标签:ati vue nav ide cti lazy func this htm
在用vue-router 做单页应用的时候重复点击一个跳转的路由会出现报错
这个报错是重复路由引起的
只需在注册路由组建后使用下方重写路由就可以
解决办法:
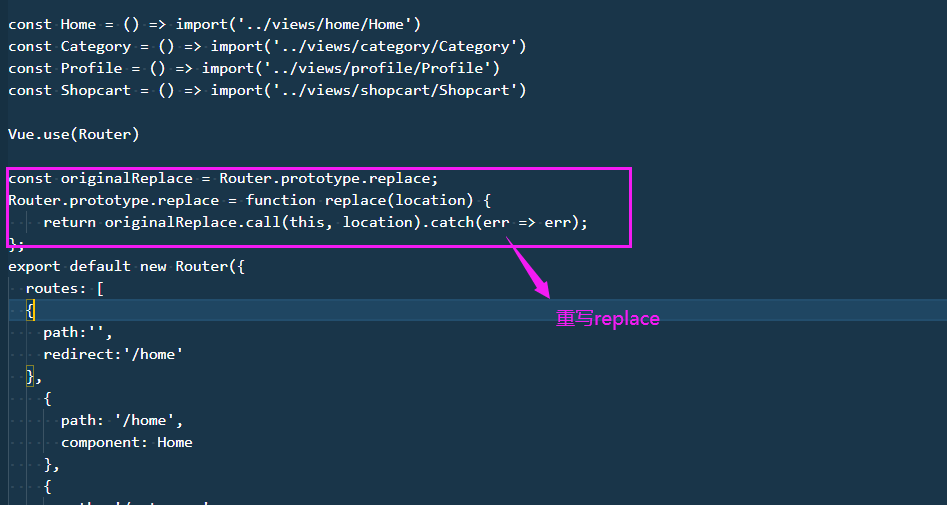
const originalReplace = Router.prototype.replace;
Router.prototype.replace = function replace(location) {
return originalReplace.call(this, location).catch(err => err);
};

vue-router 报错、:Avoided redundant navigation to current location 错误、路由重复
标签:ati vue nav ide cti lazy func this htm
原文地址:https://www.cnblogs.com/bzqs/p/14172661.html