标签:闭包 等于 图片 第一个 安全 var 不能 mic 出现
ECMAScript可以看作javascript的标准规范,实际上javascript是ECMAScript的一门脚本语言,ECMAScript只提供了最基本的语言
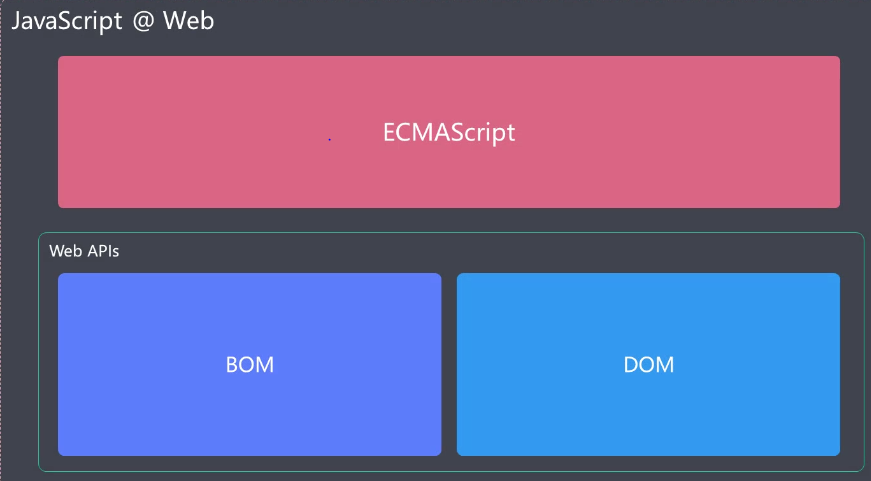
JavaScript对ECMAScript做了一些扩展,实现了浏览器对BOM和DOM操作,总而言之,在浏览器中的JavaScript就等于ECMAScript
加上DOM和BOM,如下图所示:

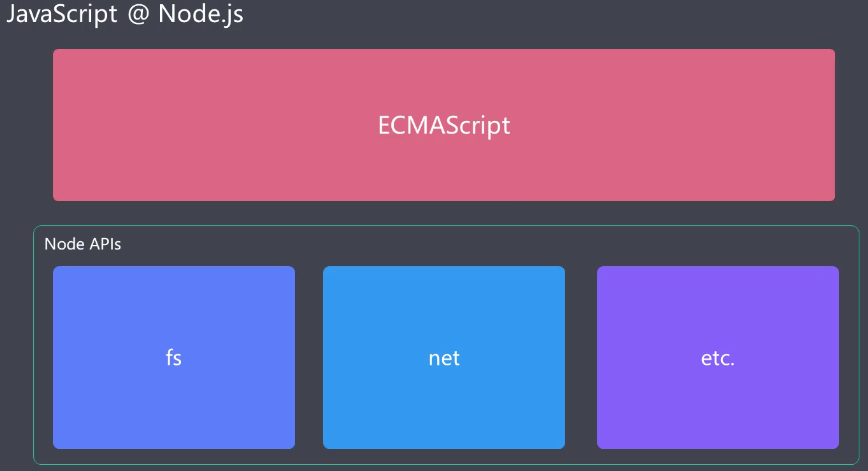
在node环境中所使用的JavaScript实际上是ECMASCript加上Node所提供的一些Api,例如fs,net内置模块所提供的api,

下面介绍下ES6中的let与块级作用域:
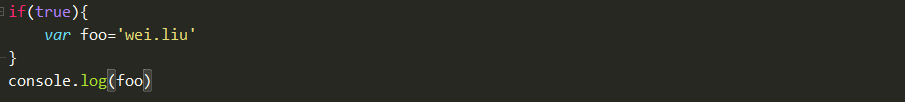
首先块级作用域中的块通常是指{}内部,在ES2016之前{}之外能够访问到{}里面的变量,如下图所示,在{}之外打印{}内部的变量可以打印出来

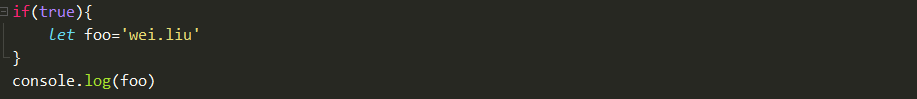
这样对于复杂的代码是很不安全的,所以ES2015中出现了以let声明变量,外部无法访问块级作用域内部的变量。如下图所示,

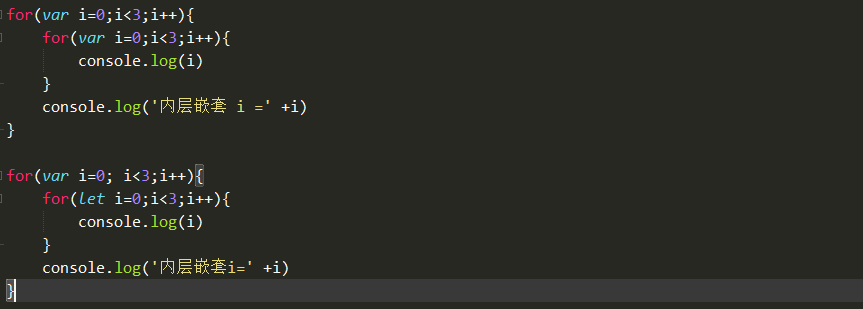
再次举例说明如下图所示,用var和let分别定义相同的变量名称,多层循环嵌套

上面代码实例中,
第一个console.log(‘内层嵌套‘ +i)打印完i为3,因为内层循环的变量都以i命名,被覆盖掉了,所以只能打印出3。
第二个console.log(‘内层嵌套‘ +i)打印完之后为0,1,2执行完3次,跳过了let里面的作用域,打印的最外层的循环执行。

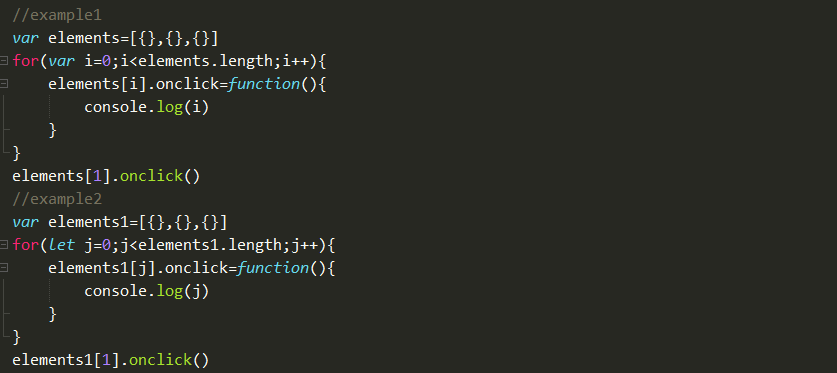
上面例子中,
example1无论怎么调用,打印出来都是3,因为循环已经执行完,执行的i为全局作用域中的i。
example2中定义的为块级作用域的let,let底层的实质也为函数闭包,作用域内打印出来为相应事件中对应的i

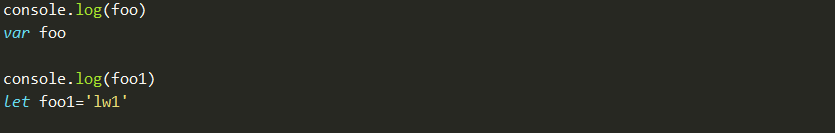
第一个打印出来为undefined 意思是声明了 还没有赋值 这其实是语言的一个bug,官方给出的解释是变量声明的提升,后来随着官方的变量
升级 let避免了此类情况的发生 第二个console打印出来为找不到foo
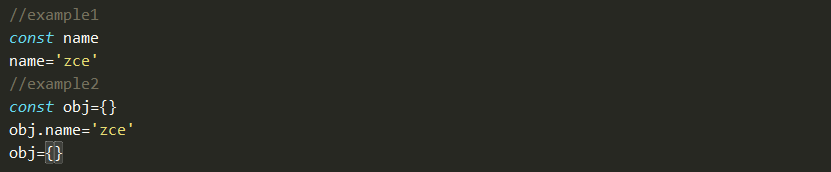
介绍完let关键字及作用域,下面介绍下const(常量),特点是声明过后就不能够再次修改内存属性的指向,并且声明和赋值必须要放在一起

上面两个example执行都会报错,第一个因为定义了常量,但是立即赋值,第二个改变了对象内存属性的指向,所以报错。
ECMAScript概述及浅谈const,let与块级作用域
标签:闭包 等于 图片 第一个 安全 var 不能 mic 出现
原文地址:https://www.cnblogs.com/websiteblogs/p/14194928.html