标签:nbsp 无法 image 根据 ali 兼容性问题 使用 body 显示
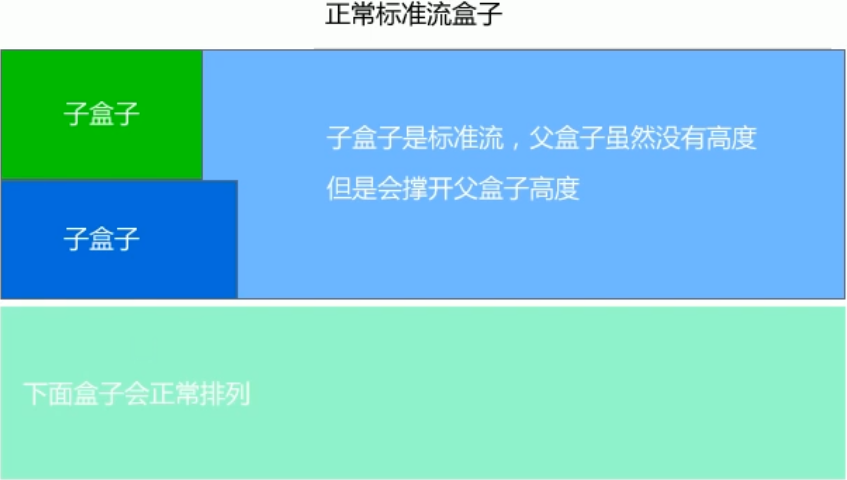
父级盒子很多情况下,不方便给高度(比如盒子里有一堆文字,你不知道具体给多少高度),
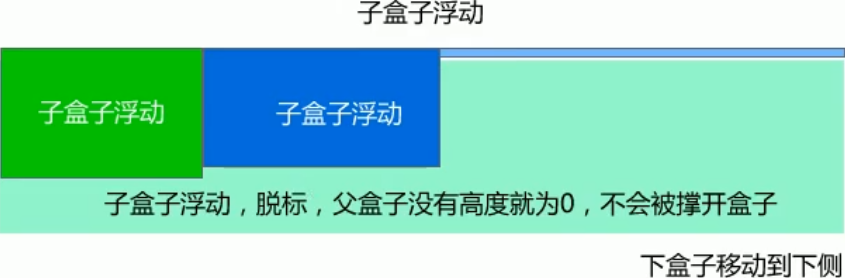
这种不方便给高度的情况下,如果父级盒子高度为0,子盒子浮动后就不占有位置,就会影响下面的标准流盒子。


总结:
17.1 清除浮动的本质
清除浮动主要为了解决父级元素因为自己浮动引起内部高度为0 的问题。清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
17.2 清除浮动的方法(都是临时的) clear: left | right | both;
实际工作中,只用both。
17.2.1 额外标签法(隔墙法) 在浮动元素末尾添加一个空的标签例如 <div style="clear: both";></div>,或者其他标签<br />等亦可。
17.2.2 父级添加overflow属性方法 可以给父级添加: overflow为 hidden | auto | scroll 都可以实现。
17.2.3 使用after伪元素清除浮动(额外标签法的升级版,不用单独加标签) .clearfix:after { content: " "; display: block; height: 0; clear: both; visibility: hidden; }
如果是IE6/7,还要写这句 .clearfix { *zoom: 1; } (这个了解一下就好了)
17.2.4 双伪元素清除浮动
使用方法:
.clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; }
总结:当
这三点都满足了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级overflow: hidden; | 书写简单 | 溢出的会隐藏 |
| 父级after伪元素 | 结构语义化正确 | IE6-7兼容性问题,需要多写几行代码 |
| 父级双伪元素 | 结构语义化正确 | IE6-7兼容性问题,需要多写几行代码 |
标签:nbsp 无法 image 根据 ali 兼容性问题 使用 body 显示
原文地址:https://www.cnblogs.com/Nelson-Yen/p/14178627.html