标签:art phi 数字 tar 相关 bottom image 组件 点击
昨日重点:
一、立即执行函数用法
JS文件中,会有大量的变量命名,特别是Echarts使用中,为了防止变量名冲突(变量污染),我们采用立即执行函数策略
语法:(function(){})();
注意: 多个立即执行函数中间必须加分号隔开。
二、无缝滚动原理
(1)先克隆marquee里面所有的行(row)
(2)通过CSS3动画滚动marquee
(3)鼠标经过marquee 就停止动画:
animation-play-state: paused
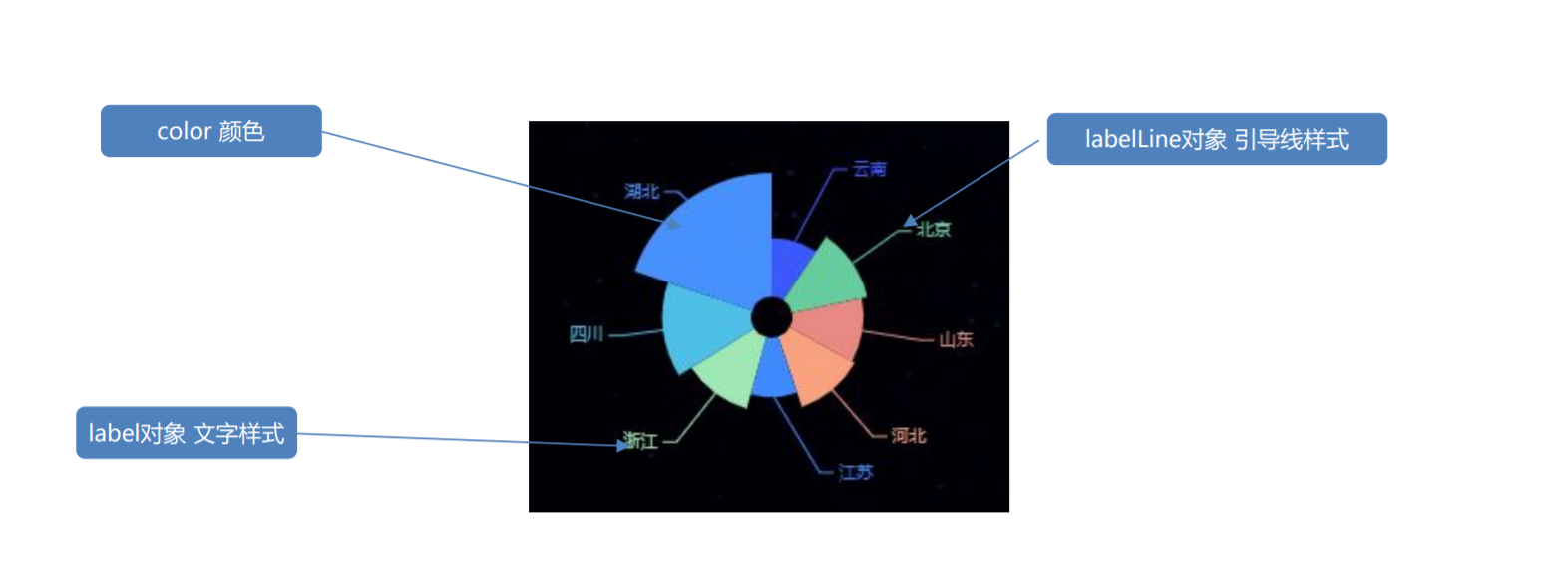
三、点位区域-饼图
1)提示框组件 tooltip
(1)trigger 触发方式。非轴图形,使用item的意思是放到数据对应图形上触发提示
(2)formatter: "{a}
{b} : {c} ({d}%)"
格式化提示内容:
a 代表series系列图表名称
b 代表series数据名称 data 里面的name
c 代表series数据值 data 里面的value
d 代表当前数据/总数据的比例
2)控制图表 series
(1)图表名称
name: ‘点位统计‘,
(2)图表类型
type: ‘pie‘,
(3)圆的半径
内圆半径第一个值 外圆半径第二个值
radius: [‘10%‘, ‘70%‘],
饼形图半径。 可以是像素。也可以是百分比( 基于DOM容器大小)第一项是内半径,第二项是外半径(通过它可以实现饼形图大小)
(4)图表中心位置 left 50% top 50% 距离图表DOM容器
center: [‘50%‘, ‘50%‘],
(5)radius 半径模式,另外一种是 area 面积模式
roseType: ‘radius‘,
(6)数据集 value 数据的值 name 数据的名称
(7)文本标签控制饼形图文字的相关样式, 注意它是一个对象
(8)防止缩放的时候,引导线过长。引导线略短些 (series对象里面的 labelLine 对象设置 )
label:{fontSize: 10},
labelLine: {
连接扇形图线长
length: 6,
连接文字线长
length2: 8}
(9)浏览器缩放的时候,图表跟着自动适配。
监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function() {
myChart.resize();
});
(10)点位分析模块-总结

注意: 饼形图的文字和引导线样式都是在series 里面设置
四、用户统计 (users) -柱状图
1) 提示框组件 tooltip
(1)trigger触发类型 item 数据项图形触发
(2)默认为直线,可选为:‘line‘ 线效果 | ‘shadow‘ 阴影效果
** axisPointer: {type: ‘shadow‘}**
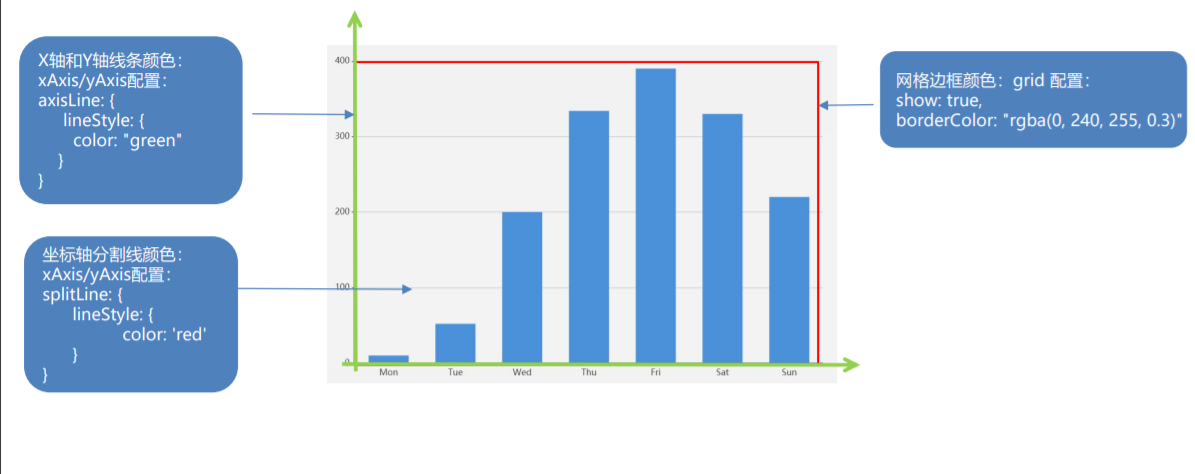
2)图表边界控 ,网格区域 grid
(1)距离 上右下左 的距离
left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘,
(2)是否包含文本(图表位置紧贴画布边缘是否显示刻度以及label文字 防止坐标轴标签溢出跟grid 区域有关系 )
containLabel: true
(3)是否显示直角坐标系网格
show: true,
(4)grid 四条边框的颜色
borderColor: ‘rgba(0, 240, 255, 0.3)‘
3)控制x轴 xAxis
(1)使用类目,必须有data属性
type: ‘category‘,
(2)使用 data 中的数据设为刻度文字
data:[],
(3)刻度设置
true意思:图形在刻度中间
false意思:图形在刻度之间
axisTick: {
alignWithLabel: true
}
(4)不显示刻度
axisTick: {
show: false
},
(5)x坐标轴文字标签样式设置
axisLabel: {color: ‘#4c9bfd‘},
(6)x坐标轴颜色设置
axisLine:{
lineStyle:{
color:‘rgba(0, 240, 255, 0.3)‘,
// width:8, x轴线的粗细
// opcity: 0, 如果不想显示x轴线 则改为 0
}
}
4)控制y轴 yAxis
(1)使用数据的值设为刻度文字
type: ‘value‘
(2) y轴 分割线的样式
splitLine: {
lineStyle: {
color: ‘rgba(0, 240, 255, 0.3)‘
}
}
5)控制图表 series
(1)图表数据名称
name: ‘用户统计‘,
(2)图表类型
type: ‘bar‘,
(3)柱子宽度
barWidth: ‘60%‘,
(4)数据
data[]
(5)修改线性渐变色
方式一:
color: new echarts.graphic.LinearGradient(
// (x1,y2) 点到点 (x2,y2) 之间进行渐变
0, 0, 0, 1,
[
{ offset: 0, color: ‘#00fffb‘ }, // 0 起始颜色
{ offset: 1, color: ‘#0061ce‘ } // 1 结束颜色
]
),
方式二:
color: {
type: ‘linear‘,
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: ‘red‘ // 0% 处的颜色
}, {
offset: 1, color: ‘blue‘ // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
},
6)图形单独设置颜色
核心原理:series 对象里面的data数组,里面的每一个数据影响每一个柱形。
重要的是,data数组里面除了直接写数字,还可以是对象。
直接把data里面对应的数据修改为需求配置的对象即可。
(1) 柱子颜色
itemStyle: {color: ‘#254065‘},
(2)鼠标经过柱子颜色
emphasis: {
itemStyle: {
color: ‘#254065‘
}
},
(3)工具提示隐藏
tooltip: {extraCssText: ‘opacity:0‘},
7)柱形图线条样式总结

五、销售统计模块切换原理
核心原理:
(1)series 里面的data 数据决定着折线的显示
(2)当我们点击不同的tab标签, 就让 series 里面的data调用不同的数据即可。
(3)我们现在只准备了年的数据,还需要准备季度、月和周的数据
六、销售统计( sales )-线形图
1)设置网格样式 grid
(1)显示边框
show: true
(2)边框颜色
borderColor: ‘#012f4a‘
(3)包含刻度文字在内
containLabel: true
2) 图例组件 legend
(1)图例文字颜色
textStyle: {color: ‘#4c9bfd‘},
(2)距离右边距离
right: ‘10%‘
3)x轴相关配置 xAxis
(1)去除刻度线
axisTick: {show: false },
(2)文本颜色
axisLabel: {color: ‘#4c9bfd‘ },
(3)去除轴线
axisLine: {show: false },
(4)去除轴内间距
**boundaryGap: false **
4)y轴的定制 yAxis
(1)分隔线颜色
splitLine: {
lineStyle: {
color: ‘#012f4a‘ // 分割线颜色
}
}
(5)折线修饰为圆滑
smooth: true,
有关数据可视化及Echarts使用请点击a=href"https://www.cnblogs.com/kk199578/p/14190730.html"
标签:art phi 数字 tar 相关 bottom image 组件 点击
原文地址:https://www.cnblogs.com/kk199578/p/14196714.html