标签:http inf mil load code 图片 new loading 使用
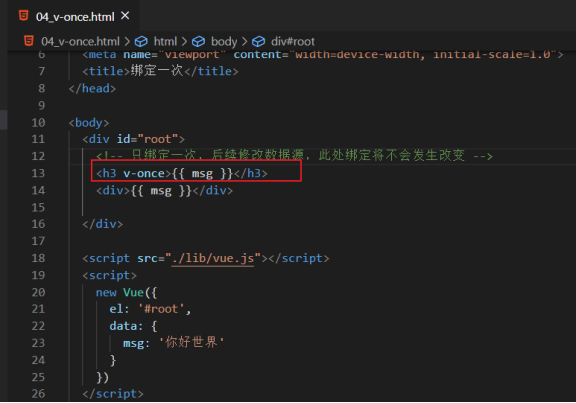
只渲染元素和组件一次,之后元素和组件将失去响应式功能

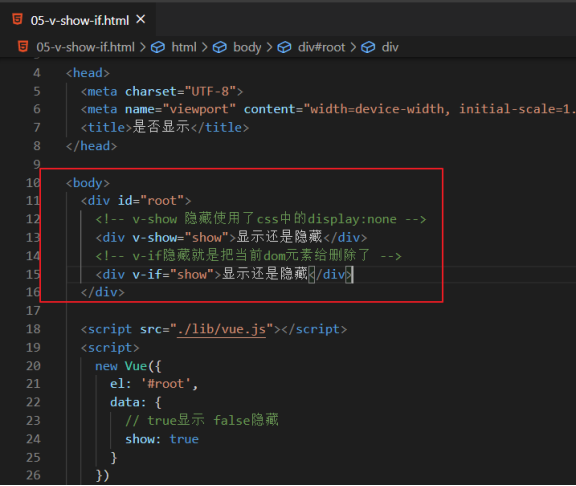
v-if和v-show
根据表达式的布尔值(true/false)进行判断是否渲染该元素

注:v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
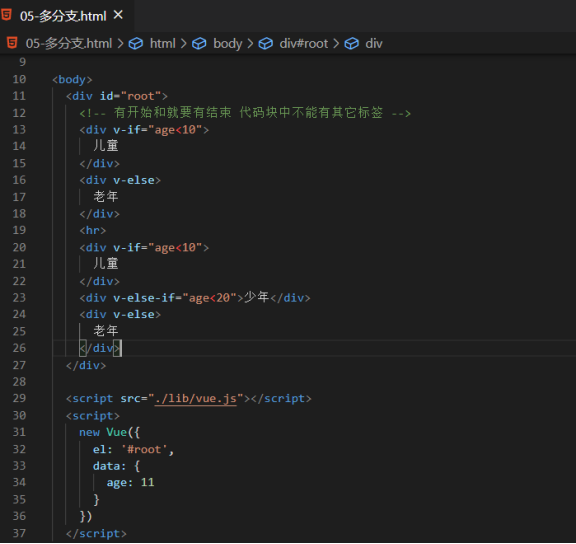
# 多条件判断
v-if … v-else-if v-else

标签:http inf mil load code 图片 new loading 使用
原文地址:https://www.cnblogs.com/ht955/p/14201262.html