标签:csr 请求 and name csrf -v-else 布尔 三方 筛选
前端工程化”的概念(前端也是1个工程、1个项目)Vue:国人喜欢用,React:外国人喜欢用)大前端谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端? Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架
? 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
? Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
? 可以一点一点地使用它,只用一部分,也可以整个工程都使用它。
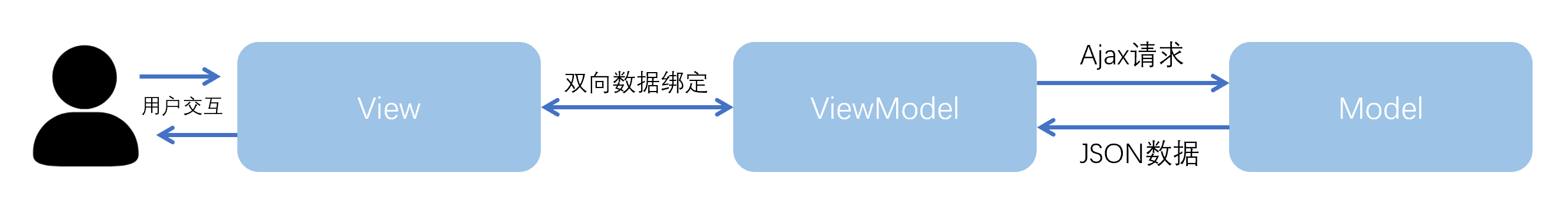
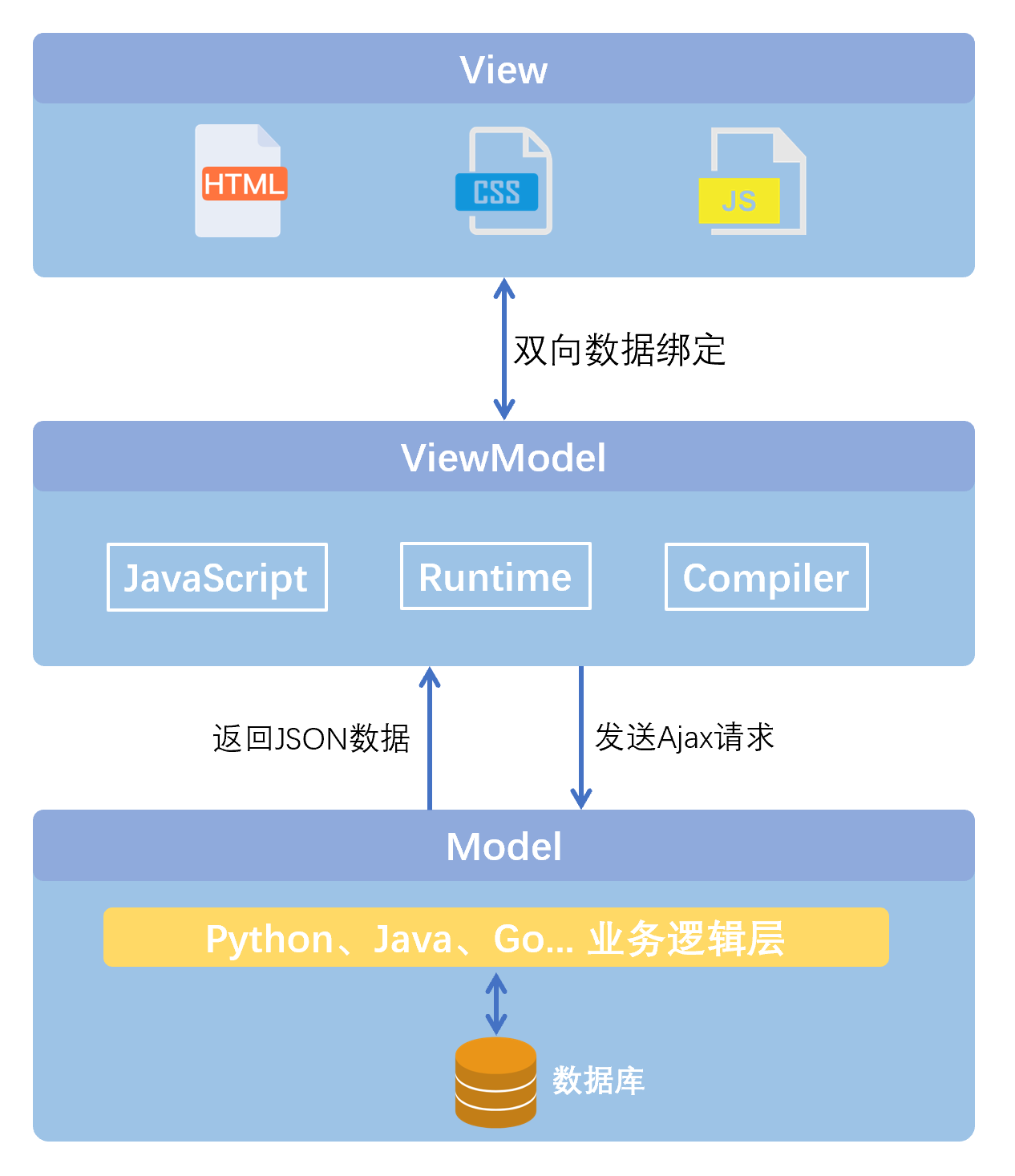
? MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编 程方式。

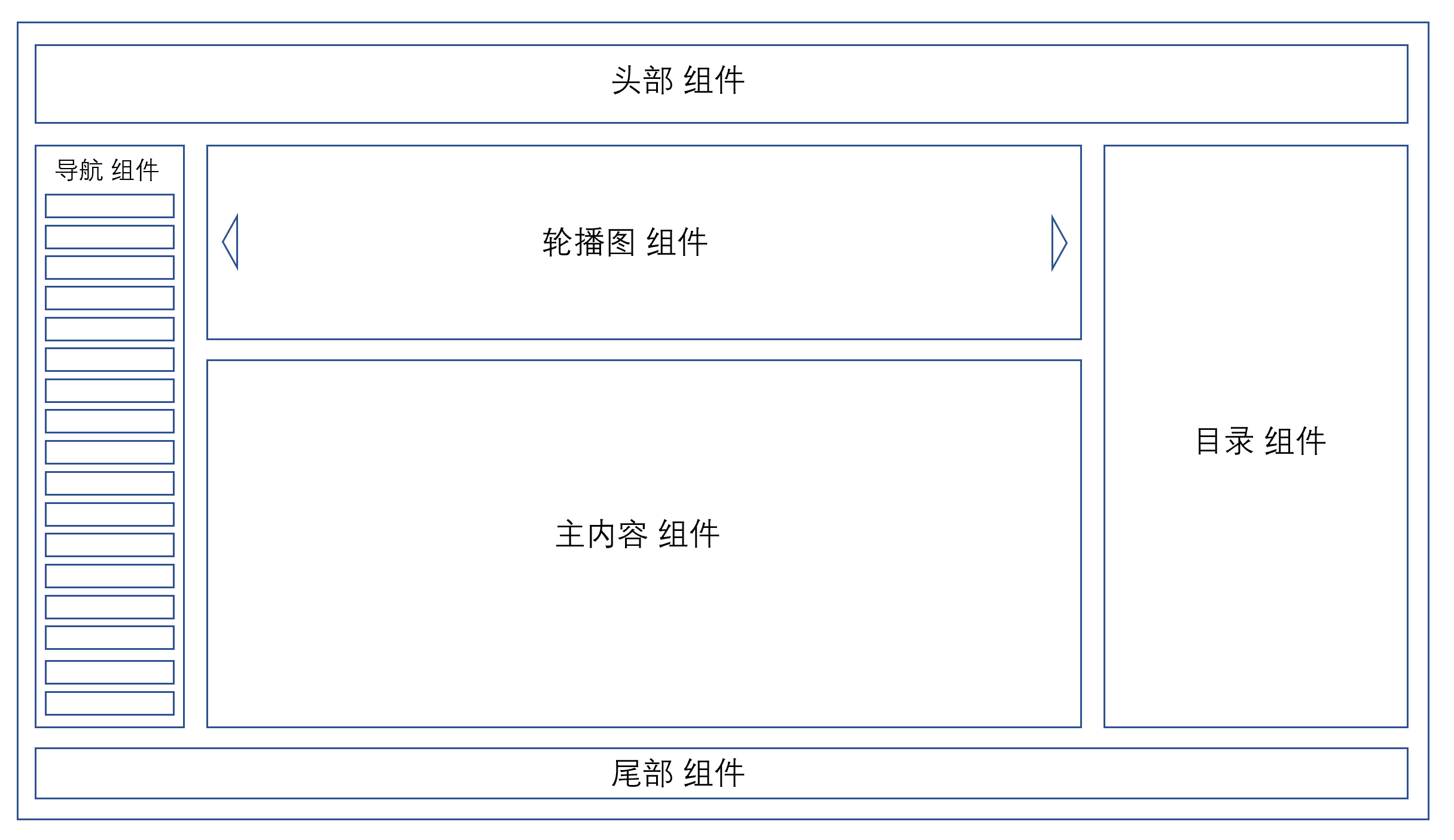
重用这端视图的逻辑(以此减少代码冗余)。
? 类似于DTL的include

? 只需要一个页面,结合组件化开发来替换页面中的内容。
? 1.X:使用的较少
? 2.X:普遍使用
? 3.X:刚出没多久,只有Beta版
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去

最后再引入
<script src="../Vue/vue.js"></script>
? JS就是一门解释型语言,只不过JS解释器被集成到了浏览器中。
? 所以,在浏览器的Console中输入命令,就和在cmd中输入了Python,进入交互式环境一样的。
? 把chrome的v8引擎(解释器),安装到操作系统之上
{{js变量或js语法}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<p>{{ name }}</p>
<p>{{ age }}</p>
<p>{{ li }}</p>
<p>{{ obj }}</p>
<p>{{10+20+90}}</p>
{{10<20?‘是‘:‘否‘}}
<p>{{ s }}</p>
</div>
</body>
<script>
var vm = new Vue({
el: ‘#box‘, //标识在box这个id的div中可以写vue的语法
data:{
name:"hello word",
age:19,
li:[1,2,3],
obj:{name:‘wjc‘,age:19},
s: ‘<a href="http://www.baidu.com">点我看美女</a>‘, //没有经过任何处理此时没有语义,只是一个字符串
}
})
</script>
</html>
此时的data内的数据是写死的,之后前后端分离是通过调用api接口得到后端经过处理的json格式的数据,然后内嵌在浏览器的Js解释器运行,整个Js代码运行,调用了虚拟的DOM将数据一个一个渲染到对应的节点之上(DOM树的节点最开始已经渲染好了)。

可以在console输入该指令,就可以直接更改渲染好的相关的值,验证了View与ViewModel双向数据绑定的原理,即ViewModel的变量变,View会直接被虚拟Dom渲染也跟着变,相反同样也是。
| 指令 | 释义 |
|---|---|
| v-html | 让HTML渲染成页面 |
| t-text | 标签内容显示js变量对应的值 |
| v-show | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
| v-if | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
v-show 与 v-if 的区别:
display: none)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<ul>
<li v-html="link"></li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: ‘#box‘, //标识在box这个id的div中可以写vue的语法
data:{
link: ‘<a href="http://www.baidu.com">点我看美女</a>‘,
}
})
</script>
</html>
通过v-html,link对应的含有a标签的字符串有了语义。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<ul>
<li v-text="link"></li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: ‘#box‘, //标识在box这个id的div中可以写vue的语法
data:{
link: ‘<a href="http://www.baidu.com">点我看美女</a>‘,
}
})
</script>
</html>

最后渲染到页面上的额只会是js变量对应的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
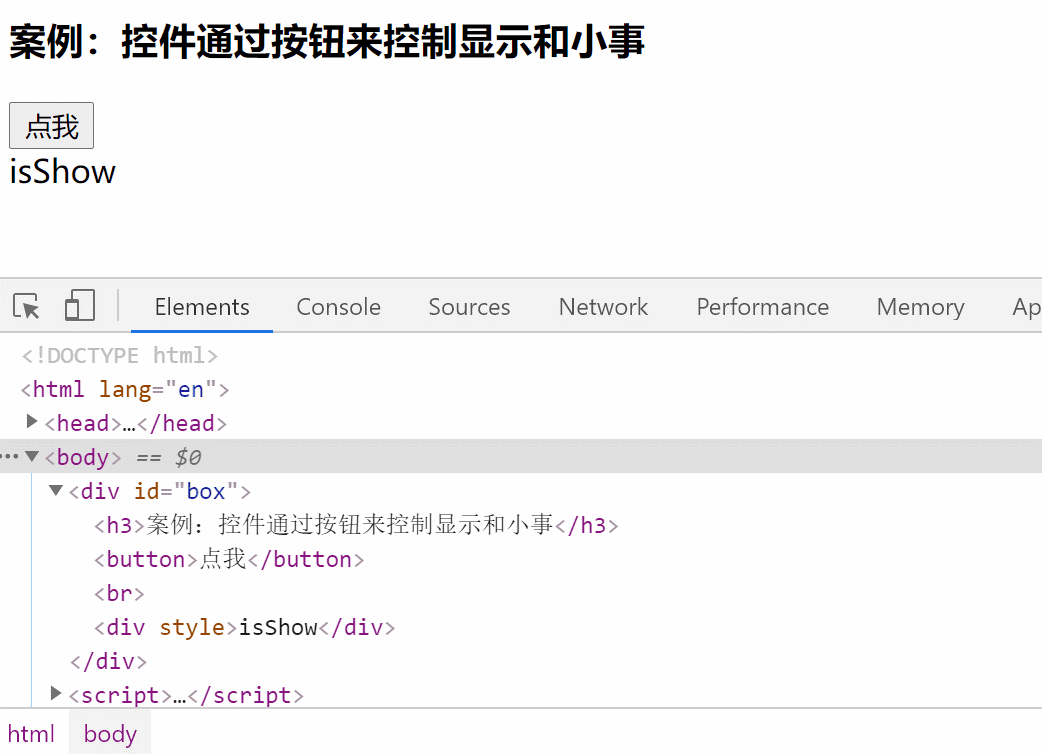
<h3>案例:控件通过按钮来控制显示和小事</h3>
<button @click="handleClick()">点我</button>
<br>
<div v-show="isShow">isShow</div>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#box‘,
data: {
isShow: true,
},
methods: {
handleClick(){
this.isShow = !this.isShow // 一旦点击,isShow则被定义为假
},
}
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
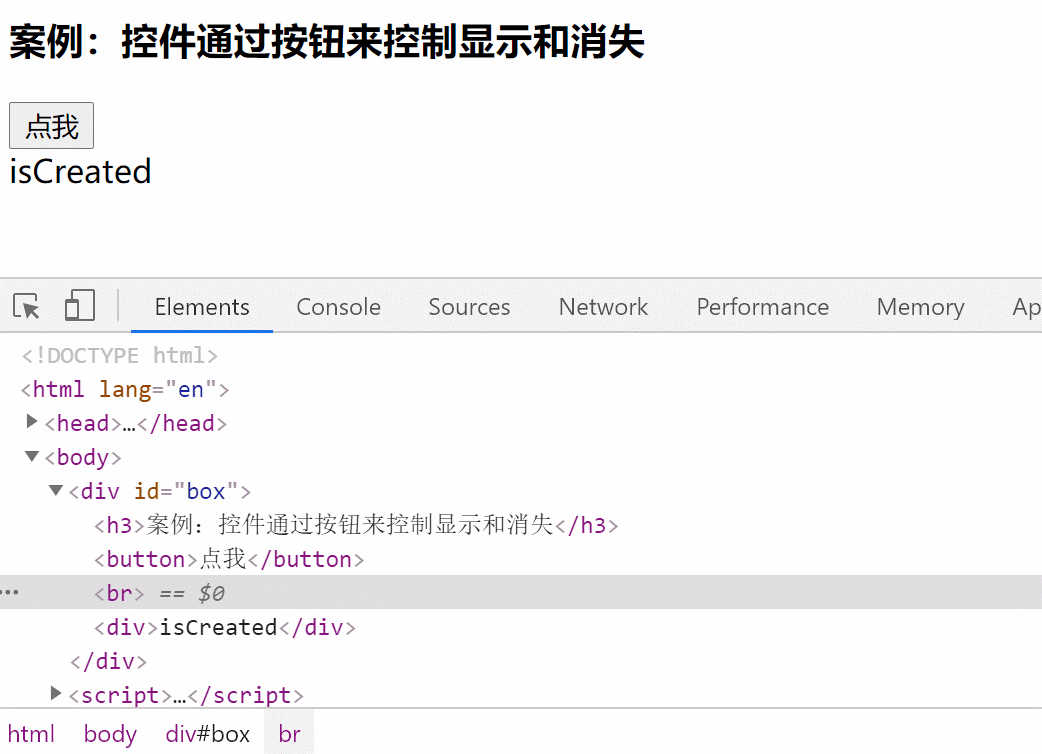
<h3>案例:控件通过按钮来控制显示和消失</h3>
<button @click="handleClick()">点我</button>
<br>
<div v-if="isShow">isCreated</div>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#box‘,
data: {
isShow: true,
},
methods: {
handleClick(){
this.isShow = !this.isShow // 一旦点击,isShow则被定义为假
},
}
})
</script>
</html>

| 指令 | 释义 |
|---|---|
| v-on | 点击事件(不推荐) |
| @click | 点击事件(推荐) |
v-on:click 可以缩写成 @click
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
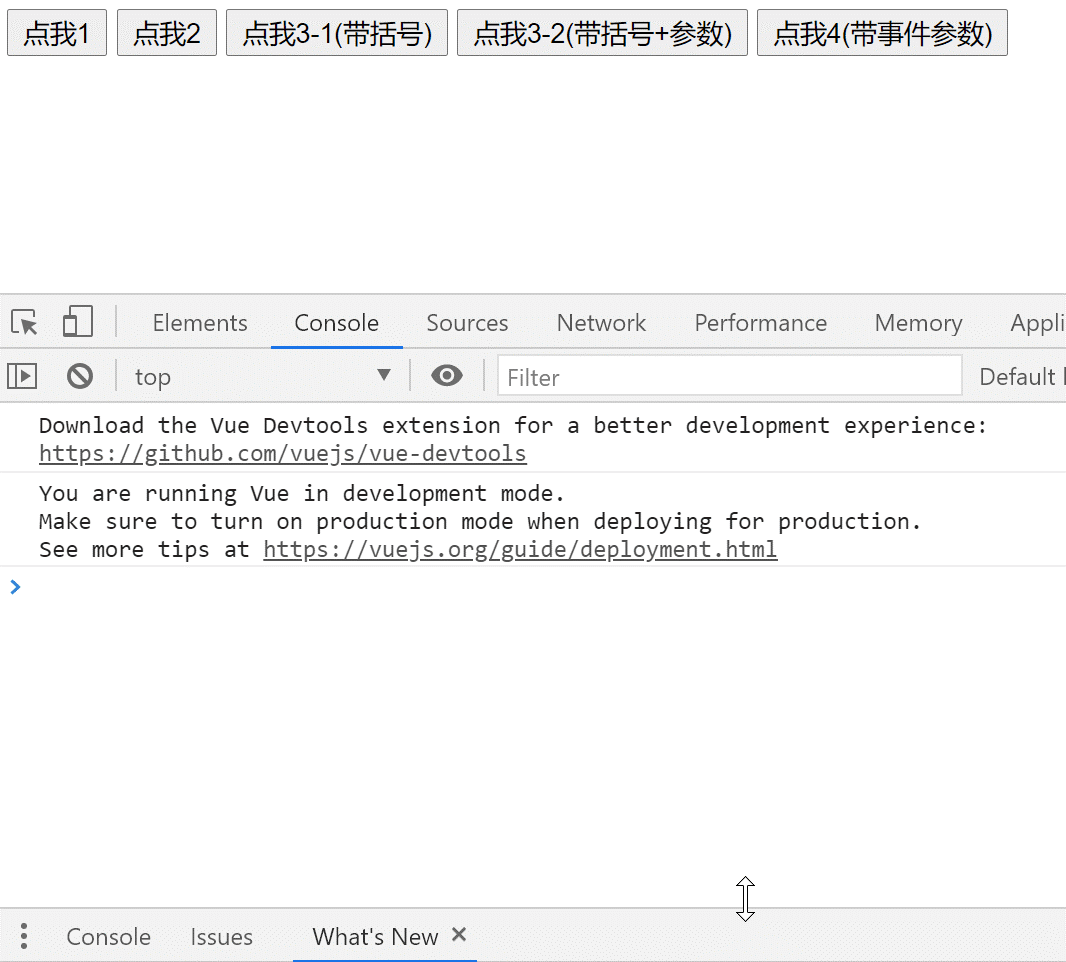
<button v-on:click="handleClick1">点我1</button>
<!-- 下面这个用的多 -->
<button @click="handleClick2">点我2</button>
<!-- 如果不传参数,是没有区别的 -->
<button @clicl="handleClick3()">点我3-1(带括号)</button>
<!-- 如果要传参数 -->
<button @click="handleClick3(1,22,333)">点我3-2(带括号+参数)</button>
<!-- 传入事件 -->
<button @click="handleClick4($event)">点我4(带事件参数)</button>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#box‘,
data: {
isShow: true,
},
methods: {
handleClick1(){
console.log(‘点我1‘)
},
handleClick2(){
console.log(‘点我2‘)
},
handleClick3(a,b,c){
console.log(a,b,c)
},
handleClick4(event) {
console.log(event)
}
}
})
</script>
</html>

事件是点击自带的一个
| 指令 | 释义 |
|---|---|
| v-bind | 直接写js的变量或语法(不推荐) |
| : | 直接写js的变量或语法(推荐) |
v-bind:class=‘js变量‘ 可以缩写成::class=‘js变量‘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
<style>
.red {
color: rgba(255, 104, 104, 0.7);
}
.purple {
color: rgba(104, 104, 255, 0.7);
}
</style>
</head>
<body>
<div id="box">
<img v-bind:src="url" height="100">
<br>
<button @click="handleClick">点我变色</button>
<div :class="isActive?‘red‘:‘purple‘">
<h1>我是一个div</h1>
</div>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#box‘,
data: { url:‘https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=205441424,1768829584&fm=26&gp=0.jpg‘,
isActive:true
},
methods: {
handleClick(){
this.isActive = !this.isActive // 点击为假则变色,且假假为真,所以可以不断通 过点击来变色
},
}
})
</script>
</html>

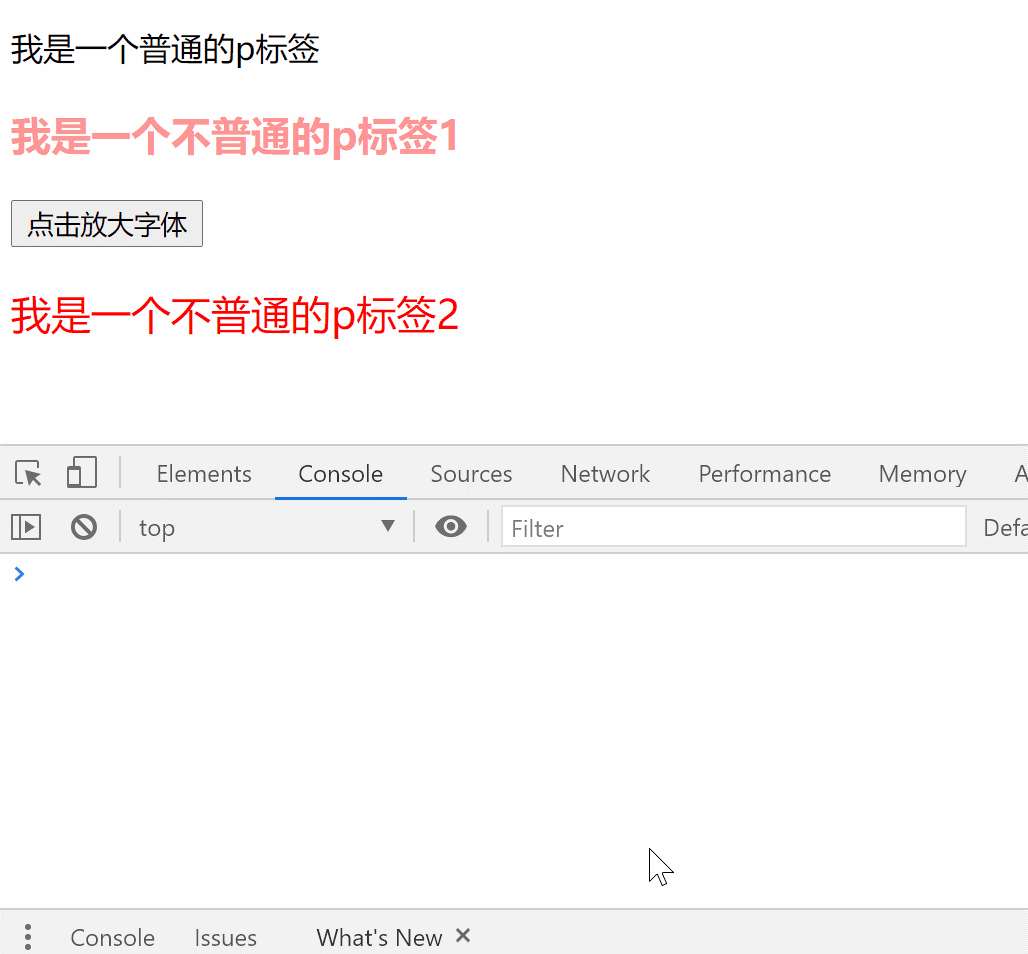
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
<style>
.red {
color: rgba(255, 104, 104, 0.7);
}
.font-20 {
font-size: 20px;
}
.be-bold {
font-weight: bold;
}
</style>
</head>
<body>
<div id="box">
<p>我是一个普通的标签</p>
<div :class="class_obj">
<p>我是一个不普通的标签1</p>
</div>
<button @click="handleClick">点击放大字体</button>
<div :style="style_obj">
<p>我是一个不普通的标签2</p>
</div>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#box‘,
data: {
// class_obj: ‘red‘, // 放1个是字符串,调用了style标签下的 .red
class_obj:[‘red‘,‘font-20‘,‘be-bold‘], // 通过属组可以放多个style标签下的 属性
//对象的写法
style_obj: {
color:‘red‘,
fontSize:‘20px‘ // 不通过style标签直接定义
}
},
methods: {
handleClick() {
this.style_obj[‘fontSize‘]=‘30px‘
},
}
})
</script>
</html>

| 指令 | 释义 |
|---|---|
| v-if | 相当于:if |
| v-else | 相当于:else |
| v-else-if | 相当于:else if |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<h3>案例:if、else if、else</h3>
<h2 v-if="type===‘1‘">A</h2>
<h2 v-else-if="type===‘2‘">B</h2>
<h2 v-else>C</h2>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#box‘,
data: {
type: ‘1‘
}
})
</script>
</html>

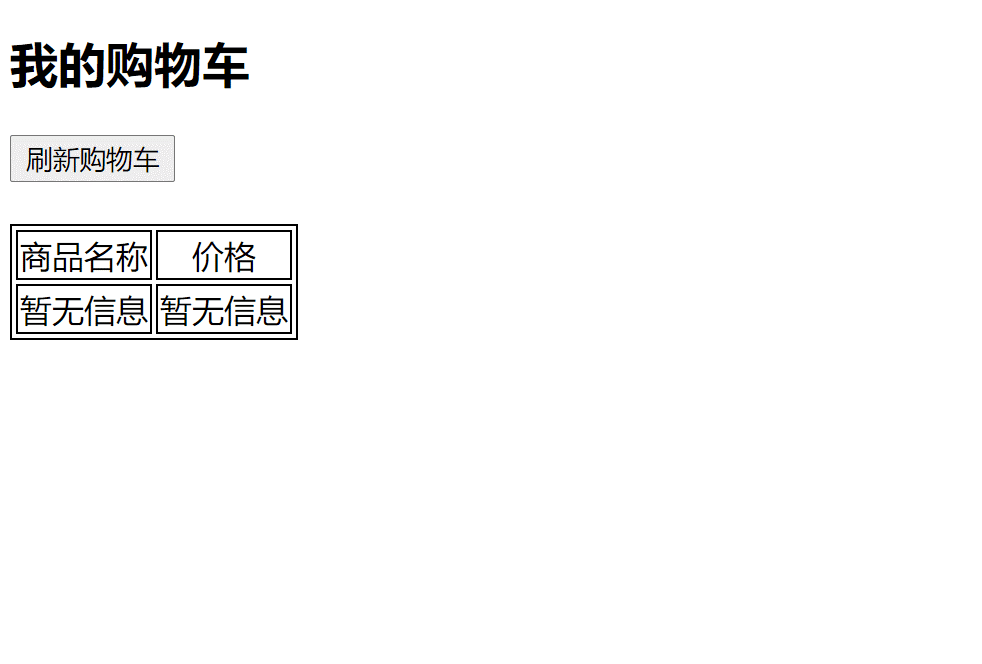
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
<style>
table, td {
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<div id="box">
<h2>我的购物车</h2>
<button @click="show">刷新购物车</button>
<br><br>
<table v-if="!shopping_car.length==0">
<tr>
<td>商品名称</td>
<td>价格</td>
</tr>
<tr v-for="item in shopping_car">
<td>{{ item.name }}</td>
<td>{{ item.price }}</td>
</tr>
</table>
<table v-else>
<tr>
<td>商品名称</td>
<td>价格</td>
</tr>
<tr>
<td>暂无信息</td>
<td>暂无信息</td>
</tr>
</table>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#box‘,
data: {
shopping_car: [],
},
methods: {
show() {
this.shopping_car = [
{name: ‘Threadripper 3990X‘, price: ‘29999元‘},
{name: ‘NVIDIA RTX 8000‘, price: ‘59999元‘},
{name: ‘ROG ZENITH II EXTREME‘, price: ‘9999元‘},
]
}
}
})
</script>
</html>

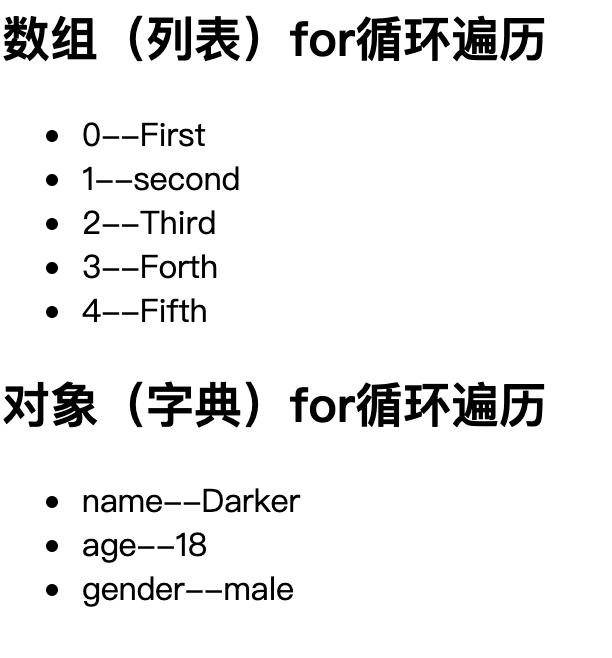
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
<style>
table, td {
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<div id="box">
<h2>数组(列表)for循环遍历</h2>
<ul>
<li v-for="(value,index) in list_test">{{ index }}--{{ value }}</li>
</ul>
<h2>对象(字典)for循环遍历</h2>
<ul>
<li v-for="(value,key) in dic_test">{{ key }}--{{ value }}</li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#box‘,
data: {
list_test: [‘First‘, ‘second‘, ‘Third‘, ‘Forth‘, ‘Fifth‘],
dic_test:{name: ‘Darker‘, age: 18, gender: ‘male‘},
}
})
</script>
</html>

? vue中使用的是虚拟的DOM,会和原生的DOM进行比较,然后进行数据的更新,提高数据的刷新速度(虚拟DOM用了diff算法)。
v-for循环数组、对象时,建议在控件/组件/标签写1个key属性,属性值唯一:key="变量"可以检测到变动的数组操作:
检测不到变动的数组操作:
原因:
? 作者重写了相关方法
解决方法:
// 方法1:通过 索引值 更新数组
vm.arrayList[0]
"Alan"
vm.arrayList[0]=‘Darker‘
"Darker"
// 数组会变,但是不能及时渲染到页面上
// 方法2:通过 Vue.set 更新数组
Vue.set(vm.arrayList, 0, ‘Darker‘)
Js 复制
// 数组会变,也能及时渲染到页面上
a
| 事件 | 释义 |
|---|---|
| input | 当输入框进行输入的时候 触发的事件 |
| change | 当元素的值发生改变时 触发的事件 |
| blur | 当输入框失去焦点的时候 触发的时间 |
change 和 blur 最本质的区别:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
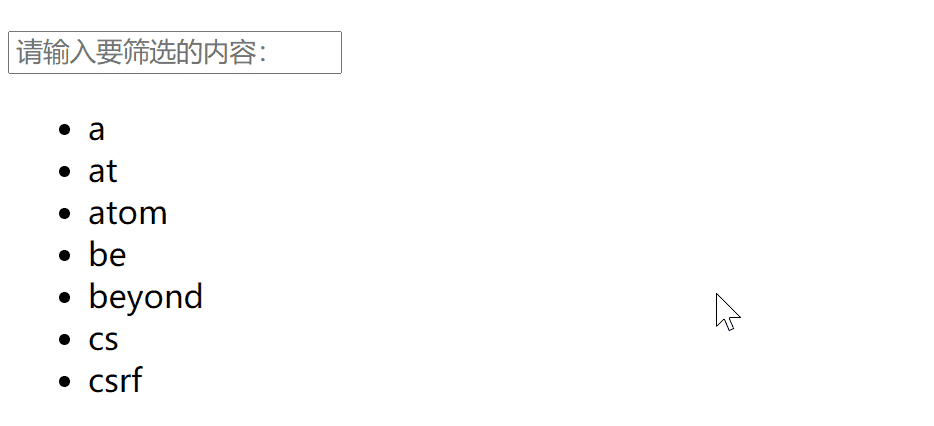
<p><input type="text" v-model="myText" @input="handleInput" placeholder="请输入要筛选的内容:"></p>
<ul>
<li v-for="data in newList">{{ data }}</li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#box‘,
data: {
myText: ‘‘, //先定义为空,输入什么这里便是什么
dataList: [‘a‘, ‘at‘, ‘atom‘, ‘be‘, ‘beyond‘, ‘cs‘, ‘csrf‘],
newList: [‘a‘, ‘at‘, ‘atom‘, ‘be‘, ‘beyond‘, ‘cs‘, ‘csrf‘],
// 定义两个List当输入为空时,newList可以等于完整的dataList
},
methods: {
handleInput() {
this.newList = this.dataList.filter(item=>{
console.log(item.indexOf(this.myText))
return item.indexOf(this.myText) > -1 // 索引大于-1代表在列表内有相关的值
})
}
}
})
</script>
</html>

| 事件修饰符 | 释义 |
|---|---|
| .stop | 只处理自己的事件,父控件冒泡的事件不处理(阻止事件冒泡)。通常用于子控件 |
| .self | 只处理自己的事件,子控件时间不处理。通常用于父控件 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只会触发一次(适用于抽奖页面) |
适用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。
v-on:click.prevent.self 会阻止所有的点击v-on:click.self.prevent 只会阻止对元素自身的点击<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<ul @click.self="handleUl"> <!--防止子控件事件冒泡影响到自己 -->
<li v-for="data in dataList" @click.stop="handleLi">{{ data }}</li> <!--防止自己点击后的事件冒泡影响到父控件 -->
<li><a href="http://www.baidu.com">点击不拦截</a></li>
<li><a href="http://www.baidu.com" @click.prevent="handleLink">点击拦截</a></li>
<li><a href="http://www.baidu.com" @click.prevent="handleLink($event)">点击拦截</a></li>
<button @click.once="test">点击只执行一次</button>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#box‘,
data: {
dataList: [‘1‘,‘22‘,‘333‘,‘4444‘],
},
methods: {
handleUl(){
console.log(‘ul被点击了‘)
},
handleLi(){
ev.stopPropagation() // 点击事件停止 冒泡(向父组件传递时间)
console.log(‘li被点击了‘)
},
handleLink(){
console.log(‘链接被拦截‘)
ev.preventDefault() // 点击阻止a标签跳转
},
test(){
alert(‘只触发一次‘)
}
}
})
</script>
</html>

? 冒泡事件

? 阻止冒泡事件

? 阻止链接跳转+只执行一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>按键修饰符</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<!-- <input type="text" v-model="myInput" @keyup="handleKey">-->
<!-- <input type="text" v-model="myInput" @keyup.13="handleKey">-->
<input type="text" @keyup="handleKey1">
<input type="text" @keyup.enter="handleKey2">
</div>
</body>
<script>
var vm = new Vue({
el: ‘#box‘,
data: {
dataList: [‘1‘, ‘22‘, ‘333‘, ‘4444‘]
},
methods: {
handleKey1(ev) {
console.log(‘按下了‘ + ev)
// if (ev.keyCode==13){
// console.log(‘回车键被按下了‘)
// }
},
handleKey2(ev) {
console.log(‘按下了回车键‘)
}
}
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="myText" placeholder="请输入内容">
您输入的内容是:{{ myText }} <!--导入js变量-->
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
myText: ‘‘ // 将输入的内容称为js变量
}
})
</script>
</html>

所以js变量变了,对应的html的数据也会随之变(直接被虚拟的DOM渲染不会刷新页面)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<input type="text" placeholder="请输入用户名:"><br>
<input type="password" placeholder="请输入密码:"><br>
<input type="checkbox" v-model="radio">记住用户名
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
radio: false // 将输入的内容称为js变量
}
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<input type="radio" v-model="choice" value="男">男
<input type="radio" v-model="choice" value="女">女
<input type="radio" v-model="choice" value="保密">保密
<br>
您的选择是:{{ choice }}
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
choice: ‘‘ // 将输入的内容称为js变量
}
})
</script>
</html>

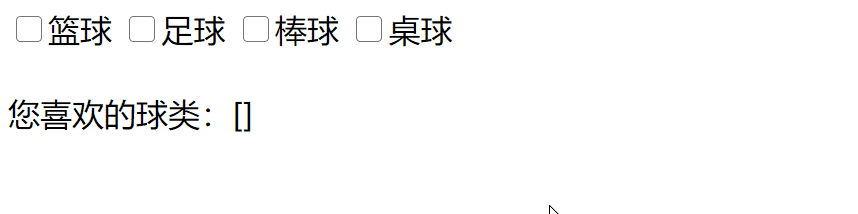
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<input type="checkbox" v-model="choice" value="篮球">篮球
<input type="checkbox" v-model="choice" value="足球">足球
<input type="checkbox" v-model="choice" value="棒球">棒球
<input type="checkbox" v-model="choice" value="桌球">桌球
<br>
您喜欢的球类:{{ choice }}
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
choice: [] // 将输入的内容称为js变量
}
})
</script>
</html>

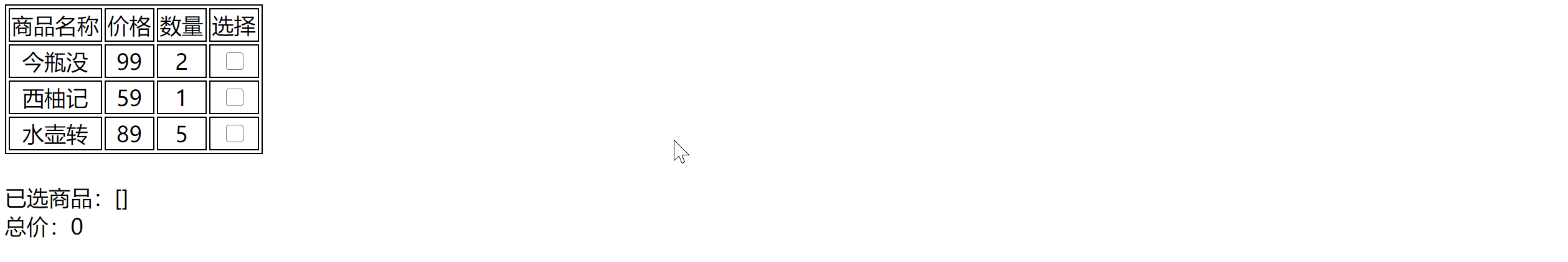
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<table>
<tr>
<td>商品名称</td>
<td>价格</td>
<td>数量</td>
<td>选择</td>
</tr>
<tr v-for="item in dataList">
<td>{{ item.name }}</td>
<td>{{ item.price }}</td>
<td>{{ item.number }}</td>
<td><input type="checkbox" v-model="choice" :value="item"></td> <!--:value 代表引用的是js变量item,不然就是等于值item -->
</tr>
</table>
<br>
已选商品:{{ choice }}
<br>
总价:{{ getPrice() }}
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
dataList: [
{name: ‘今瓶没‘, price: 99, number: 2},
{name: ‘西柚记‘, price: 59, number: 1},
{name: ‘水壶转‘, price: 89, number: 5},
],
choice: [] // 将输入的内容称为js变量
},
methods: {
getPrice() {
let sum_price = 0
for (i in this.choice){ //这里的i是索引
sum_price += this.dataList[i][‘number‘]*this.dataList[i][‘price‘]
}
return sum_price
}
}
})
</script>
</html>

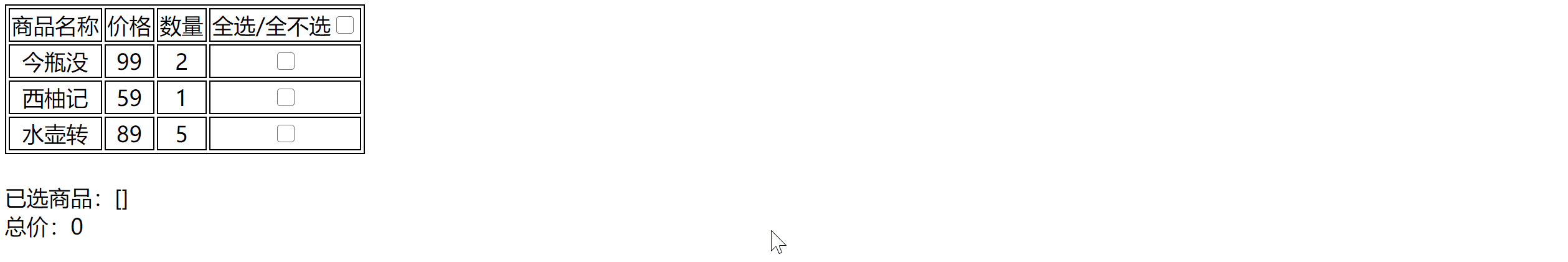
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<table>
<tr>
<td>商品名称</td>
<td>价格</td>
<td>数量</td>
<td>全选/全不选
<input type="checkbox" v-model="allChoice" @change="checkAll"> <!--一定要change事件,数据发生改变,才发生事件-->
</td>
</tr>
<tr v-for="item in dataList">
<td>{{ item.name }}</td>
<td>{{ item.price }}</td>
<td>{{ item.number }}</td>
<td><input type="checkbox" v-model="choice" :value="item" @change="checkOne"></td>
<!--:value 代表引用的是js变量item,不然就是等于值item -->
</tr>
</table>
<br>
已选商品:{{ choice }}
<br>
总价:{{ getPrice() }}
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
dataList: [
{name: ‘今瓶没‘, price: 99, number: 2},
{name: ‘西柚记‘, price: 59, number: 1},
{name: ‘水壶转‘, price: 89, number: 5},
],
allChoice: false,
choice: [] // 将输入的内容称为js变量
},
methods: {
getPrice() {
let sum_price = 0
for (i in this.choice) { //这里的i是索引
sum_price += this.dataList[i][‘number‘] * this.dataList[i][‘price‘]
}
return sum_price
},
// 写全选/全不选
checkAll() {
// 如果有一个选中,则点击效果为全不选
console.log(this.choice.length)
if (this.allChoice) {
this.choice = this.dataList// 为空则回溯,取消了每个选项的对勾,因为对勾choice才有相关值,如果相关值没了,则对勾也取消
} else { // 其他就是没有选中一个,则点击效果为全选
this.choice = []
}
},
// 写单独选择
checkOne() {
// 如果所有选项都选了,则全选为真
console.log(this.choice.length)
if (this.choice.length === this.dataList.length) {
this.allChoice = true
} else { // 如果所有选项都没选,则全选为假
this.allChoice = false
}
}
}
})
</script>
</html>

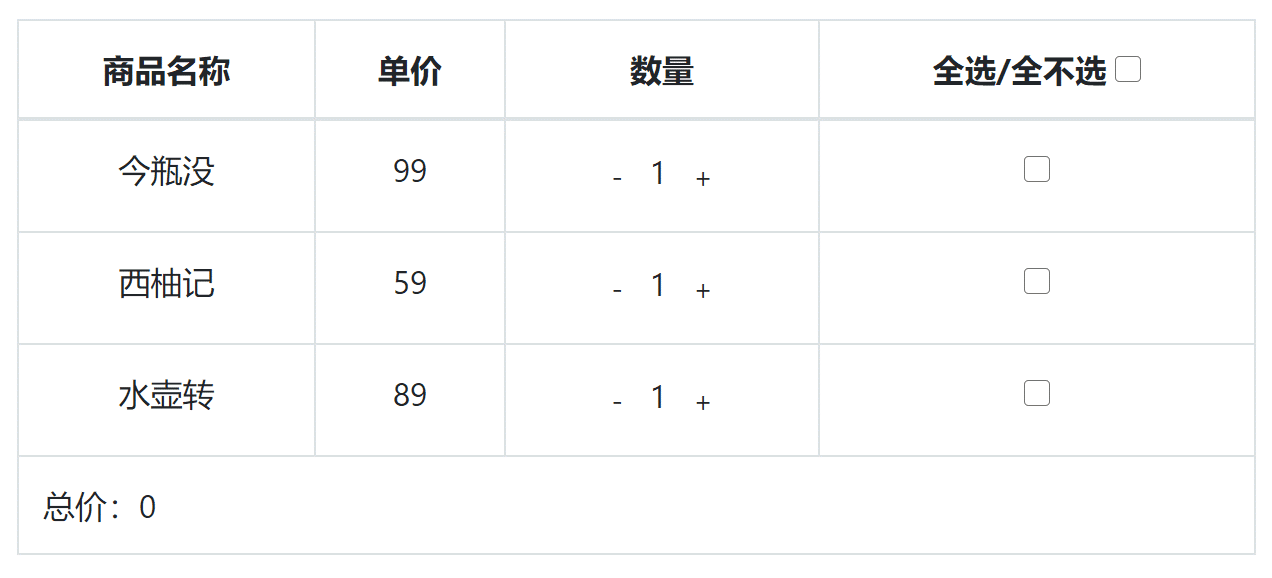
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<table>
<tr>
<td>商品名称</td>
<td>价格</td>
<td>数量</td>
<td>全选/全不选
<input type="checkbox" v-model="allChoice" @change="checkAll"> <!--一定要change事件,数据发生改变,才发生事件-->
</td>
</tr>
<tr v-for="item in dataList">
<td>{{ item.name }}</td>
<td>{{ item.price }}</td>
<td>
<button class="btn-sm" @click="reduceNum(item)">-</button> <!-- 有负数不可以一直减,需要通过函数做判断,所以要传入item表示是哪个对象 -->
{{ item.number }}
<button class="btn-sm" @click="item.number++">+</button> <!-- 可以一直加 -->
</td>
<td><input type="checkbox" v-model="choice" :value="item" @change="checkOne"></td>
<!--:value 代表引用的是js变量item,不然就是等于值item -->
</tr>
</table>
<br>
已选商品:{{ choice }}
<br>
总价:{{ getPrice() }}
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
dataList: [
{name: ‘今瓶没‘, price: 99, number: 2},
{name: ‘西柚记‘, price: 59, number: 1},
{name: ‘水壶转‘, price: 89, number: 5},
],
allChoice: false,
choice: [] // 将输入的内容称为js变量
},
methods: {
getPrice() {
let sum_price = 0
for (i in this.choice) { //这里的i是索引
sum_price += this.dataList[i][‘number‘] * this.dataList[i][‘price‘]
}
return sum_price
},
// 写全选/全不选
checkAll() {
// 如果有一个选中,则点击效果为全不选
console.log(this.choice.length)
if (this.allChoice) {
this.choice = this.dataList// 为空则回溯,取消了每个选项的对勾,因为对勾choice才有相关值,如果相关值没了,则对勾也取消
} else { // 其他就是没有选中一个,则点击效果为全选
this.choice = []
}
},
// 写单独选择
checkOne() {
// 如果所有选项都选了,则全选为真
console.log(this.choice.length)
if (this.choice.length === this.dataList.length) {
this.allChoice = true
} else { // 如果所有选项都没选,则全选为假
this.allChoice = false
}
},
// 写商品数量减少的逻辑,不能为负数
reduceNum(item){
if (item.number === 1){
item.number = 1
} else {
item.number--
}
}
}
})
</script>
</html>

v-model 之 lazy、number、trim
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>model进阶</title>
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="myText1" placeholder="实时加载">{{ myText1 }}
<hr>
<input type="text" v-model.lazy="myText2" placeholder="光标移开输入框且点击才加载">{{ myText2 }}
<hr>
<input type="text" v-model.number="myText3" placeholder="实时只加载数字">{{ myText3 }}
<hr>
<input type="text" v-model.trim="myText4" placeholder="实时加载移除两边空白">{{ myText4 }}
</div>
</body>
<script>
var vm = new Vue({
el: ‘#box‘,
data: {
myText1: ‘‘,
myText2: ‘‘,
myText3: ‘‘,
myText4: ‘‘, // 在data中定义js变量
}
})
</script>
</html>

标签:csr 请求 and name csrf -v-else 布尔 三方 筛选
原文地址:https://www.cnblogs.com/arher/p/14170136.html