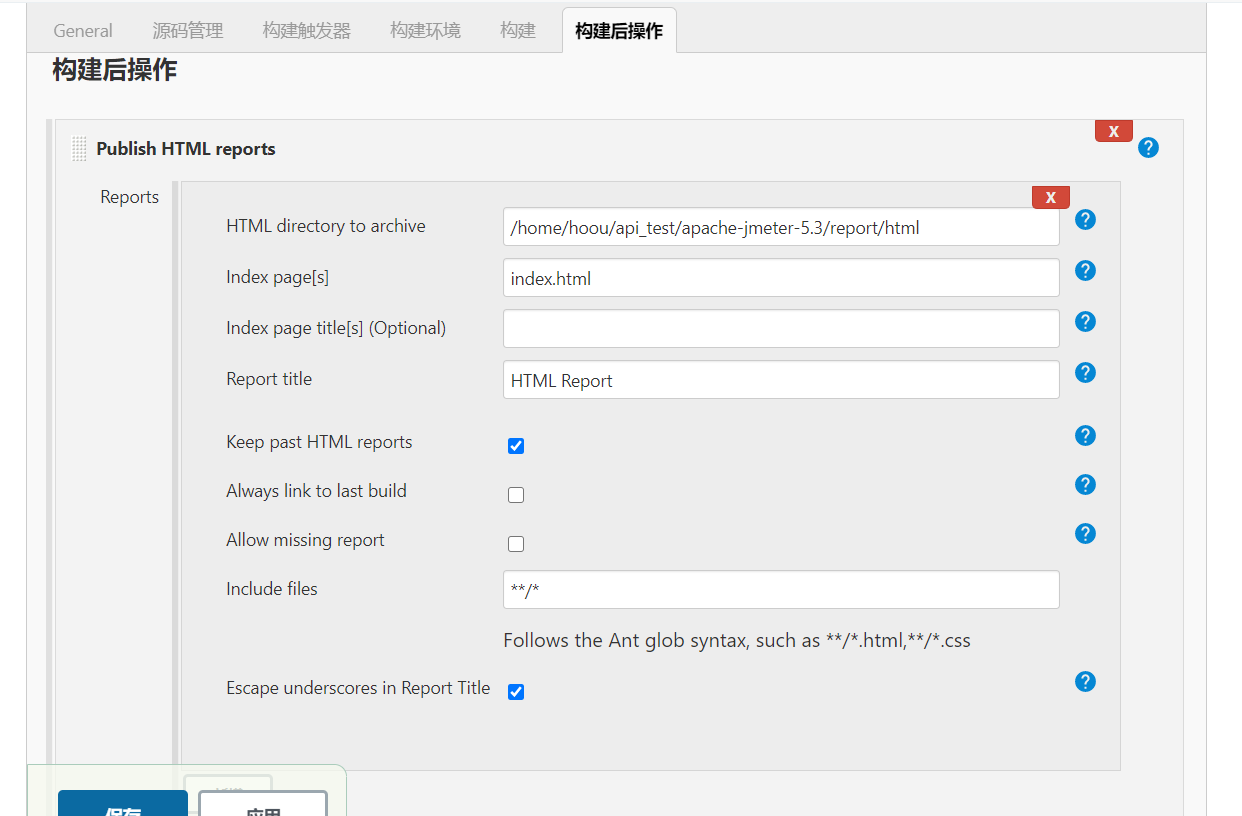
配置构建:



基本配置完成,应用并保存
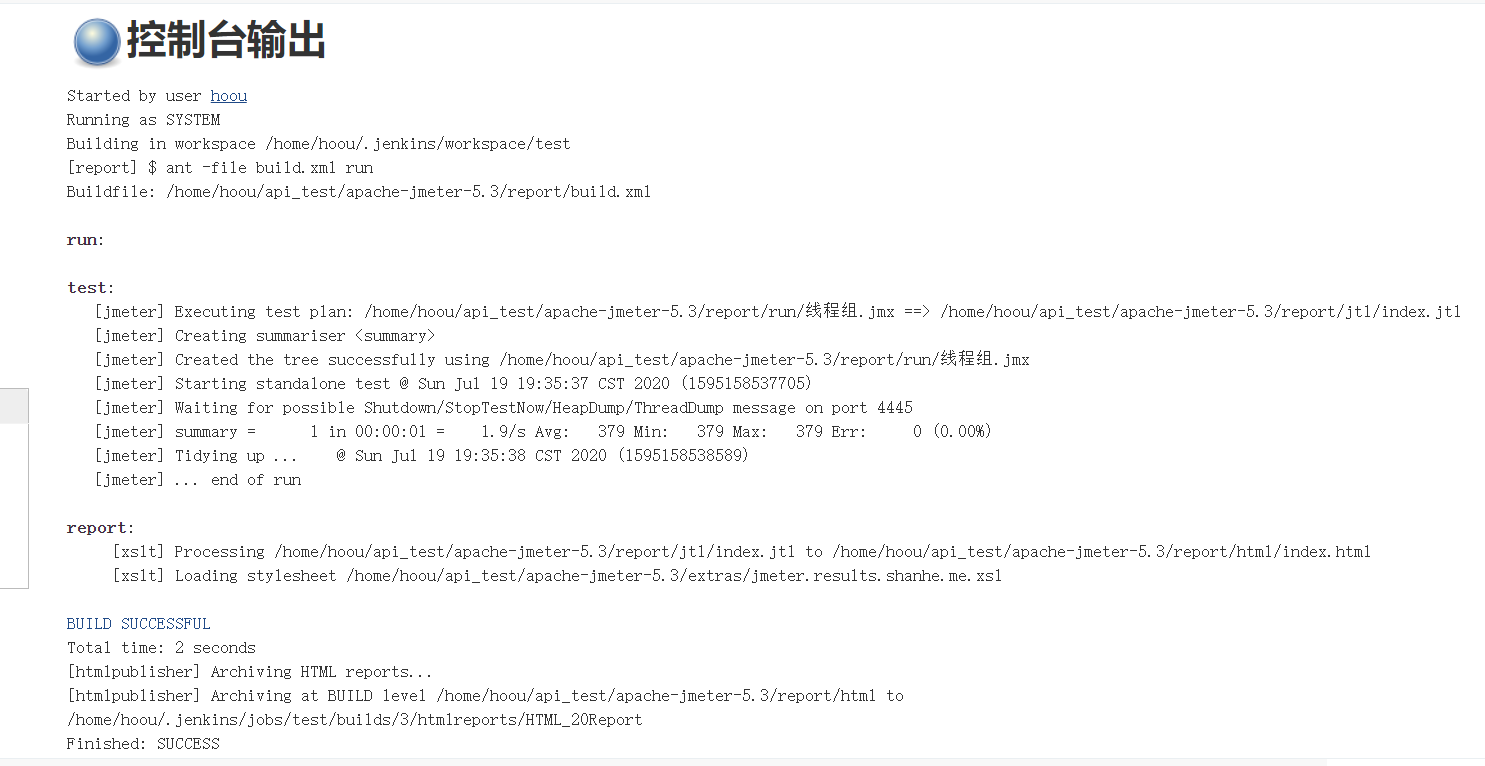
执行完成后控制台输出如下。

点击HTML Report会看到最新的构建测试报告

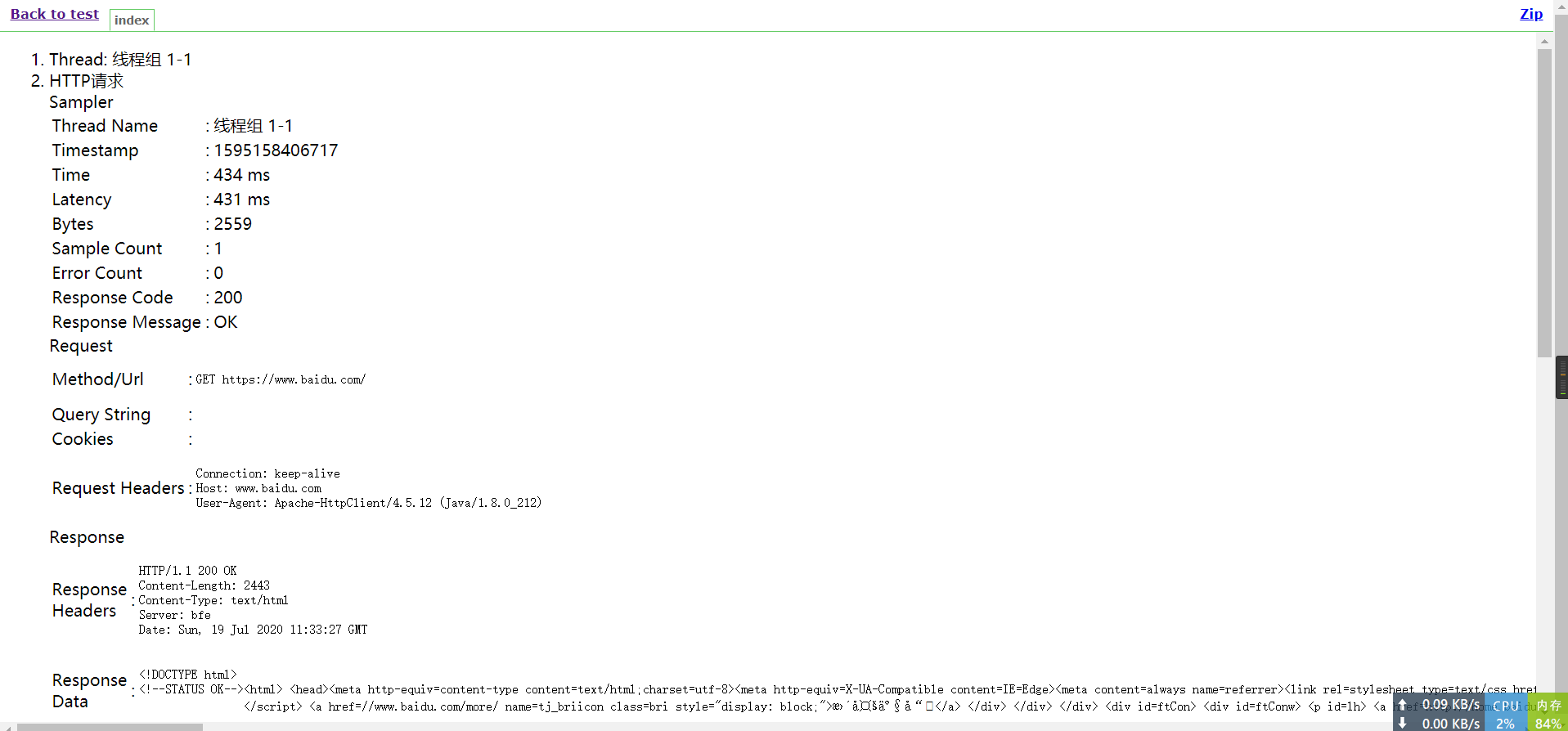
HTML结果打开如下图所示:

当然样式丢失了,如果要打开样式。
请移步大佬的方案: [上海悠悠——jenkins显示html样式问题的几种解决方案总结](https://www.cnblogs.com/yoyoketang/p/7518351.html)
至于构建失败发送邮件,请看我另外一篇博文。Jenkin构建失败发送邮件
标签:mat 浏览器 xml文件 project 测试 div dem success blog
原文地址:https://www.cnblogs.com/wxhou/p/14164474.html