标签:bsp tar 简单 back 重点 工作 功能 中间 删除
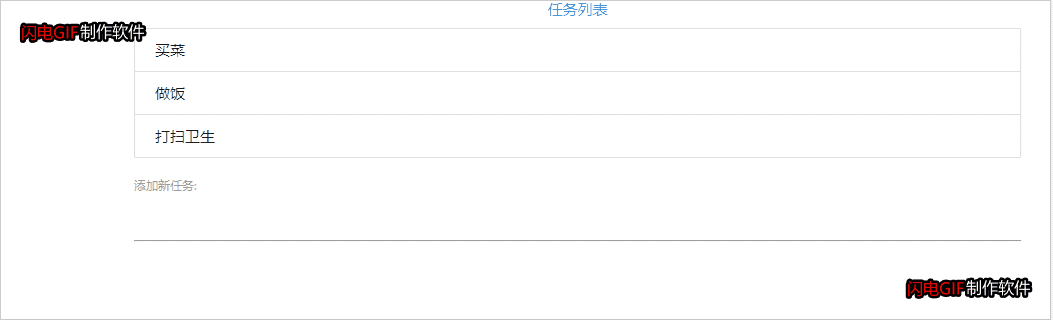
示例图:

第一步:在VS code 上新建一个空的文件家,打开终端。在终端中输入npx create-react-app todoapp。然后一个完整的todoapp就新建好了。
第二步:删除app.css以及logo.svg文件。因为这一部分我们用不着
第三步:清空app.js中的内容。头部导入react。 底部输出app
底部输出app
中间内容部分,只留下render(),render()里面返回return。 在这里我们引入其他css样式,先不自己写样式。
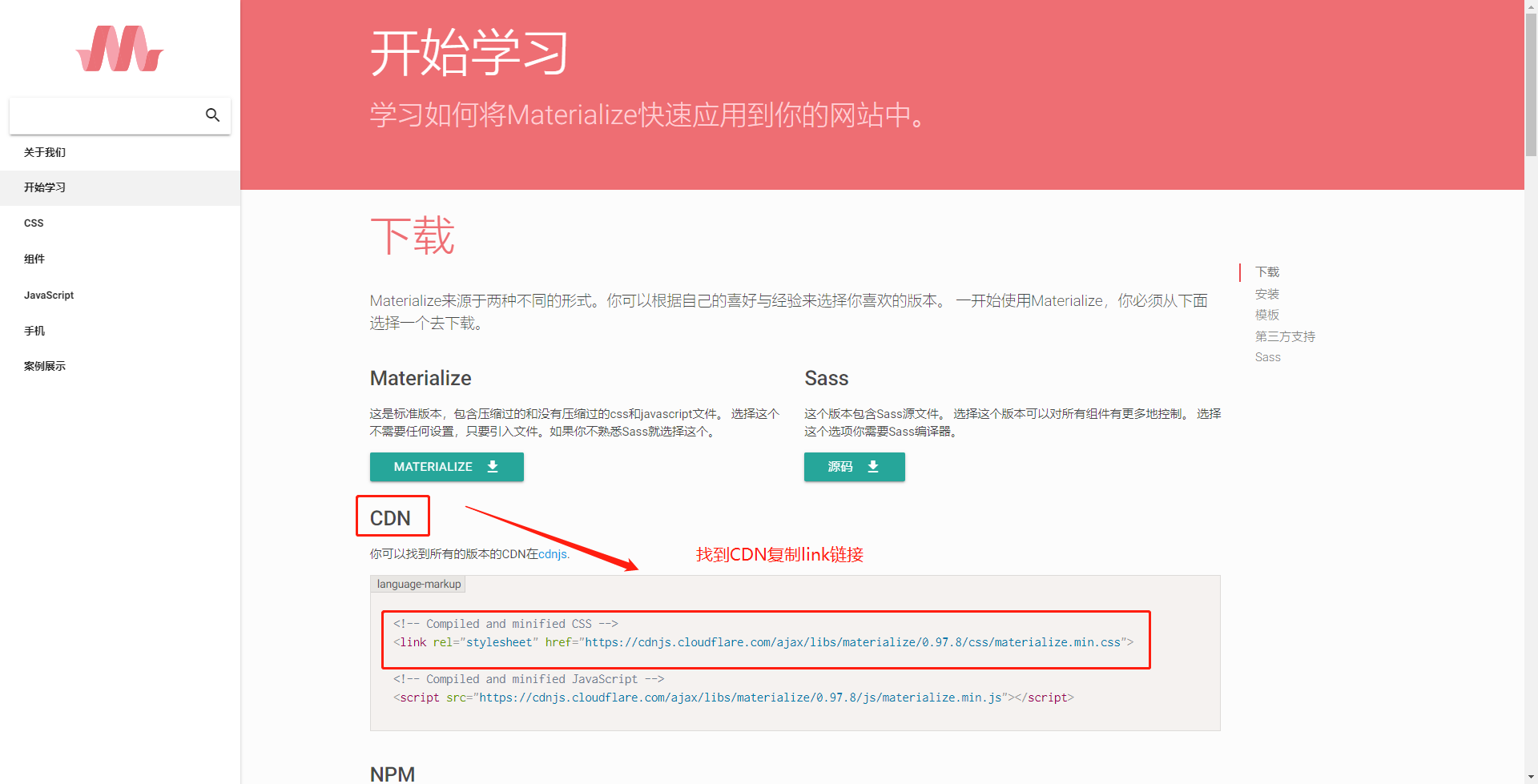
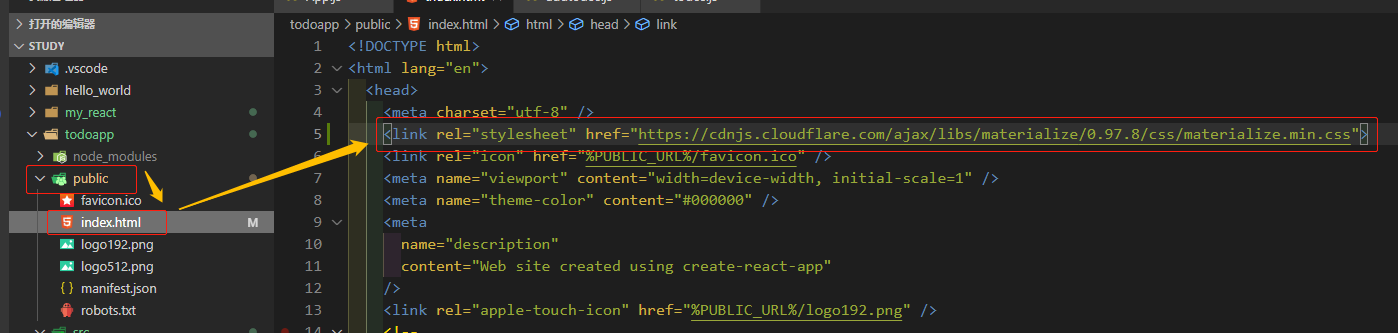
样式链接:http://www.materializecss.cn/getting-started.html

找到public中的index.html文件,将复制的link复制到文件中。准备工作就已经完成了。

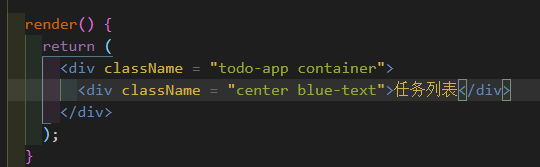
1、在return中通过class引入样式, blue-text表示文本颜色为蓝色

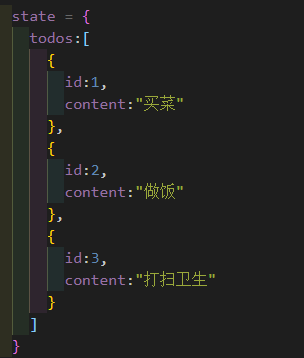
2、给state写一些初始化的值

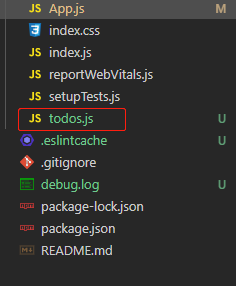
3、在src路径下面新建一个todo.js的文件

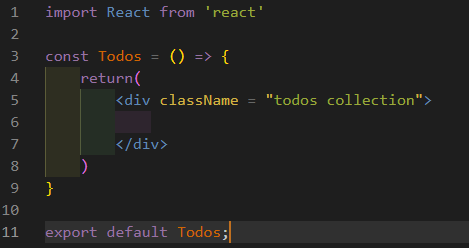
4、在我们新建的todo.js中完成我们的三步骤。头部引入 ,底部输出
,底部输出
中间部分render(),render()里面用return返回。基本框架如下

5、在app.js文件中,引入Todos这个组件。 ,然后在return中添加组件。
,然后在return中添加组件。
6、将app.js的state中的todos传给todos.js。
重点: 1、子组件无法直接将状态传给父组件 2、但是,可以在父组件中创建一个函数,将函数绑定到对应的子组件上 3、于是,就可以在子组件中接收从父组件传过来的值,通过子组件来传递实参
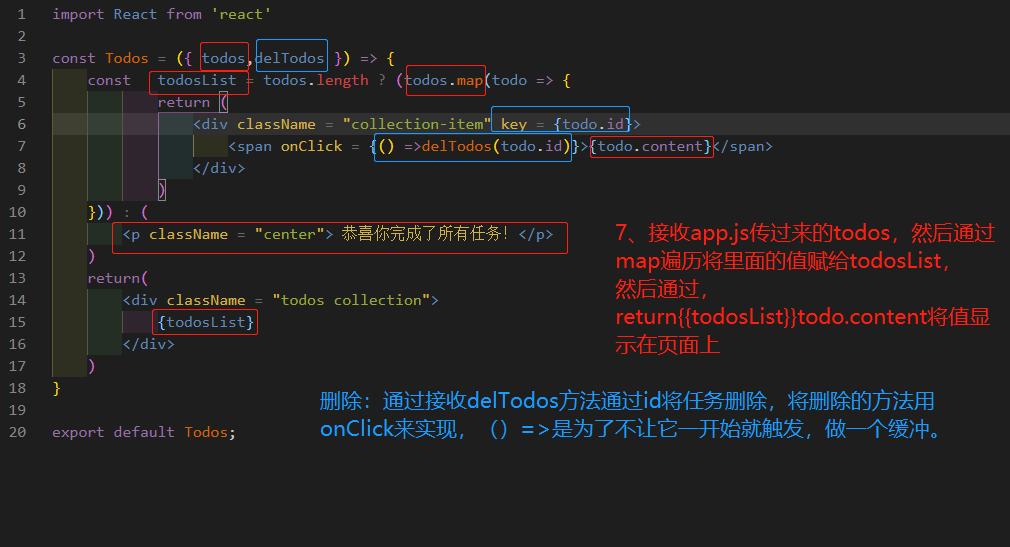
7、通过todos传过来的值,我们判断todos的长度来给出对应的提示。如果长度等于todos的长度那么就获取到值,显示在页面上。否则就提示,完成了所有任务。
然后将这个值赋值给todosList。然后放到return里面{{todosList}}就会返回给app.js。这样我们就可以在页面上看到列表项。但是没有任何功能。
一、删除功能(这里和上面7点的代码一起附上。上面的代码重点用红色框出来,删除代码就用蓝色框出来)
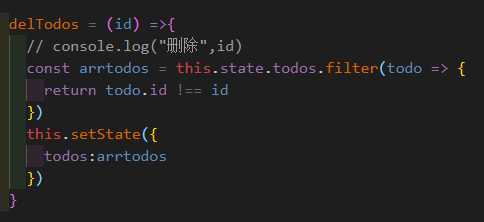
1、在app.js中写删除的方法(通过比较id来删除)

功能如下:

二、添加功能:
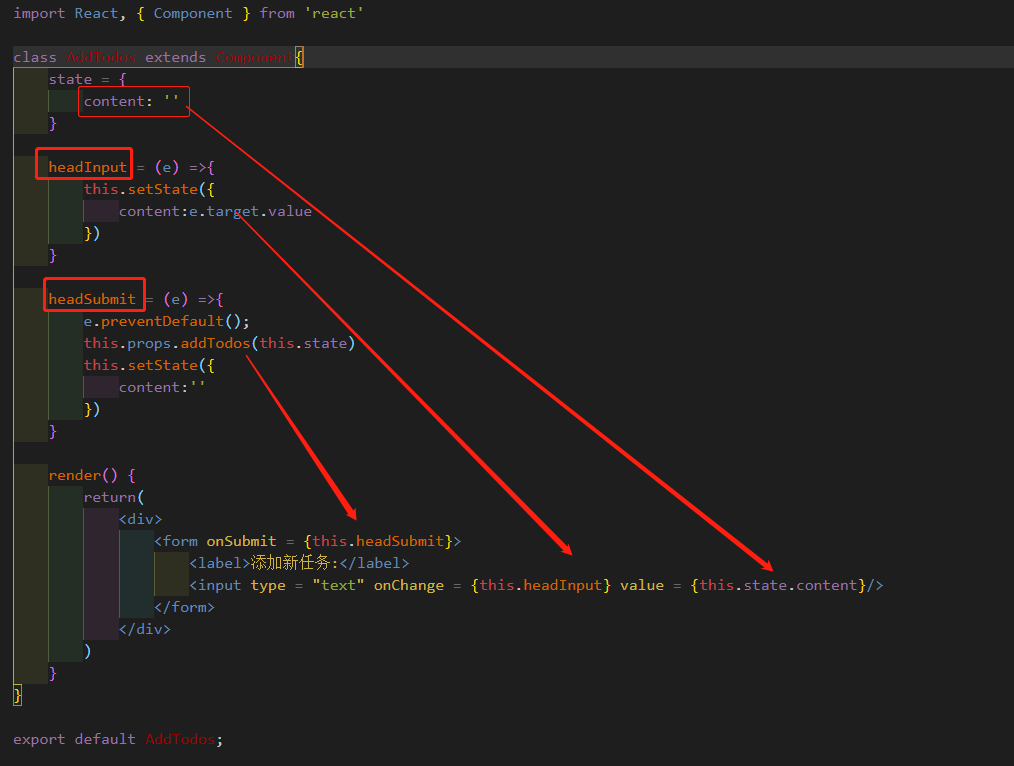
添加的话,我们需要重新创建一个addtodos.js的文件。有了删除的例子。我们就很好做添加了。

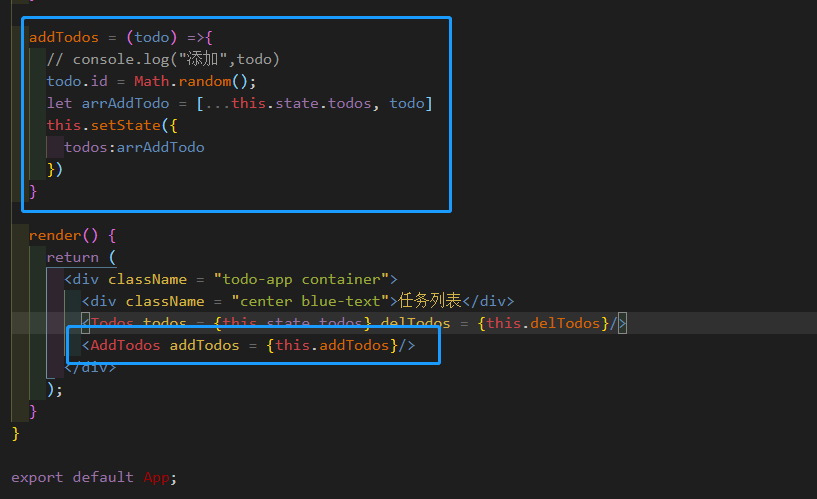
在app.js中的代码:头部引入:

解释:(个人理解)在app.js中写<AddTodos/>组件,写好空的添加方法(addTodos).然后再addtodos.js中给输入框绑定方法。
通过获取当前的state,将值传回去。再到app.js的addTodos方法中更新当前页面的todos。
以上就是一个简单的react的任务列表。也是我学习react的一个练习任务
标签:bsp tar 简单 back 重点 工作 功能 中间 删除
原文地址:https://www.cnblogs.com/lingXiaobai/p/14168488.html